在ios7以前,开发者如果希望定制导航控制器推入推出视图时的转场动画,一般都只能通过子类化uinavigationcontroller或者自己编写动画代码去覆盖相应的方法,现在ios7为开发者带来了福音,苹果公司引入了大量新api,给予了开发者很高的自由度,在处理由uiviewcontroller管理的uiview动画时,这些api使用方便,可扩展性也很强,定制起来非常轻松:
- 全新的针对uiview的动画block方法
- 全新的uiviewcontrolleranimatedtransitioning协议以及动画控制器的概念
- interaction controllers以及transition coordinators
- 全新的针对动画的助手api(简便方法)
全新的针对uiview的动画block方法
ios4的发布带来了强大的block方法,在编写uiview动画时使用block可以轻松地得到满意的效果,然而有些情况下,我们还是不得不直接使用core animation。幸运的是,苹果公司在ios7中增加了2个新的基于block的方法,这样我们就很少再需要直接使用core animation了。
1、关键帧动画
ios7为uiview封装了一组api,让我们很容易的得到与core animation框架中的cakeyframeanimation一样的效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
[uiview animatekeyframeswithduration:duration delay:delay options:options animations:^{ [uiview addkeyframewithrelativestarttime:0.0 relativeduration:0.5 animations:^{ //第一帧要执行的动画 }]; [uiview addkeyframewithrelativestarttime:0.5 relativeduration:0.5 animations:^{ //第二帧要执行的动画 }]; } completion:^(bool finished) { //动画结束后执行的代码块 }]; |
新引入的animatekeyframeswithduration与cakeyframeanimation的关系,可以比对animatewithduration和cabasicanimation,我们只需要将每一帧动画加入到block方法中,并传入此段动画在全过程中的相对开始时间和执行时间(duration具体是指此段动画的执行时间占全过程的百分比)。同时,你可以在一次动画中使用多个关键帧,只需使用addkeyframe依次将所有关键帧加入动画执行栈中。
下面是一个简单的例子:在示例应用中,我使用关键帧block来退出模态视图控制器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
[uiview addkeyframewithrelativestarttime:0.0 relativeduration:0.15 animations:^{ //顺时针旋转90度 snapshot.transform = cgaffinetransformmakerotation(m_pi * -1.5); }]; [uiview addkeyframewithrelativestarttime:0.15 relativeduration:0.10 animations:^{ //180度 snapshot.transform = cgaffinetransformmakerotation(m_pi * 1.0); }]; [uiview addkeyframewithrelativestarttime:0.25 relativeduration:0.20 animations:^{ //摆过中点,225度 snapshot.transform = cgaffinetransformmakerotation(m_pi * 1.3); }]; [uiview addkeyframewithrelativestarttime:0.45 relativeduration:0.20 animations:^{ //再摆回来,140度 snapshot.transform = cgaffinetransformmakerotation(m_pi * 0.8); }]; [uiview addkeyframewithrelativestarttime:0.65 relativeduration:0.35 animations:^{ //旋转后掉落 //最后一步,视图淡出并消失 cgaffinetransform shift = cgaffinetransformmaketranslation(180.0, 0.0); cgaffinetransform rotate = cgaffinetransformmakerotation(m_pi * 0.3); snapshot.transform = cgaffinetransformconcat(shift, rotate); _coverview.alpha = 0.0; }]; |
视图仿佛在重力的牵引下绕左下角顺时针旋转,并在最低点摆动了一下,最后脱落。
2、弹簧动画
ios7新引入的另一个block方法可以让你轻松将真实物理世界中的弹性效果集成进视图动画中。苹果公司一直建议开发者尽可能将动画效果做的跟真实物理世界一样——在视图滑动时,可以像弹簧一样,稍微拉伸一些,再弹回正确位置。使用新的弹簧动画api来实现此效果相较以往要简单很多。
|
1
2
3
4
5
6
7
|
