前几天看了极客时间一个二维码的视频,写的不错,这里总结下
在日常生活中,二维码出现在很多场景,比如超市支付、系统登录、应用下载等等。了解二维码的原理,可以为技术人员在技术选型时提供新的思路。对于非技术人员呢,除了解惑,还可以引导他更好地辨别生活中遇到的各种二维码,防止上当受骗。
二维码,大家再熟悉不过了
购物扫个码,吃饭扫个码,坐公交也扫个码


在扫码的过程中,大家可能会有疑问:这二维码安全吗?会不会泄漏我的个人信息?更深度的用户还会考虑:我的系统是不是也可以搞一个二维码来推广呢?
这时候就需要了解一下二维码背后的技术和逻辑了!
二维码最常用的场景之一就是通过手机端应用扫描PC或者WEB端的二维码,来登录同一个系统。比如手机微信扫码登录PC端微信,手机淘宝扫码登录PC端淘宝。那么就让我们来看一下,二维码登录是怎么操作的!
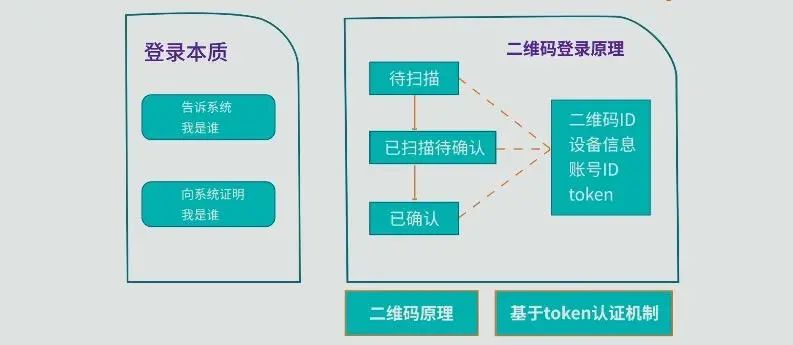
二维码登录的本质
二维码登录本质上也是一种登录认证方式。既然是登录认证,要做的也就两件事情!
1、告诉系统我是谁
2、向系统证明我是谁
比如账号密码登录,账号就是告诉系统我是谁, 密码就是向系统证明我是谁; 比如手机验证码登录,手机号就是告诉系统我是谁,验证码就是向系统证明我是谁;
那么扫码登录是怎么做到这两件事情的呢?我们一起来考虑一下
手机端应用扫PC端二维码,手机端确认后,账号就在PC端登录成功了!这里,PC端登录的账号肯定与手机端是同一个账号。不可能手机端登录的是账号A,而扫码登录以后,PC端登录的是账号B。
所以,第一件事情,告诉系统我是谁,是比较清楚的!
通过扫描二维码,把手机端的账号信息传递到PC端,至于是怎么传的,我们后面再说
第二件事情,向系统证明我是谁。扫码登录过程中,用户并没有去输入密码,也没有输入验证码,或者其他什么码。那是怎么证明的呢?
有些同学会想到,是不是扫码过程中,把密码传到了PC端呢?但这是不可能的。因为那样太不安全的,客户端也根本不会去存储密码。我们仔细想一下,其实手机端APP它是已经登录过的,就是说手机端是已经通过登录认证。所说只要扫码确认是这个手机且是这个账号操作的,其实就能间接证明我谁。
认识二维码
那么如何做确认呢?我们后面会详细说明,在这之前我们需要先认识一下二维码!在认识二维码之前我们先看一下一维码!

所谓一维码,也就是条形码,超市里的条形码--这个相信大家都非常熟悉,条形码实际上就是一串数字,它上面存储了商品的序列号。
二维码其实与条形码类似,只不过它存储的不一定是数字,还可以是任何的字符串,你可以认为,它就是字符串的另外一种表现形式,
在搜索引擎中搜索二维码,你可以找到很多在线生成二维码的工具网站,这些网站可以提供字符串与二维码之间相互转换的功能,比如 草料二维码网站

在左边的输入框就可以输入你的内容,它可以是文本、网址,文件........。然后就可以生成代表它们的二维码
你也可以把二维码上传,进行”解码“,然后就可以解析出二维码代表的含义
系统认证机制
认识了二维码,我们了解一下移动互联网下的系统认证机制。
前面我们说过,为了安全,手机端它是不会存储你的登录密码的。但是在日常使用过程中,我们应该会注意到,只有在你的应用下载下来后,第一次登录的时候,才需要进行一个账号密码的登录, 那之后呢 即使这个应用进程被杀掉,或者手机重启,都是不需要再次输入账号密码的,它可以自动登录。
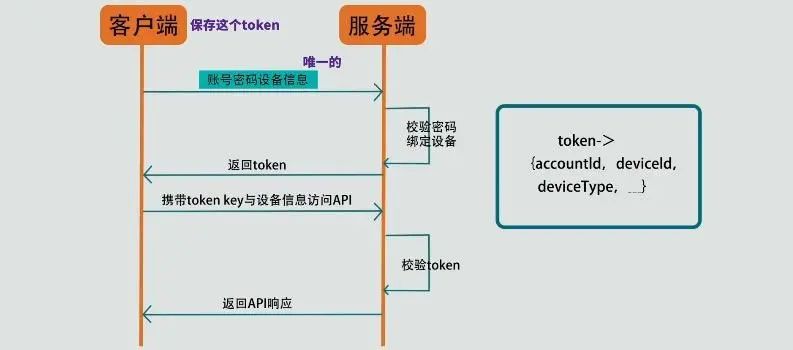
其实这背后就是一套基于token的认证机制,我们来看一下这套机制是怎么运行的,

