本文我主要描述两方面:
1.日历(简单描述原理)
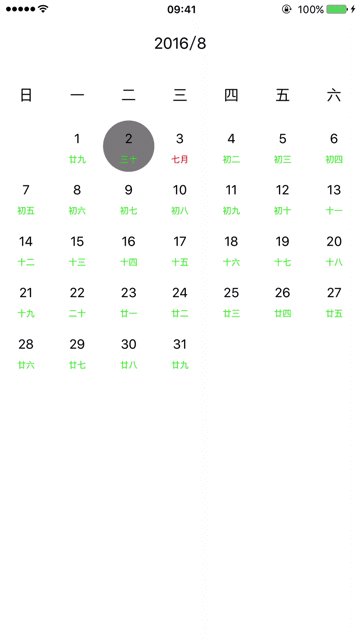
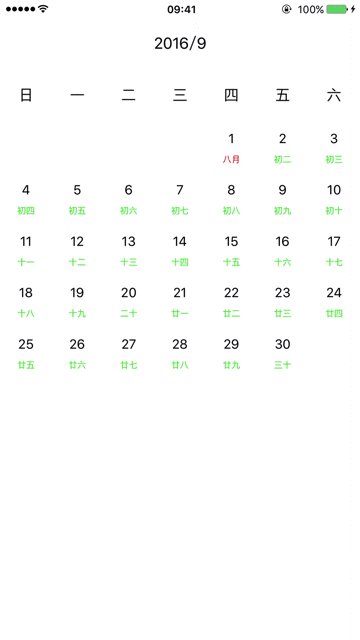
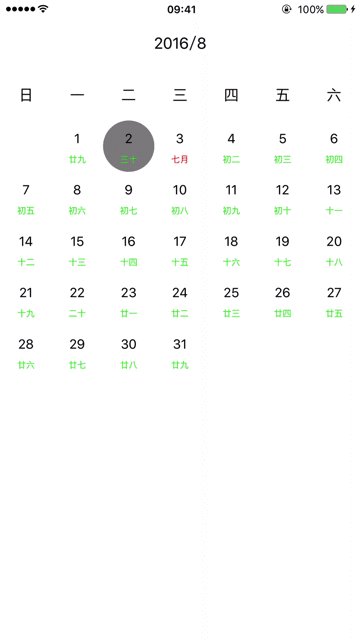
最终的效果如下图:
图中沿四个对角的翻页动画,代表对应方向手势的滑动

1. 日历
要实现一个日历,其实原理很简单,我们只要知道三个数据:
1.今天是哪一天
2.这个月的第一天是星期几(哪天)
3.这个月总共有多少天
根据这个三个数据,就可以把得到的日期显示在日历上了,至于日历用什么来显示,我个人比较喜欢用uicollectionview,一个cell代表一天,当然也可以用很多个label,button来显示。
1.获取今天是哪一天
这个应该是最简单的: nsdate() , 就可以获取当前的日期
2.获取这个月的第一天是星期几(哪天)
下面的方法都是作为nsdate的extension扩展的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//当前月第一天func firstdateofcurrentmonth() ->nsdate{ let calendar = nscalendar(identifier:nscalendaridentifiergregorian ) let currentdatecomponents = calendar!.components([.year,.month], fromdate: self) let startofmonth = calendar!.datefromcomponents(currentdatecomponents) let date = startofmonth?.datebyaddingtimeinterval(8*60*60) return date!}//当前月的第一天是星期几func firstdayofcurrentmonth() -> int { let calendar = nscalendar.currentcalendar() let components = calendar.components(.weekday, fromdate: firstdateofcurrentmonth()) return components.weekday-1} |
3.获取这个月总共有多少天
根绝上面这些数据,就可以得到日历里面每个格子应该显示的日期,具体的显示和有关日期的三个主要的类: nsdate, nscalendar, nsdatecomponents 由于不是本文的重点,我这里就不详细说了,如果有不明白的可以去看一下文档,或者如果我下次写一个详细的关于这三个类的(又挖一个坑。。)。
2. 翻页动画
动画思路:
上面的动画属于转场动画的一种,所以我们可以利用catrasition进行动画,catransition的使用非常简单,只要设置动画时长,时间函数,fillmode等,就可以得到想要的动画,catransition的type代表的是过渡时候的动画效果,subtype一般代表动画的方向,但是查看了一下catransition的type属性,官方文档里面只描述了下面四种预定义的转场动画效果:
|
1
2
3
4
|
nsstring * const kcatransitionfade;nsstring * const kcatransitionmovein;nsstring * const kcatransitionpush;nsstring * const kcatransitionreveal; |
我们需要的翻页动画并不在里面,在google了一下之后,找到了一个比较理想的效果,通过直接设置catransition的type为"pagecurl"或"pangeuncurl"进行动画,这两个值官方文档没有提供,我也不知道为啥这些大神能找到。。。
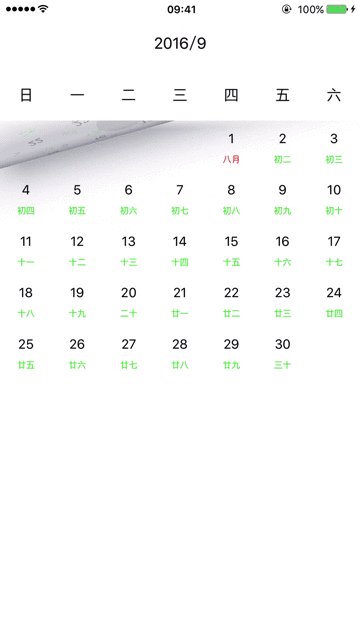
但是默认的朝上翻页只有左上角方向的动画,朝下翻页只有右下角方向的动画
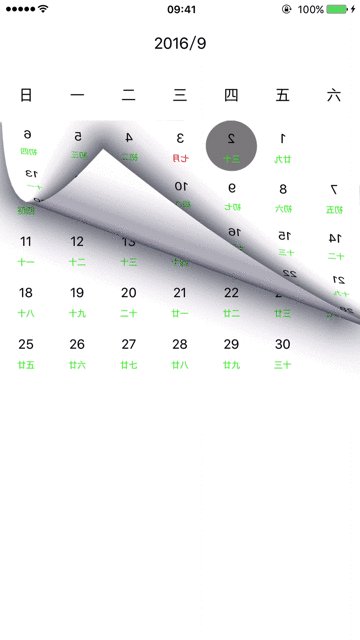
做出来的效果如下图:

无法达到四个对角都能进行翻页动画的效果。
为了得到可以沿着四个对角方向翻页的效果,我们可以先在最底部添加一个containerview,然后在containerview中添加dayview(下面提到的dayview和代码中的dayview都代表的是作为日历的collectionview)。
如果要进行朝右上角翻页,我们只要把containerview的layer先沿y轴翻转m_pi,这样,最开始的右下角就变成左下角了,翻页时就会变成向右上角翻页
但是为了日历显示正确,我们需要把dayview的layer重新翻转过来,这样,containerview是反的,但是我们看到的日期显示是正的
左下角翻页也是同样的道理。
具体代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