[uiview animatewithduration:duration delay:delay usingspringwithdamping:damping initialspringvelocity:velocity options:options animations:^{ //这里书写动画相关代码 } completion:^(bool finished) { //动画结束后执行的代码块 }]; |
这里用到了一些物理上的概念:damping参数代表弹性阻尼,随着阻尼值越来越接近0.0,动画的弹性效果会越来越明显,而如果设置阻尼值为1.0,则视图动画不会有弹性效果——视图滑动时会直接减速到0并立刻停止,不会有弹簧类的拉伸效果。
velocity参数代表弹性修正速度,它表示视图在弹跳时恢复原位的速度,例如,如果在动画中视图被拉伸的最大距离是200像素,你想让视图以100像素每秒的速度恢复原位,那么就设置velocity的值为0.5。(译者:建议大家看看源代码,代码中damping设置为0.8不够明显,你可以将damping调为0.1,然后慢慢调整velocity看看效果)
在示例应用程序中,我用弹簧动画让模态视图控制器从屏幕底部滑上来,设置弹性阻尼为0.8,弹性修正速度为1.0,运行后可以看到,视图将冲出15像素的距离,然后慢慢降回原位。如果我设置弹性阻尼为0.6或者更小,那么视图会冲得更高,而且降回原位前还会继续向下反弹。(也就是停止前来回弹的次数越来越多,弹性效果越来越明显)需要注意的是,不要将弹性动画与uikit的动态特效引擎相混淆。弹性动画是一个标准的uiview动画api,仅仅提供了有限的几种真实物理效果。
自定义uiviewcontroller的转场动画
现在让我们来看一个好东西。苹果公司不仅为开发者引入了新的动画api,而且还扩大了其应用范围。在使用uiviewcontroller管理视图的推入推出时,可以很容易地自定义以下转场动画:
• uiviewcontroller
• presentviewcontroller
• uitabbarcontroller
• setselectedviewcontroller
• setselectedindex
• uinavigationcontroller
• pushviewcontroller
• popviewcontroller
• setviewcontrollers
在示例应用程序中,我创建了一系列转场动画,在动画中使用了之前讲解过的新引入的弹簧动画和关键帧block方法,现在让我们来看看如何使用新api来自定义上述的转场动画。
1、核心概念:动画控制器
那么,如何在使用自定义动画的同时不影响视图的其他属性?对此苹果公司提供了一个新的协议:uiviewcontrolleranimatedtransitioning,我们可以在协议方法中编写自定义的动画代码。苹果开发者文档中称实现了此协议的对象为动画控制器。
由于我们使用了协议这一语法特性,自定义动画的代码可以灵活的放在自己想要的位置。你可以创建一个专门用于管理动画的类, 也可以让uiviewcontroller实现uiviewcontrolleranimatedtransitioning接口。由于需要实现一系列不同的动画,因此选择为每个动画创建一个类。接下来创建这些动画类的通用父类——baseanimation,它定义了一些通用的属性和助手方法。
让我们来看第一个动画,使用uinavigationcontroller推入推出视图时,会有一个简单的缩放效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
-(void)animatetransition: (id)transitioncontext { //获取容器视图引用 uiview *containerview = [transitioncontext containerview]; uiviewcontroller *fromviewcontroller = [transitioncontext viewcontrollerforkey:uitransitioncontextfromviewcontrollerkey ]; uiviewcontroller *toviewcontroller = [transitioncontext viewcontrollerforkey:uitransitioncontexttoviewcontrollerkey]; if (self.type == animationtypepresent) { //插入“to”视图,初始缩放值为0.0 toviewcontroller.view.transform = cgaffinetransformmakescale(0.0, 0.0); [containerview insertsubview:toviewcontroller.view abovesubview:fromviewcontroller.view]; //缩放“to”视图为想要的效果 [uiview animatewithduration:[self transitionduration:transitioncontext] animations:^{ toviewcontroller.view.transform = cgaffinetransformmakescale(1.0, 1.0); } completion:^(bool finished) { [transitioncontext completetransition:yes]; }]; } else if (self.type == animationtypedismiss) { //插入“to”视图 [containerview insertsubview:toviewcontroller.view belowsubview:fromviewcontroller.view]; //缩小“from”视图,直到其消失 [uiview animatewithduration:[self transitionduration:transitioncontext] animations:^{ fromviewcontroller.view.transform = cgaffinetransformmakescale(0.0, 0.0); } completion:^(bool finished) { [transitioncontext completetransition:yes]; }]; } } -(nstimeinterval)transitionduration: (id)transitioncontext { return 0.4; } |
