1. 概述
Promise对象是ES6提出的的异步编程的规范。说到异步编程,就不得不说说同步和异步这两个概念。
从字面意思理解同步编程的话,似乎指的是两个任务同步运行,如果这样理解就错了(至少笔者再没有接触到这个概念的时候有这种误解)。同步和异步指的是代码指定执行的顺序(结构化编程范式的执行顺序总是由上至下,由前往后的),如果执行的顺序与代码的相同,就是同步;如果不同,就是异步。
最初,操作系统都是基于命令行的,所有的的语言设计出来也天然是同步的语句,在这种情况下,也不需要异步编程。但是很快,图形操作界面就出来了,所有的程序设计语言都不得不跟GUI打交道了。我们必须了解的是,GUI程序是一个不停绘制的界面程序:
|
1
2
3
4
5
|
while(done){ dosomething(); drawGUI();} |
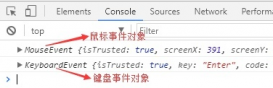
如果每个循环中执行的任务dosomething()的事件太长,就会导致界面迟迟得不到绘制命令,直观的表现就是卡顿。为了解决这个问题,使用JavaScript作为脚本的浏览器一般都会采用事件循环(Event Loop)的机制:
- 将耗时的行为规定为事件,事件与响应回调函数绑定。
- 每个循环,优先处理同步代码。
- 同步代码完成,按照先后顺序遍历事件。
- 在剩下的没有同步代码的循环中,依次执行事件的相应函数。
这样,在单线程的情况下,就修改了任务的执行顺序,实现了异步的机制。因为同步的行为总是很快完成及时进行了界面绘制,界面卡顿的现象也大为改善了。
事件循环机制将UI设备的输入输出规定为事件,实际上,耗时的行为非常多,但是一般都与IO相关,与IO相关的行为,JavaScript都提供了异步行为的代码。例如,这里要用的一个加载图片的实例。
2. 详论
首先准备一个HTML页面PromiseTest.html,在这个HTML页面中加载JS的脚本PromiseTest.js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <script src="./3rdParty/jquery-3.5.1.js"></script> <title>样例</title></head><body> <div id = "container"> </div> <script src="./PromiseTest.js"></script></body></html> |
原生的JS的图像对象Image,是通过事件的形式来实现图像的异步加载的:
|
1
2
3
4
5
6
7
|
$(function () { var img = new Image(); img.onload = function () { $(img).appendTo($('#container')); }; img.src = "./img.jpg"; }); |
为Image的事件句柄onload,添加一个相应函数,当图像装载完成之后,就将装载好的Image添加到HTML页面的某个div元素子节点下。通过浏览器打开这个页面,会直接显示对应地址的图片。
这个JS脚本当然也可以通过Promise来改写:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$(function () { function getImg(uri){ return new Promise(function(resolve, reject){ var img = new Image(); img.onload = function () { resolve(img); }; img.onerror = function () { reject(Error("Load Image Error!")); } img.src = uri; }); } var imgUri = "./img.jpg"; getImg(imgUri).then(function(img){ $(img).appendTo($('#container')); }, function(error){ console.error("Failed!", error); })}); |
粗看起来,使用Promise,似乎使得程序显得更加复杂和繁复了。但是我们要深入理解Promise机制的内涵,这样设计并不是为了好玩。
- Promise对象代表的是一个预定要做、但是还未开始做的行为。既然是一个行为,当然得进行计划,并对行为结果做出规定:如果成功了,就执行resolve;如果失败了,就执行reject。一般我们可以定义一个function,并且返回一个Promise对象。
- 调用返回Promise对象的function,这样这个想要进行的行为就真正启动了。不过resolve和reject只是两个回调函数,那么就通过then方法来规定成功和失败对应的真正的处理函数。
可以看到,这样的设计看起来很繁复,但是却很像是一个同步行为:规定一个未完成行为对象,行为完成了如何处理,行为失败了又如何处理。而这也是Promise的目的:使得异步操作更像是一个同步的行为。
3. 参考
同步(Synchronous)和异步(Asynchronous)
简述JS单线程异步实现原理
JavaScript 运行机制详解:再谈Event Loop
到此这篇关于JavaScript异步编程之Promise的初步使用的文章就介绍到这了,更多相关js Promise使用内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/charlee44/archive/2021/04/11/14644509.html