软硬件环境
- macos sierra
- xcode 8.2.1
前言
前面学习ios编程时,画ui控件的时候用的都是直接敲代码的方式,基本都是先创建一个相应控件的对象,然后设置对象属性,最后添加相应的事件响应方法。那强大如apple这样的公司有没有提供一种更方便、更易学的ui编写方法呢?答案是肯定的。那就是今天本文的主角xib。它是一种可视化的方法,极大地降低了学习ios编程的门槛。
xib实践
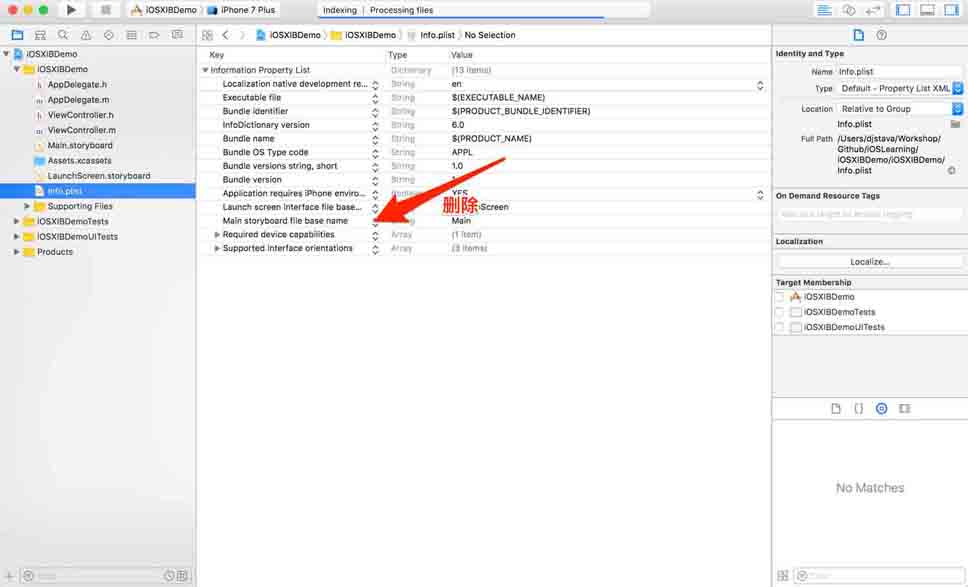
创建一个名叫iosxibdemo的工程,打开工程info.plist文件,将main storyboard file base name这个标签去掉,如下图所示

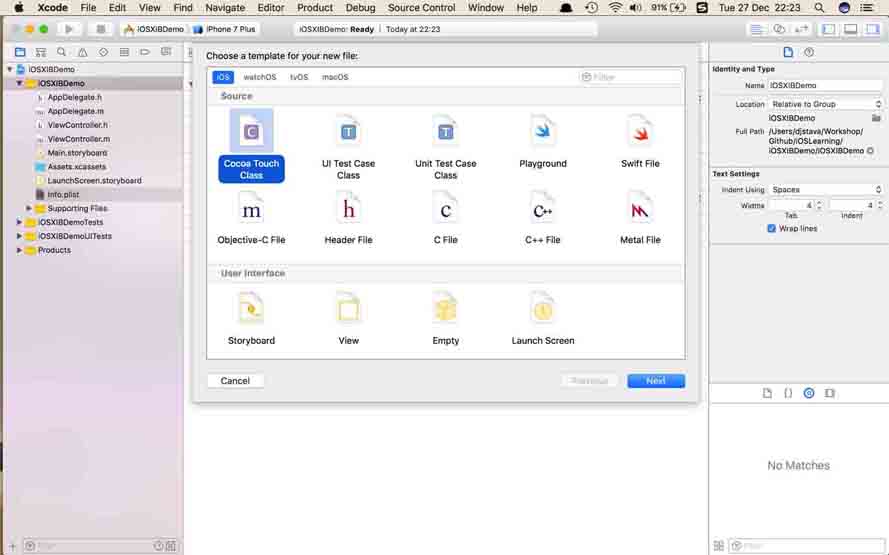
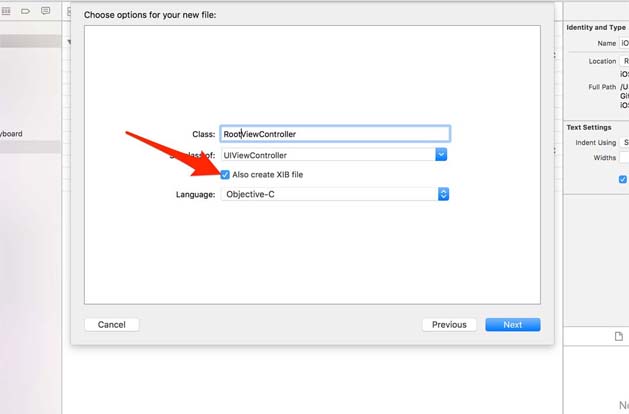
创建一个ios的cocoa touch类rootviewcontroller,作为根视图控制器,它继承自uiviewcontroller,并勾选上”also create xib file”选项