符合uiviewcontrolleranimatedtransitioning协议的任何对象都需要实现animatetransition:和transitionduration:两个方法。你也可以选择实现@optional方法animationended:,它在动画完成后由系统自动调用,相当于completion block,非常方便。
在animatetransition:中你需要处理以下过程:
1. 将“to”视图插入容器视图
2. 将“to”和“from”视图分别移动到自己想要的位置
3. 最后,在动画完成时千万别忘了调用completetransition: 方法
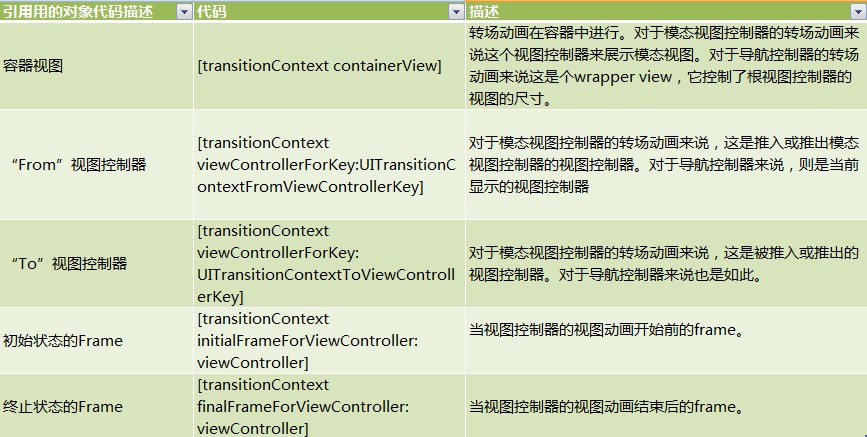
uiviewcontrolleranimatedtransitioning协议中的方法都带有一个参数:transitioncontext,这是一个系统级的对象,它符合 uiview-controllercontexttransitioning协议,我们可以从该对象中获取用于控制转场动画的必要信息,主要包括以下内容:

显然,苹果公司帮助开发者完成了大部分让人讨厌的细节工作,仅仅需要我们自己完成的工作就是定义动画的初始状态和终止状态,并调整到自己满意的效果。最后我再啰嗦两句有关transitioncontext的重要注意事项:
1.获取frame的方法可能会返回cgrectzero——如果系统无法确定该frame的值具体是什么。例如,如果你使用自定义的模态视图控制器
推出动画,在结束时系统无法确定其finalframe。
2.如果视图控制器已经从屏幕上移除了,那么获取frame的方法也会返回cgrectzero。例如在导航控制器的转场动画结束后,试图获取“from”视图的finalframe。
你不用手动去移除“from”视图,transitioncontext将自动帮你完成。
3.如果你在应用的其他地方需要使用transitioncontext,你可以放心地使用动画控制器保留一个transitioncontext的引用。
将动画控制器应用到转场动画中。
现在,我们已经开发好了动画控制器,那么最后需要做的就是,将它们应用到转场动画中:我们需要对管理转场动画的uiviewcontroller做一些操作。
一般来说,我们只需要让uiviewcontroller符合uiviewcontroller-transitioningdelegate 协议, 编写animationcontroller-forpresentedcontroller和animationcontrollerfordismissedcontroller方法。在我的示例应用程序中,我设置了一个属性,用来让动画控制器知道目前正在推入还是推出视图:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
-(id) animationcontrollerforpresentedcontroller:(uiviewcontroller *)presented presentingcontroller:(uiviewcontroller *)presenting sourcecontroller:(uiviewcontroller *)source { modalanimationcontroller.type = animationtypepresent; return modalanimationcontroller; } -(id) animationcontrollerfordismissedcontroller:(uiviewcontroller *)dismissed { modalanimationcontroller.type = animationtypedismiss; return modalanimationcontroller; } |
然后,在推入模态视图控制器时,我们设置modalpresentationstyle为uimodalpresentationfullscreen或uimodalpresentationcustom。我们还必须将一个符合uiviewcontrollertransitioningdelegate协议的对象设置为它的transitioningdelegate,一般来说都是推入该模态视图控制器的uiviewcontroller。
|
1
2
3
4
5
6
7
|
optionsviewcontroller *modal = [[optionsviewcontroller alloc] initwithnibname:@"optionsviewcontroller" bundle:[nsbundle mainbundle]]; modal.transitioningdelegate = self; modal.modalpresentationstyle = uimodalpresentationcustom; [self presentviewcontroller:modal animated:yes completion:nil]; |