//为dayview(代表日历的collectionview)添加一个滑动手势func addpangesturetodayview() { let swipe = uipangesturerecognizer(target: self, action: #selector(self.panondayview(_:))) dayview.addgesturerecognizer(swipe)}//当在dayview上滑动时触发func panondayview(pan: uipangesturerecognizer) { //如果手势的状态是结束状态 //或者当前动画已经结束(防止上一个翻页动画还没结束,就开始下一个) //添加翻页的转场动画到dayview上 if pan.state == .ended && !animatiing{ addanimationtodayview(pan) }}let pagecurlduration = 0.5 //动画时间let kpagecurlkey = "pagecurl" //往上翻页的的typelet kpageuncurlkey = "pageuncurl" //往下翻页的type//添加动画到日历func addanimationtodayview(pan: uipangesturerecognizer) { let translation = pan.translationinview(dayview) //创建一个转场动画 let transitioin = catransition() transitioin.duration = pagecurlduration transitioin.timingfunction = camediatimingfunction(name: "default") //在动画结束之后保证状态不被移除(这个两个属性得同时设置) transitioin.fillmode = kcafillmodeforwards transitioin.removedoncompletion = false //设置代理,在动画开始和结束的代理方法中可以处理一些事情 transitioin.delegate = self if translation.y < 0 {//手势向上 * * if translation.x > 0 {//手势朝右上角滑动,朝右上翻页 //沿y轴对containerview进行m_pi角度翻转,使containerview的右下角变为左下角 animationcontainerview.layer.transform = catransform3dmakerotation(cgfloat(m_pi), 0, 1, 0) //因为dayview是加在containerview上面的,如果不把dayview重新翻转回去,显示出来的界面都是反的 dayview.layer.transform = catransform3dmakerotation(cgfloat(-m_pi), 0, 1, 0) } //转场动画的效果 transitioin.type = kpagecurlkey //转场动画方向 transitioin.subtype = kcatransitionfrombottom //设置一个month的key,为了在动画结束时判断动画代表的是上一个月,还是下一个月 transitioin.setvalue("next", forkey: "month") }else{//下 if translation.x < 0 {//手势朝左下角滑动,朝左下翻页 animationcontainerview.layer.transform = catransform3dmakerotation(cgfloat(m_pi), 0, 1, 0) dayview.layer.transform = catransform3dmakerotation(cgfloat(-m_pi), 0, 1, 0) } transitioin.type = kpageuncurlkey transitioin.subtype = kcatransitionfromtop transitioin.setvalue("pre", forkey: "month") } dayview.layer.addanimation(transitioin, forkey: "pagecurl")} |
动画开始和停止时,进行一些处理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
//因为上面设置了 transitioin.delegate = self,这两个代理方法会自动调用override func animationdidstart(anim: caanimation) { //动画开始时,判断当前动画是代表往上翻页,还是往下翻页,来刷新日历时间 animatiing = true let components = gregoriancalendar?.components([.year,.month,.day], fromdate: date) if anim.valueforkey("month") as! string == "next" { components?.month += 1 }else if anim.valueforkey("month") as! string == "pre"{ components?.month -= 1 } date = (gregoriancalendar?.datefromcomponents(components!))! datedidchaged!(date: date)}//动画结束时,将layer的transform属性设置为初始值,并移除dayview的layer上翻页的动画override func animationdidstop(anim: caanimation, finished flag: bool) { if flag { animatiing = false animationcontainerview.layer.transform = catransform3didentity dayview.layer.transform = catransform3didentity dayview.layer.removeanimationforkey("pagecurl") }} |
总结:
这篇文章没有介绍太多详细的内容,其实翻页的动画实现还有别的方法,但是因为我想实现的是可以沿着四个对角进行动画的效果,所以最终选择了这个方法,上面说的好像不是很具体,如果不是很明白,可以先查看一下catranstion的使用方法。以上就是本文的全部内容,希望对大家开发ios动画的时候能有所帮助。
















