整理文档,搜刮出一个ios中cell的section展开和收起的示例代码,稍微整理精简一下做下分享。
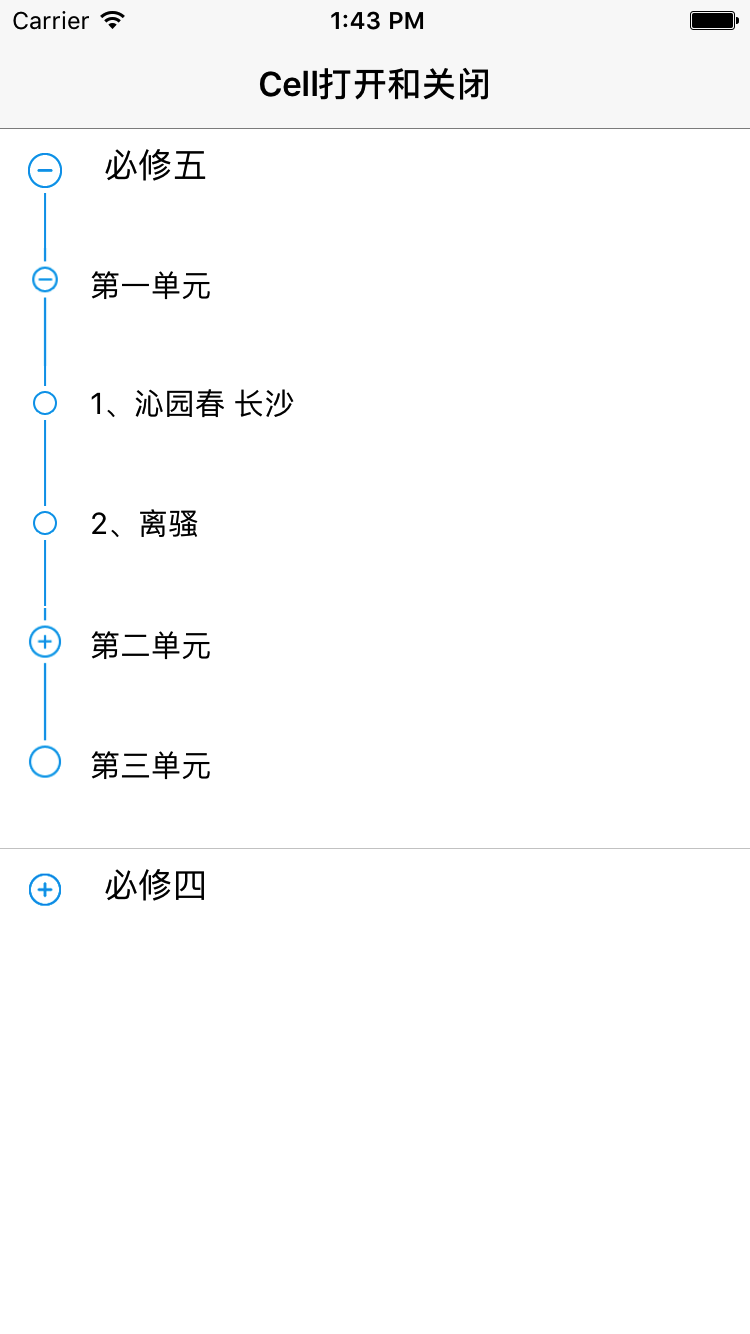
首先,先上图,让大家看看效果

相信大家对于tableviewd数据的设置都熟悉,这方面就不多说的,重点的还是来看:
1.如何实现cell的section的展开和收起的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
- (void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath { [self.tableview deselectrowatindexpath:indexpath animated:no]; currentrow = indexpath.row; nsdictionary *sectiondic = self.datasource[indexpath.section]; nsarray *cellarray = sectiondic[@"sub"]; //cell当前的数据 nsdictionary *celldata = cellarray[indexpath.row]; nsstring *key = [nsstring stringwithformat:@"%@", celldata[@"chapterid"]]; cellmodel *chaptermodel = [self.cellopen valueforkey:key]; chaptermodel.isshow = !chaptermodel.isshow; [self.tableview reloadrowsatindexpaths:@[indexpath] withrowanimation:uitableviewrowanimationautomatic];} |
当用户点击到某一个cell时候,需要判断cell是否是展开状态,如果张开或者收起就调用
[self.tableview reloadrowsatindexpaths:@[indexpath] withrowanimation:uitableviewrowanimationautomatic];
让cell的section能够重新加载刷新;
2.如何添加cell的section
2.1设置section的高度
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (cgfloat)tableview:(uitableview *)tableview heightforrowatindexpath:(nsindexpath *)indexpath { nsdictionary *sectiondic = self.datasource[indexpath.section]; nsarray *cellarray = sectiondic[@"sub"]; //cell当前的数据 nsdictionary *celldata = cellarray[indexpath.row]; nsstring *key = [nsstring stringwithformat:@"%@", celldata[@"chapterid"]]; cellmodel *model = [self.cellopen valueforkey:key]; if (model.isshow) { return (model.pois.count+1)*60; } else { return 60; }} |
上面的代码是设置section的高度,主要是以cell的isshow作为标记,让section的能够随数据的改变而变动
3.如果要在一个cell上再加一个cell,实现cell内嵌cell,需要在哪里加?
答案:当然是在cell的headersection或者footersection上加上cell,这样就能实现cell内嵌cell。
好了,说了那么多,估计大家还是喜欢看demo,以下是demo的链接:https://github.com/xiaojin1123/sectionopenandclose.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.jianshu.com/p/e03bc5c30eba
