如果需要将动画控制器应用到uinavigationcontroller的转场动画中,我们需要使用uinavigationcontrollerdelegate协议中的一个新方法:animationcontrollerforoperation。对于任何自定义的导航转场动画,导航栏都会有一个淡入淡出的动画过程。同样,对于uitabbarcontroller,使用uitabbarcontrollerdelegate协议的新方法——animationcontroller-fortransitionfromviewcontroller。
为转场动画定义交互方式
在ios7中,苹果到处都在使用交互式弹出手势,同时,苹果也给开发者们提供了一系列工具,只需简单几步就能将交互手势应用在视图切换过程中。我们可以通过相应的委托方法返回一个交互控制器:
- uinavigationcontroller
- interactioncontrollerforanimationcontroller
- uitabbarcontroller
- interactioncontrollerforanimationcontroller
- uiviewcontroller
- interactioncontrollerforpresentation
- interactioncontrollerfordismissal
这里唯一需要注意的是,如果没有自定义转场动画,这些方法就不会起作用。例如,你必须从animationcontrollerforoperation得到一个有效的动画控制器,uinavigationcontroller才会调用interactioncontroller-
foranimationcontroller——即使你在转场交互中没有使用动画控制器。
其次,交互控制器非常灵活,有很强的可扩展性。虽然在示例应用程序中我使用手势检测来控制交互,但是你也可以用手势以外的其他方式来实现。你可以设计任意你想要的效果用以转场交互。
交互控制器:最简单的实现方式有两种方式可以创建交互控制器。第一个也是最简单的一个,就是使用uipercentdriveninteractivetransition。
|
1
2
3
4
5
6
7
8
9
10
|
@interface uipercentdriveninteractivetransition : nsobject @property (readonly) cgfloat duration; @property (readonly) cgfloat percentcomplete; @property (nonatomic,assign) cgfloat completionspeed; @property (nonatomic,assign) uiviewanimationcurve completioncurve; - (void)updateinteractivetransition:(cgfloat)percentcomplete; - (void)cancelinteractivetransition; - (void)finishinteractivetransition; |
这个类具体实现了uiviewcontrollerinteractivetransitioning协议,我们可以使用它轻松为动画控制器添加自定义的交互方式。只要为目标视图加入手势(或者其他交互方式)并调用updateinteractivetransition:,传入动画时间占整个过程的百分比即可。同时, 记住在交互完成后调用finishinteractivetransition: , 交互被取消时调用cancel-interactivetransition:。下面的例子展示了如何将捏合手势应用到转场动画中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
-(void)handlepinch:(uipinchgesturerecognizer *)pinch { cgfloat scale = pinch.scale; switch (pinch.state) { case uigesturerecognizerstatebegan: { _startscale = scale; self.interactive = yes; [self.navigationcontroller popviewcontrolleranimated:yes]; break; } case uigesturerecognizerstatechanged: { cgfloat percent = (1.0 - scale/_startscale); [self updateinteractivetransition:(percent < 0.0) ? 0.0 : percent]; break; } case uigesturerecognizerstateended: { cgfloat percent = (1.0 - scale/_startscale); bool cancelled = ([pinch velocity] < 5.0 && percent <= 0.3); if (cancelled) [self cancelinteractivetransition]; else [self finishinteractivetransition]; break; } case uigesturerecognizerstatecancelled: { cgfloat percent = (1.0 - scale/_startscale); bool cancelled = ([pinch velocity] < 5.0 && percent <= 0.3); if (cancelled) [self cancelinteractivetransition]; else [self finishinteractivetransition]; break; } } } |
