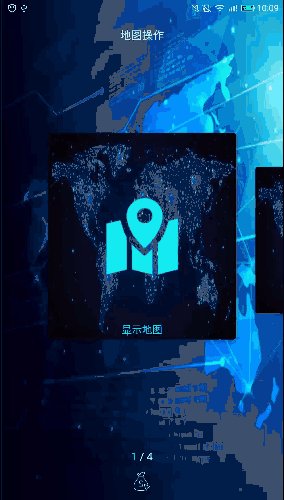
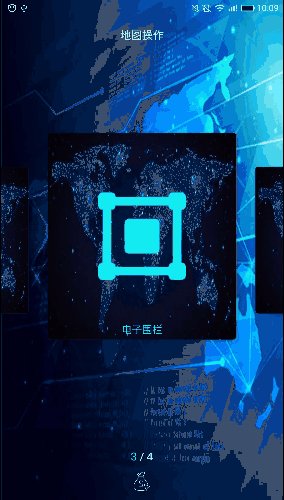
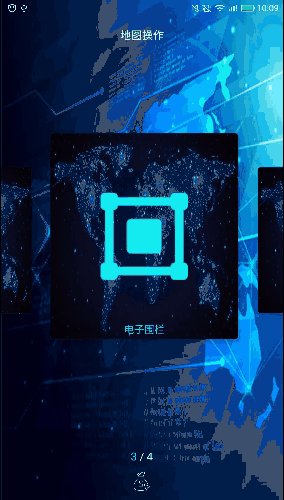
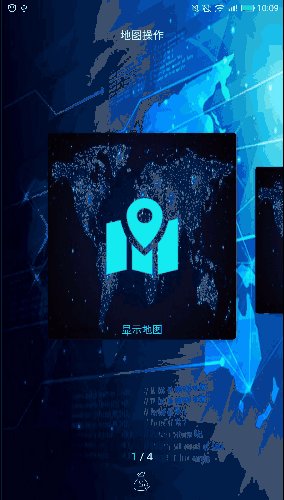
Viewpager通俗一点讲就是一个允许左右翻转带数据的页面的布局管理器,经常用来连接Fragment,它很方便管理每个页面的生命周期,使用ViewPager管理Fragment是标准的适配器实现。最常用的实现一般有FragmentPagerAdapter和FragmentStatePagerAdapter。自行百度它的用法。今天我们要实现的是下面的效果:
NO PICTURE TALK A JB

要实现图中的效果需要以下几个知识点:
1.clipChildren属性
2.一个页面显示多个ViewPager的Item
3.自定义PagerTransformer
4.ViewPager结合CardView
1.clipChildren 属性
clipchildren :是否限制子View在其范围内,当我们将其值设置为false后那么在子控件的高度高于父控件时也会完全显示,而不会被压缩,(上面中间的按钮超过上面的阴影线,依旧可以正常显示),默认的时候是true。

了解了这个属性就可以让一个页面显示多个Viewpager的Item
2.一个页面显示多个ViewPager的Item
直接在xml布局文件中配置:android:clipToPadding="false"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background"> <!--1. 中间可滑动的viewPager--> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentBottom="true" android:clipToPadding="false" android:paddingEnd="48dp" android:paddingLeft="48dp" android:paddingRight="48dp" android:paddingStart="48dp" /> <RelativeLayout android:id="@+id/bottom_layout" android:layout_width="match_parent" android:layout_height="55dp" android:layout_alignParentBottom="true"> <ImageView android:id="@+id/img_like" android:layout_width="38dp" android:layout_height="38dp" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/icon2" /> </RelativeLayout> <TextView android:id="@+id/indicator_tv" android:layout_width="wrap_content" android:layout_height="20dp" android:layout_above="@+id/bottom_layout" android:layout_centerHorizontal="true" android:gravity="center_vertical" android:text="1/199" android:textColor="#ffffff" android:textSize="16sp" /> <!--4. 顶部的titleBar--> <LinearLayout android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <!--沉浸式activity,这个view是用来占位的--> <View android:id="@+id/position_view" android:layout_width="1px" android:layout_height="1px" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="55dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="地图操作" android:textColor="#ffffff" android:textSize="16sp" /> </RelativeLayout> </LinearLayout></RelativeLayout> |
3.自定义ViewPager翻页动画
直接上代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
public class CustPagerTransformer implements ViewPager.PageTransformer { private int maxTranslateOffsetX; private ViewPager viewPager; public CustPagerTransformer(Context context) { this.maxTranslateOffsetX = dp2px(context, 180); } public void transformPage(View view, float position) { if (viewPager == null) { viewPager = (ViewPager) view.getParent(); } int leftInScreen = view.getLeft() - viewPager.getScrollX(); int centerXInViewPager = leftInScreen + view.getMeasuredWidth() / 2; int offsetX = centerXInViewPager - viewPager.getMeasuredWidth() / 2; float offsetRate = (float) offsetX * 0.38f / viewPager.getMeasuredWidth(); float scaleFactor = 1 - Math.abs(offsetRate); if (scaleFactor > 0) { view.setScaleX(scaleFactor); view.setScaleY(scaleFactor); view.setTranslationX(-maxTranslateOffsetX * offsetRate); } } /** * dp和像素转换 */ private int dp2px(Context context, float dipValue) { float m = context.getResources().getDisplayMetrics().density; return (int) (dipValue * m + 0.5f); }} |
使用方法
|
1
2
|
// 1. viewPager添加parallax效果,使用PageTransformer就足够了 viewPager.setPageTransformer(false, new CustPagerTransformer(this)); |
4.CardView 与Viewpager联合使用
先看viewpager的一个item布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <cn.yznu.gdmapoperate.ui.widget.AspectRatioCardView android:id="@+id/card_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" app:cardCornerRadius="5dp" app:cardElevation="6dp" app:cardMaxElevation="6dp"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:background="@drawable/bg_map" android:contentDescription="@string/app_name" android:scaleType="centerCrop" /> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:contentDescription="@string/app_name" android:scaleType="centerCrop" android:src="@drawable/map" /> <TextView android:id="@+id/txt_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_gravity="bottom|center" android:padding="5dp" android:text="@string/app_name" android:textColor="#12edf0" android:textSize="15sp" /> </cn.yznu.gdmapoperate.ui.widget.AspectRatioCardView></FrameLayout> |
使用ViewPager管理Fragment是标准的适配器实现,所以将这个xml作为fragment的布局就行了,就是这么简单。
红红火火恍恍惚惚,貌似完成了,就是这么简单。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.jianshu.com/p/f01d7aea9449