账号密码登录时,客户端会将设备信息一起传递给服务端, 如果账号密码校验通过,服务端会把账号与设备进行一个绑定,存在一个数据结构中,这个数据结构中包含了账号ID,设备ID,设备类型等等
- const token = {
- acountid:'账号ID',
- deviceid:'登录的设备ID',
- deviceType:'设备类型,如 iso,android,pc......',
- }
然后服务端会生成一个token,用它来映射数据结构,这个token其实就是一串有着特殊意义的字符串,它的意义就在于,通过它可以找到对应的账号与设备信息,
- 客户端得到这个token后,需要进行一个本地保存,每次访问系统API都携带上token与设备信息。
- 服务端就可以通过token找到与它绑定的账号与设备信息,然后把绑定的设备信息与客户端每次传来的设备信息进行比较, 如果相同,那么校验通过,返回AP接口响应数据, 如果不同,那就是校验不通过拒绝访问
从前面这个流程,我们可以看到,客户端不会也没必要保存你的密码,相反,它是保存了token。可能有些同学会想,这个token这么重要,万一被别人知道了怎么办。实际上,知道了也没有影响, 因为设备信息是唯一的,只要你的设备信息别人不知道, 别人拿其他设备来访问,验证也是不通过的。
可以说,客户端登录的目的,就是获得属于自己的token。
那么在扫码登录过程中,PC端是怎么获得属于自己的token呢?不可能手机端直接把自己的token给PC端用!token只能属于某个客户端私有,其他人或者是其他客户端是用不了的。在分析这个问题之前,我们有必要先梳理一下,扫描二维码登录的一般步骤是什么样的。这可以帮助我们梳理清楚整个过程,
扫描二维码登录的一般步骤
大概流程

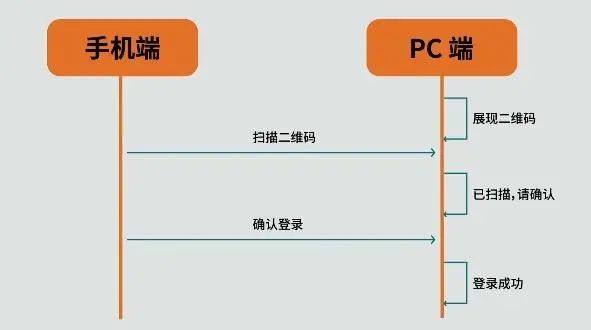
1、扫码前,手机端应用是已登录状态,PC端显示一个二维码,等待扫描
2、手机端打开应用,扫描PC端的二维码,扫描后,会提示"已扫描,请在手机端点击确认"
3、用户在手机端点击确认,确认后PC端登录就成功了
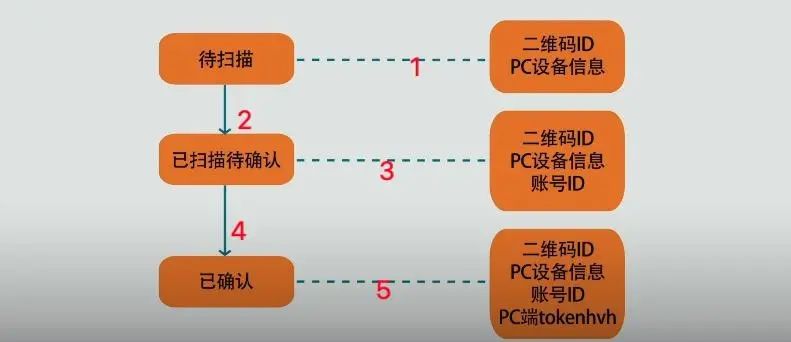
可以看到,二维码在中间有三个状态, 待扫描,已扫描待确认,已确认。那么可以想象