当你继承了uipercentdriveninteractivetransition类,交互过程中系统会自动调用动画控制器的animatetransition:方法,按照你传递的percentcomplete参数实时地展现动画效果。在交互完成后,它还自动调用animatetransition:方法恢复到正常状态,一旦交互完成,我们就可以改变completionspeed和completioncurve属性来修改其他的一些样式。
交互控制器:通过自定义的方式
如果你需要深入控制uipercentdriveninteractivetransition处理转场动画的细节,那么就不用去继承该类,而是使用uiviewcontroller-interactivetransitioning协议。此协议与uiviewcontroller-animatedtransitioning类似,我们可以通过该协议控制所有关于转场动画的细节。在该协议中我们需要完成以下步骤:
1. 实现startinteractivetransition:方法,用于初始化专场动画。
2. 获取transitioncontext 对象的引用(如果继承了uipercentdriveninteractivetransition,可以看到它自动帮我们完成了这一步骤,因此这里我们必须手动获取该对象)。
3. 和之前一样,在适当的情况下调用updateinteractivetransition:,cancelinteractivetransition和finishinteractivetransition(对于导航控制器来说,完成方法中还需要显示或隐藏导航栏)。
4. 完成后仍然请记住调用transitioncompleted:。
下面是我通过自定义的交互控制器来实现与之前相同的动画,仍然是使用捏合手势控制转场动画。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
-(void)startinteractivetransition: (id)transitioncontext { //获取transitioncontext对象的引用 _context = transitioncontext; //获取容器视图引用 uiview *containerview = [transitioncontext containerview]; uiviewcontroller *fromviewcontroller = [transitioncontext viewcontrollerforkey:uitransitioncontextfromviewcontrollerkey ]; uiviewcontroller *toviewcontroller = [transitioncontext viewcontrollerforkey:uitransitioncontexttoviewcontrollerkey]; //插入“to”视图 toviewcontroller.view.frame = [transitioncontext finalframeforviewcontroller:toviewcontroller]; [containerview insertsubview:toviewcontroller.view belowsubview:fromviewcontroller.view]; //保留需要缩?小的视图的引用 _transitioningview = fromviewcontroller.view; } -(void)updatewithpercent:(cgfloat)percent { cgfloat scale = fabsf(percent-1.0); _transitioningview.transform = cgaffinetransformmakescale(scale, scale); [_context updateinteractivetransition:percent]; } -(void)end:(bool)cancelled { if (cancelled) { [uiview animatewithduration:_completionspeed animations:^{ _transitioningview.transform = cgaffinetransformmakescale(1.0, 1.0); } completion:^(bool finished) { [_context cancelinteractivetransition]; [_context completetransition:no]; }]; } else { [uiview animatewithduration:_completionspeed animations:^{ _transitioningview.transform = cgaffinetransformmakescale(0.0, 0.0); } completion:^(bool finished) { [_context finishinteractivetransition]; [_context completetransition:yes]; }]; } } |
你可以让动画控制器同时实现uiviewcontrollerinteractive-transitioning和 uiviewcontrolleranimatedtransitioning(像示例程序中那样),从而把所有代码都放在一个类中。你也可以将交互控制器和动画控制器分成两个类——协议这一语法特性的妙处在于,你可以轻松实现符合需求的最佳解决方案。
更多小技巧
