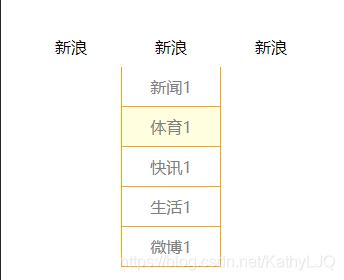
本文实例为大家分享了JavaScript实现鼠标经过显示下拉框的具体代码,供大家参考,具体内容如下

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .nav { margin: 100px auto; width: 500px; } .nav>li { float: left; } li { list-style: none; } a { display: block; text-decoration: none; color: gray; height: 40px; width: 100px; text-align: center; line-height: 40px; box-sizing: border-box; } .nav>li>a { color: black; } .nav>li>a:hover { background-color: lightgray; } .nav>li>ul>li>a { /* display: none; */ border: 1px solid orange; border-top: none; } .nav>li>ul>li>a:hover { background-color: lightyellow; } .nav>li>ul { display: none; } </style></head><body> <ul class="nav" id=nav> <li> <a href="#" >新浪</a> <ul> <li><a href="#">新闻</a> </li> <li><a href="#">体育</a> </li> <li><a href="#">快讯</a> </li> <li><a href="#">生活</a> </li> <li><a href="#">微博</a> </li> </ul> </li> <li> <a href="#" >新浪</a> <ul> <li><a href="#">新闻1</a> </li> <li><a href="#">体育1</a> </li> <li><a href="#">快讯1</a> </li> <li><a href="#">生活1</a> </li> <li><a href="#">微博1</a> </li> </ul> </li> <li> <a href="#" >新浪</a> <ul> <li><a href="#">新闻2</a> </li> <li><a href="#">体育2</a> </li> <li><a href="#">快讯2</a> </li> <li><a href="#">生活2</a> </li> <li><a href="#">微博2</a> </li> </ul> </li> </ul> <script> var heads = document.querySelectorAll('.nav>li'); for (var i = 0; i < heads.length; i++) { heads[i].onmouseover = function() { this.children[1].style.display = "block"; } heads[i].onmouseout = function() { this.children[1].style.display = "none"; } } </script></body></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/KathyLJQ/article/details/115585358