mjrefresh是一个好用的上下拉刷新的控件,github地址如下:https://github.com/codermjlee/mjrefresh很多app都使用这个控件,我们也来了解一下它的用法。下面主要是介绍在uitableview下的使用。

使用
在github上下载之后,将mjrefresh文件添加到项目中,并且在需要使用的文件上引入mjrefresh.h。然后在该文件的viewdidload方法中指定tableview的header和footer,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
#import "mjrefreshtableviewcontroller.h"#import "mjrefresh.h"@interface mjrefreshtableviewcontroller ()@property (strong, nonatomic) iboutlet uitableview *tableview;@end@implementation mjrefreshtableviewcontroller- (void)viewdidload {[super viewdidload];__weak typeof(self) weakself = self;self.tableview.mj_header = [mjrefreshnormalheader headerwithrefreshingblock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakself loadnewdata];}];self.tableview.mj_footer = [mjrefreshbacknormalfooter footerwithrefreshingblock:^{ //刷新时候,需要执行的代码。一般是请求更多数据,请求成功之后,刷新列表 [weakself loadnoredata];}];}/** 请求获取最新的数据 */- (void)loadnewdata {nslog(@"请求获取最新的数据");//这里假设2秒之后获取到了最新的数据,刷新tableview,并且结束刷新控件的刷新状态__weak typeof(self) weakself = self;dispatch_after(dispatch_time(dispatch_time_now, (int64_t)(2.0 * nsec_per_sec)), dispatch_get_main_queue(), ^{ //刷新列表 [weakself.tableview reloaddata]; //拿到当前的刷新控件,结束刷新状态 [weakself.tableview.mj_header endrefreshing];});}/** 请求获取更多的数据 */- (void)loadnoredata {nslog(@"请求获取更多的数据");//这里假设2秒之后获取到了更多的数据,刷新tableview,并且结束刷新控件的刷新状态__weak typeof(self) weakself = self;dispatch_after(dispatch_time(dispatch_time_now, (int64_t)(2.0 * nsec_per_sec)), dispatch_get_main_queue(), ^{ //刷新列表 [weakself.tableview reloaddata]; //拿到当前的刷新控件,结束刷新状态 [weakself.tableview.mj_footer endrefreshing];});}@end |
按照app的实际情况来说,loadnoredata 和 loadnewdata方法应该是发送数据请求,而结束刷新控件的刷新状态应该是在请求失败或者请求成功的方法中调用。
如果是带动图的刷新控件的话,就直接替换在viewdidload中的写法即可。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (void)viewdidload {[super viewdidload];__weak typeof(self) weakself = self;mjrefreshgifheader *header = [mjrefreshgifheader headerwithrefreshingtarget:self refreshingaction:@selector(loadnewdata)];[header setimages:idleimages forstate:mjrefreshstateidle];[header setimages:pullingimages forstate:mjrefreshstatepulling];[header setimages:refreshingimages forstate:mjrefreshstaterefreshing];self.tableview.mj_header = header;} |
其中idleimages,pullingimages,refreshingimages是图片数组,分别对应普通闲置状态,松开就可以进行刷新的状态,正在刷新中的状态等的图片。注意,idleimages等图片数组存储的对象是uiimage。
如果只设置了refreshingimages,只要在刷新状态下显示图片,其他状态不显示图片。如果设置了idleimages或者pullingimages其中之一,所有状态下都显示设置的图片。
同理,设置底部带动画效果的footer:
|
1
2
3
4
5
6
7
8
9
10
11
|
- (void)viewdidload {[super viewdidload];mjrefreshbackgiffooter *footer = [mjrefreshbackgiffooter footerwithrefreshingtarget:self refreshingaction:@selector(endrefreshing)];[footer setimages:idleimages forstate:mjrefreshstateidle];[footer setimages:pullingimages forstate:mjrefreshstatepulling];[footer setimages:refreshingimages forstate:mjrefreshstaterefreshing];self.tableview.mj_footer = footer;} |
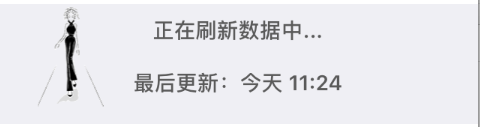
po一张效果图:

|
1
2
|
header.statelabel.hidden = yes;header.lastupdatedtimelabel.hidden = yes; |
如果隐藏右边状态或者更新时间其中一行文字,则显示的一行文字会垂直居中,效果如下:

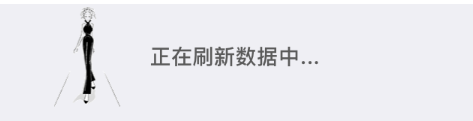
如果把右边的两行文字都隐藏了,只显示图片,则图片居中,效果如下:

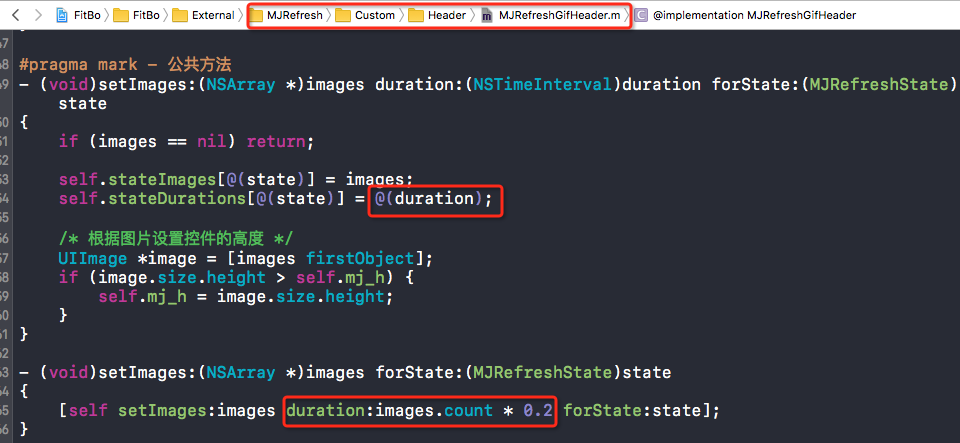
如果觉得动画频率过快或者过低,可以修改mjrefresh以下位置。

使用以下方法还可以修改显示文字
|
1
2
3
|
[header settitle:@"下拉刷新" forstate:mjrefreshstateidle];[header settitle:@"释放开始刷新哦~" forstate:mjrefreshstatepulling];[header settitle:@"正在快马加鞭地刷新着呢" forstate:mjrefreshstaterefreshing]; |
其他控件的用法
uicollectionview 和uiscrollview的用法与uitableview的用法一致,只需将上面所说的tableview.mj_header 改成 collectionview.mj_header 和 scrollview.mj_header 即可。例如:
|
1
2
3
4
5
6
7
8
|
self.collectionview.mj_header = [mjrefreshnormalheader headerwithrefreshingblock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakself loadnewdata];}];self.scrollview.mj_header = [mjrefreshnormalheader headerwithrefreshingblock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakself loadnewdata];}]; |
又因uiwebview 自带一个uiscrollview的属性,所以uiwebview也可以使用mjrefresh,用法如下:
|
1
2
3
4
|
self.webview.scrollview.mj_header = [mjrefreshnormalheader headerwithrefreshingblock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakself loadnewdata];}]; |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















