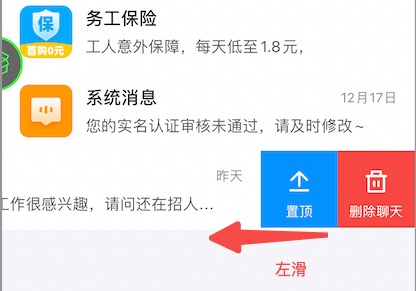
swift cell自定义左滑手势处理,代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public override init(style: UITableViewCell.CellStyle, reuseIdentifier: String?) { super.init(style: style, reuseIdentifier: reuseIdentifier) initUI() makerLayout() /// 直接调用手势方法-手势添加在了contentView上 makerPang() } private func makerPang(){ let p = UIPanGestureRecognizer(target: self,action: #selector(pangAction(_:))) p.delegate = self contentView.addGestureRecognizer(p) } @objc func pangAction(_ guest: UIPanGestureRecognizer){ let state = guest.state let x = guest.location(in: self).x if state == .began{ startp = x-conView.mm_x }else{ let gap = x-startp if state == .changed{ if gap<0 { conView.mm_x = max(x-startp, -140) }else{ conView.mm_x = gap } }else{ UIView.animate(withDuration: 0.2) { self.conView.mm_x = gap <= -70 ? -140 : 0 } } } } |

到此这篇关于swift cell自定义左滑手势处理的文章就介绍到这了,更多相关swift cell自定义左滑内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/supersr/p/15726033.html













