网上有很多关于隐藏的方法,设置后能够成功,但是跳转到其他界面的时候发现,其他界面横线也被隐藏了。
目前主流的方法是将shadowimage用一张空的图片图片替换掉
可是这种方法不能解决navigationcontroller里面的某个界面隐藏,其他不变的问题。
|
1
2
|
[self.navigationcontroller.navigationbar setbackgroundimage:[[uiimage alloc] init] forbarmetrics:uibarmetricsdefault];self.navigationcontroller.navigationbar.shadowimage = [[uiimage alloc] init]; |
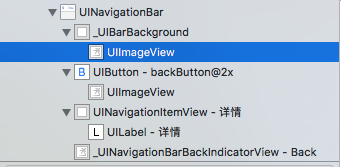
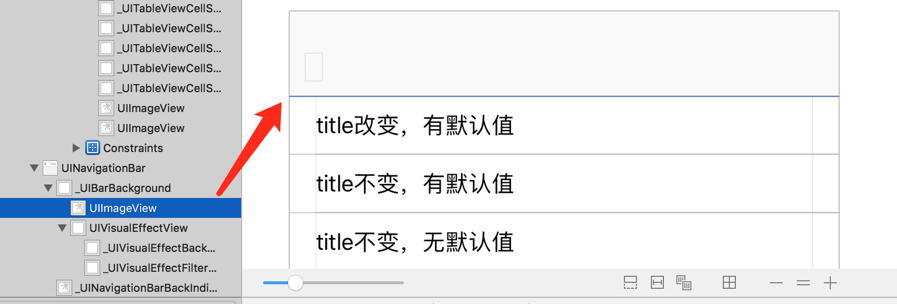
通过xcode查看uinavigationbar的树形结构发现,可以很清楚的看出横线就是下面的_uibarbackground下面的uiimageview对象


树形结构如下
|
1
2
3
4
5
6
7
8
9
|
**uinavigationbar****--[ 1] _uibarbackground****----[ 2] uiimageview****----[ 2] uivisualeffectview****------[ 3] _uivisualeffectbackdropview****------[ 3] _uivisualeffectfilterview****--[ 1] uinavigationbutton****----[ 2] uibuttonlabel****--[ 1] _uinavigationbarbackindicatorview** |
所以能不能遍历uinavigationbar的所有子view然后找到横线对应的uiimageview对象,隐藏掉呢?
遍历uinavigationbar所有的子view获取子view的数组。
|
1
2
3
4
5
6
7
8
9
10
|
nsarray *allsubviews(uiview *aview) { nsarray *results = [aview subviews]; for (uiview *eachview in aview.subviews) { nsarray *subviews = allsubviews(eachview); if (subviews) results = [results arraybyaddingobjectsfromarray:subviews]; } return results;} |
遍历数组找到横线对应的uiimageview对象
|
1
|
@property (nonatomic, strong) uiimageview *shadowimage; |
|
1
2
3
4
5
6
7
8
9
10
11
|
- (void)viewwillappear:(bool)animated{ [super viewwillappear:animated]; nsarray *subviews = allsubviews(self.navigationcontroller.navigationbar); for (uiview *view in subviews) { if ([view iskindofclass:[uiimageview class]] && view.bounds.size.height<1){ //实践后发现系统的横线高度为0.333 self.shadowimage = (uiimageview *)view; } } self.shadowimage.hidden = yes;} |
最后在viewdiddisappear方法里面还原显示状态。
|
1
2
3
4
|
- (void)viewwilldisappear:(bool)animated{ [super viewwilldisappear:animated]; self.shadowimage.hidden = no;} |
运行后发现完美解决

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.jianshu.com/p/e09c0d32b3cc?utm_source=tuicool&utm_medium=referral
