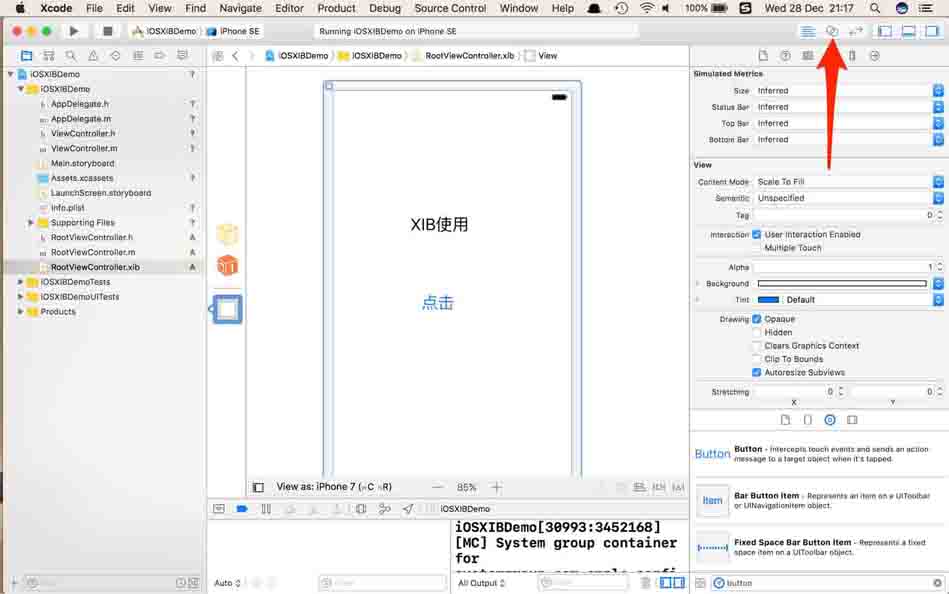
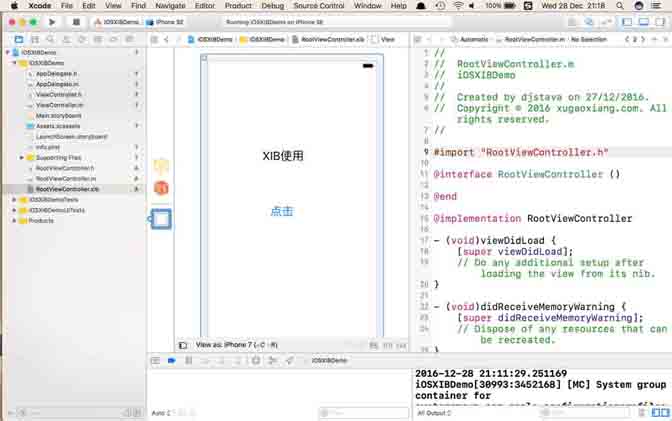
打开rootviewcontroller.xib文件,从控件区中拖动一个uilabel和一个uibutton,界面上的操作就是这么简单,那xib怎么跟代码同步呢?别着急,找到xcode右上角的双环标记,单击它