1、二维码的背后它一定存在一个唯一性的ID,当二维码生成时,这个ID也一起生成,并且绑定了PC端的设备信息
2、手机去扫描这个二维码
3、二维码切换为 已扫描待确认状态, 此时就会将账号信息与这个ID绑定
4、当手机端确认登录时,它就会生成PC端用于登录的token,并返回给PC端
好了,到这里,基本思路就已经清晰了,接下来我们把整个过程再具体化一下
二维码准备
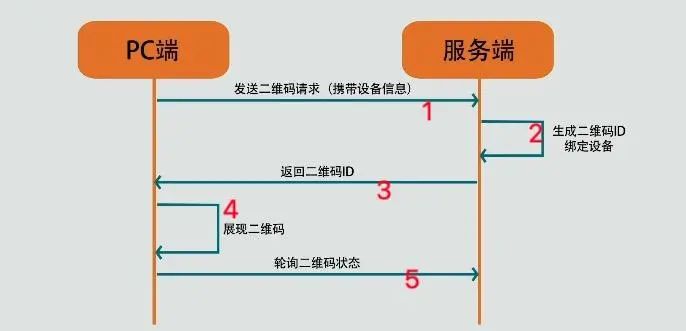
按二维码不同状态来看, 首先是等待扫描状态,用户打开PC端,切换到二维码登录界面时。

1、PC端向服务端发起请求,告诉服务端,我要生成用户登录的二维码,并且把PC端设备信息也传递给服务端
2、服务端收到请求后,它生成二维码ID,并将二维码ID与PC端设备信息进行绑定
3、然后把二维码ID返回给PC端
4、PC端收到二维码ID后,生成二维码(二维码中肯定包含了ID)
5、为了及时知道二维码的状态,客户端在展现二维码后,PC端不断的轮询服务端,比如每隔一秒就轮询一次,请求服务端告诉当前二维码的状态及相关信息
二维码已经准好了,接下来就是扫描状态
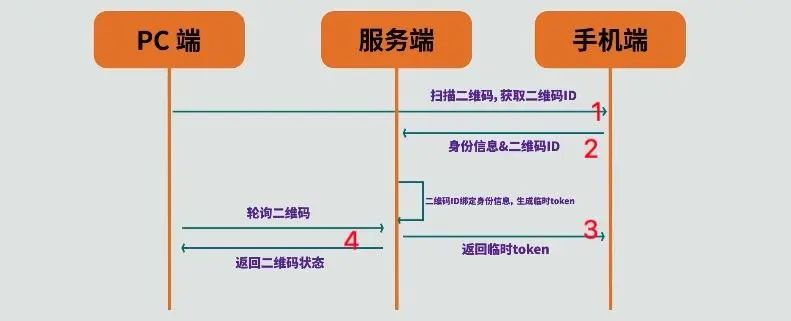
扫描状态切换

1、用户用手机去扫描PC端的二维码,通过二维码内容取到其中的二维码ID
2、再调用服务端API将移动端的身份信息与二维码ID一起发送给服务端
3、服务端接收到后,它可以将身份信息与二维码ID进行绑定,生成临时token。然后返回给手机端
4、因为PC端一直在轮询二维码状态,所以这时候二维码状态发生了改变,它就可以在界面上把二维码状态更新为已扫描
那么为什么需要返回给手机端一个临时token呢?临时token与token一样,它也是一种身份凭证,不同的地方在于它只能用一次,用过就失效。
在第三步骤中返回临时token,为的就是手机端在下一步操作时,可以用它作为凭证。以此确保扫码,登录两步操作是同一部手机端发出的,
状态确认
最后就是状态的确认了。

1、手机端在接收到临时token后会弹出确认登录界面,用户点击确认时,手机端携带临时token用来调用服务端的接口,告诉服务端,我已经确认
2、服务端收到确认后,根据二维码ID绑定的设备信息与账号信息,生成用户PC端登录的token
3、这时候PC端的轮询接口,它就可以得知二维码的状态已经变成了"已确认"。并且从服务端可以获取到用户登录的token
4、到这里,登录就成功了,后端PC端就可以用token去访问服务端的资源了
扫码动作的基础流程都讲完了,有些细节还没有深入介绍,
比如二维码的内容是什么?
- 可以是二维码ID
- 可以是包含二维码ID的一个url地址 在扫码确认这一步,用户取消了怎么处理?这些细节都留给大家思考
总结

我们从登陆的本质触发,探索二维码扫码登录是如何做到的
1、告诉系统我是谁
2、向系统证明我谁
在这个过程中,我们先简单讲了两个前提知识,
- 一个是二维码原理,
- 一个是基于token的认证机制。
然后我们以二维码状态为轴,分析了这背后的逻辑: 通过token认证机制与二维码状态变化来实现扫码登录.
需要指出的是,前面的讲的登录流程,它适用于同一个系统的PC端,WEB端,移动端。
平时我们还有另外一种场景也比较常见,那就是通过第三方应用来扫码登录,比如极客时间/掘金 都可以选择微信/QQ等扫码登录,那么这种通过第三方应用扫码登录又是什么原理呢?
到此这篇关于浅谈js二维码扫码登录是什么原理的文章就介绍到这了,更多相关js二维码扫码登录内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://juejin.cn/post/6940976355097985032