在block中选择是否进行动画
开发者或许会遇到这样一种情况:在一串精美的动画效果中,我们需要让某些视图不进行动画,从而营造一种动静相宜的效果。在动画block方法推出之前,我们可以在[uiview beginanimations]和[uiview commitanimations]之间使用setanimationsenabled方法来设置哪些动画不需要执行。而在ios7sdk中,苹果公司为开发者提供了新方法,只要把不需要执行的动画写在block中即可:
|
1
2
3
|
[uiview performwithoutanimation:^{ //确保不执行动画 }]; |
你可以随时执行这段代码来控制不需要执行的动画。
集合视图的导航转场动画
你可能对uicollectionview的setlayout:animated:方法非常熟悉了。在ios7中,当导航控制器推入推出集合视图控制器时,如果开启了 uselayout-tolayoutnavigationtransitions属性,系统将自动调用setlayout:animated:方法。因此,在你推入集合视图控制器时,只需要设置该属性,导航控制器就可以自动执行动画,和你手动对集合视图调用setlayout:animated方法的效果一样。
|
1
2
3
4
5
6
|
collectionviewcontroller *vc = [[collectionviewcontroller alloc] initwithcollectionviewlayout:flowlayout]; vc.title = @"mini apples"; vc.uselayouttolayoutnavigationtransitions = yes; [self.navigationcontroller pushviewcontroller:vc animated:yes]; |
转场动画调度器
还有一个非常有用的api, 它可以帮助视图控制器管理转场动画:uiviewcontrollertransitioncoordinator协议。在ios7中,每一个视图控制器(当然也包括uinavigationcontroller和uitabbarcontroller)都有一个transitioncoordinator属性,该属性提供了一系列用于转场动画的强大工具,首先我们来看看animatealongsidetransition:方法。
|
1
2
3
4
5
6
7
8
9
|
[self.transitioncoordinator animatealongsidetransition:^(idrdinatorcontext> context) { //要执行的动画 } completion:^(id context) { //动画结束后执行的代码块 }]; |
我们可以通过这个方法在进行转场动画时并行执行一些其他动画,context参数和之前提到的符合uiviewcontrollercontexttransitioning协议的transitioncontext参数相类似,从该参数中我们可以获取有关转场过程的一些重要信息,包括container view和转场效果。苹果公司甚至允许开发者不传入context参数,只传入完成后执行的block。所以请大胆尝试使用它吧。
对于交互转场来说, 视图在转场过程中状态可能发生改变, 于是notifywheninteractionendsusingblock:方法特别有用——它可以用来管理视图状态。在交互转场中,viewwillappear:方法或许会在某个视图控制器推入时被调用,但是按照常理随后应该会被调用的viewdidappear:则不一定,因为用户随时可能取消该交互(例如在之前的例子中,捏到一半又恢复原状)。
由此,如果我们不希望在这种情况下修改视图状态,我们可以使用该方法,恢复对视图的更改(使用uiviewcontrollertransitioncoordinatorcontext的iscancelled属性)。
|
1
2
3
4
5
6
|
[self.transitioncoordinator notifywheninteractionendsusingblock:^(idsitioncoordinatorcontext> context) { //动画结束后执?行的代码块 }]; |
屏幕快照
在ios7 以前, 获取一个uiview的快照有以下步骤: 首先创建一个uigraphics的图像上下文,然后将视图的layer渲染到该上下文中,从而取得一个图像,最后关闭图像上下文,并将图像显示在uiimageview中。现在我们只需要一行代码就可以完成上述步骤了:
|
1
|
[view snapshotviewafterscreenupdates:no]; |
这个方法制作了一个uiview的副本,如果我们希望视图在执行动画之前保存现在的外观,以备之后使用(动画中视图可能会被子视图遮盖或者发生其他一些变化),该方法就特别方便。
afterupdates参数表示是否在所有效果应用在视图上了以后再获取快照。例如,如果该参数为no,则立马获取该视图现在状态的快照,反之,以下代码只能得到一个空白快照:
|
1
2
|
[view snapshotviewafterscreenupdates:yes]; [view setalpha:0.0]; |
由于我们设置afterupdates参数为yes,而视图的透明度值被设置成了0,所以方法将在该设置应用在视图上了之后才进行快照,于是乎屏幕空空如也。另外就是……你可以对快照再进行快照……继续快照……
苹果公司在ios7中为开发者添加了新的用于创建和自定义动画的api。ios7 sdk不仅引入了强大的动画block和许多易于使用的方法,而且彻底改变了为视图自定义动画的方式。
以上就是本文的全部内容,希望对大家的学习有所帮助。
















