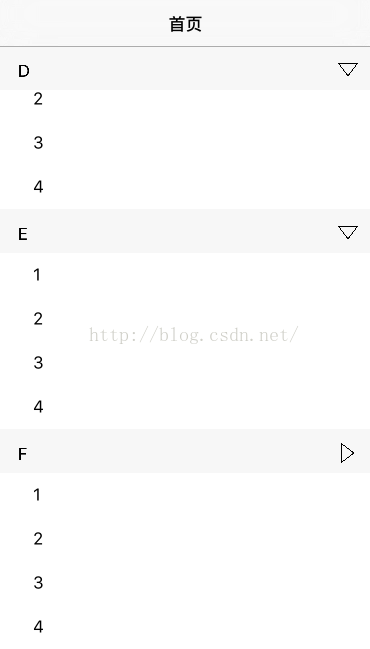
由于文章内容的限制,我们接着在上文的内容展开,上文的方案中还是存在一个问题的,如果我们展开了多个section,并且展开的section不在屏幕上面,当我们滑动的时候,section再次回到屏幕的时候,展开的图标就不是再往下了,如下图所示:

我们来具体的分析一下,首先考虑是复用的问题,当section要显示的时候,就会从复用池里面找到id一样的section,然后找到了section,拿过来直接用,这里仅仅把显示的内容修改了一下,并没有判断section里面图标是展开状态还是为展开状态。好了,到这里我们分析出问题的所在,那么,我们我们应该在修改程序呢?当section要显示的时候,我们要判断一下section展开图标的状态,然后将它设置成正确的图片。那么我们只要在getviewforheader里面添加如下的代码
|
1
2
3
4
5
|
//数据重新加载的时候,展开图标的重新设置 f (title [(int)section].explandflag) { headerview.explandbutton.setimage (uiimage.frombundle ("arrowd"), uicontrolstate.normal); else { headerview.explandbutton.setimage (uiimage.frombundle ("arrow"), uicontrolstate.normal); |
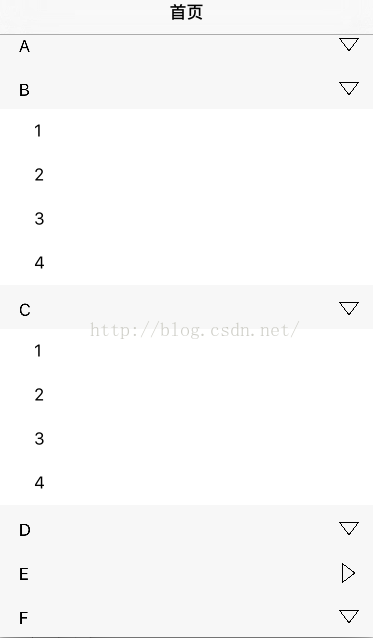
当你会发现,程序还有一些漏洞,当你在收回一些section(这些个section是从复用池操作过来的),图标缺收回不过来。如下图所示:

这里又是啥原因呢?我们仔细考虑一下,是不是当我们从复用池拿过一个section的时候,原来的按钮是旋转了90度,然后直接给它换了一个对应的图片,然后点击收回的时候,按钮带着这个图片又开始旋转,所以会出现错误。那么我们是不是在图片旋转要旋转的时候,将图片对应的修改一下,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//标志位改变 title[(int)section].explandflag=false; //图标的复位 uibutton explandbutton=(uibutton)sender; explandbutton.setimage (uiimage.frombundle ("arrow"), uicontrolstate.normal); mytabvisource.returnrotate(explandbutton); //数据插入 int length=title[(int)section].secondtitle.count; nsindexpath[] arrayindexpath=new nsindexpath[length]; for(int i=0;i<length;i++) { arrayindexpath[i]=nsindexpath.fromrowsection((nint)i,section); } tableview.deleterows(arrayindexpath,uitableviewrowanimation.automatic); |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/j_kang/article/details/51970336
