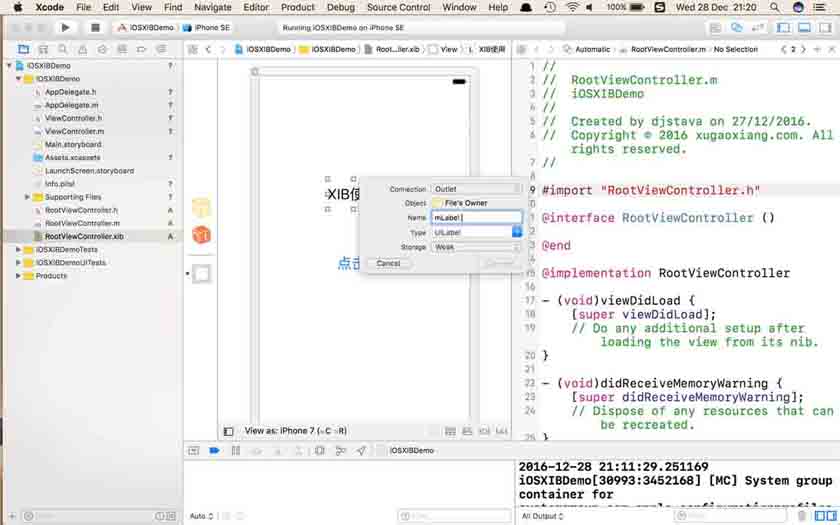
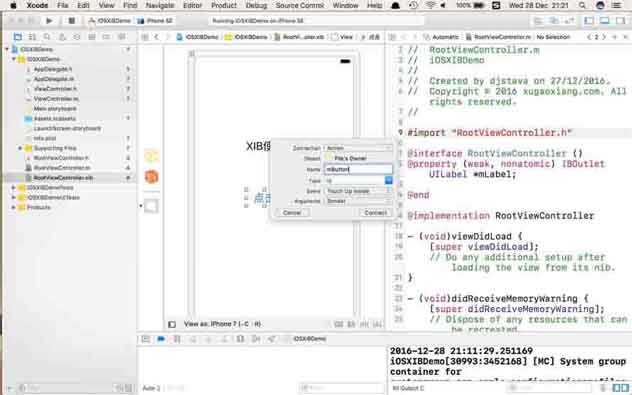
这样在同一个画面就能同时看到xib和rootviewcontroller.m了,接着开始进行代码同步。找到xib中的uilable对象,同时按住ctrl键 + 鼠标左键,将光标移动到rootviewcontroller.m中的@interface和@end之间放开,弹出对话框。这里connection的类型,对于uilabel来说是选outlet,而uibutton选的是action。我的理解是的可以响应事件的控件就选action


绑定完成后,在对应的代码前会有个实心圆。在uibutton点击响应时间函数加句打印
|
1
2
3
|
- (ibaction)mbutton:(id)sender { nslog(@"button clicked.") ;} |
接下来开始加载根视图控制器,修改appdelegate.m中的didfinishlaunchingwithoptions方法,同时需要将rootviewcontroller.h头文件import进来
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions { // override point for customization after application launch. self.window = [[uiwindow alloc] initwithframe:[uiscreen mainscreen].bounds] ; rootviewcontroller* root = [[rootviewcontroller alloc] initwithnibname:@"rootviewcontroller" bundle:[nsbundle mainbundle]] ; self.window.rootviewcontroller = root; [self.window makekeyandvisible] ; return yes;} |
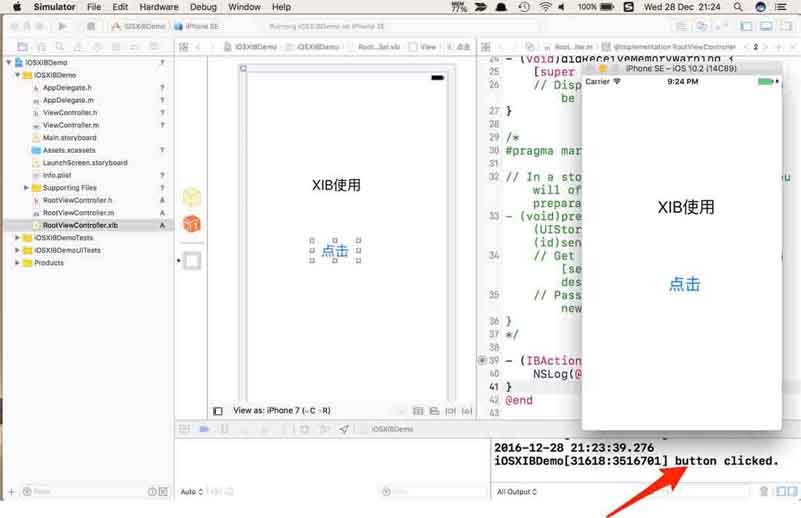
最后代码执行的效果如下

源码下载:ios-xib.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/djstavav/article/details/53915146
















