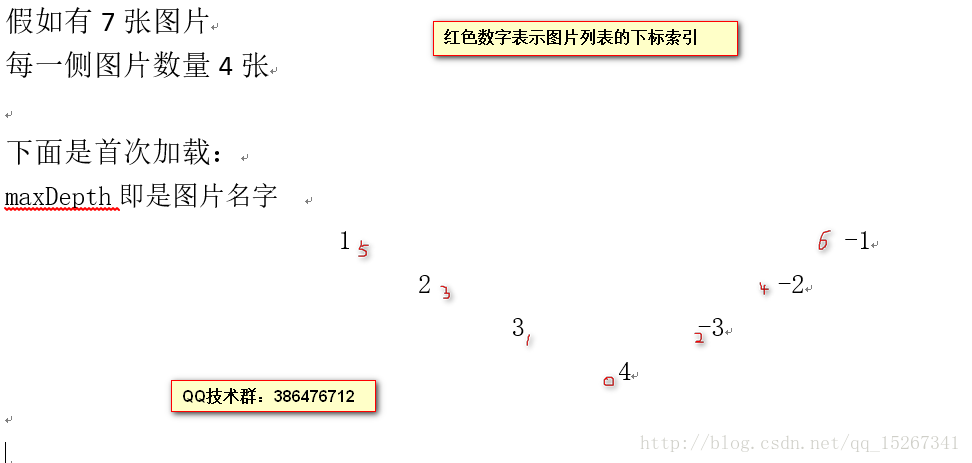
本文实例为大家分享了unity实现3d循环滚动效果展示的具体代码,供大家参考,具体内容如下

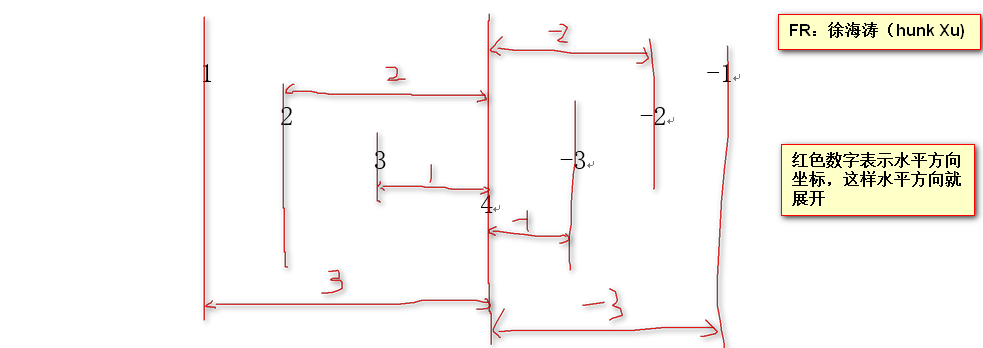
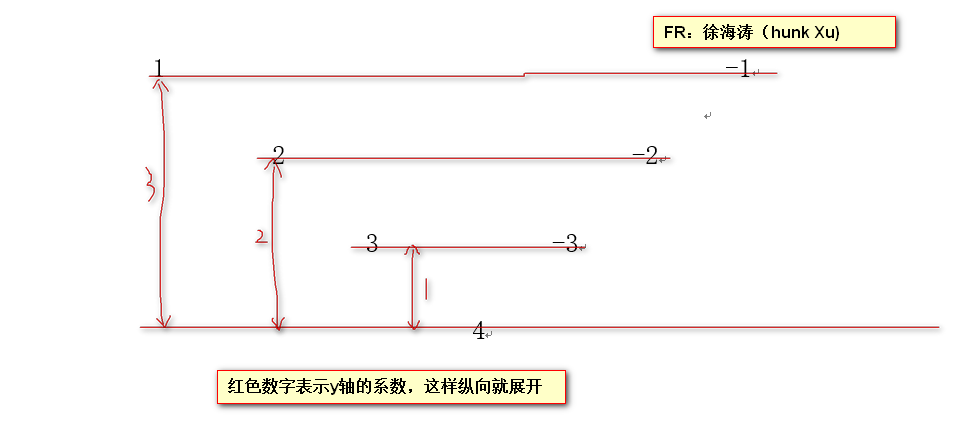
然后通过setdepthandposition这个方法,实现图片的空间空间展开


z轴和y轴,系数是一样的
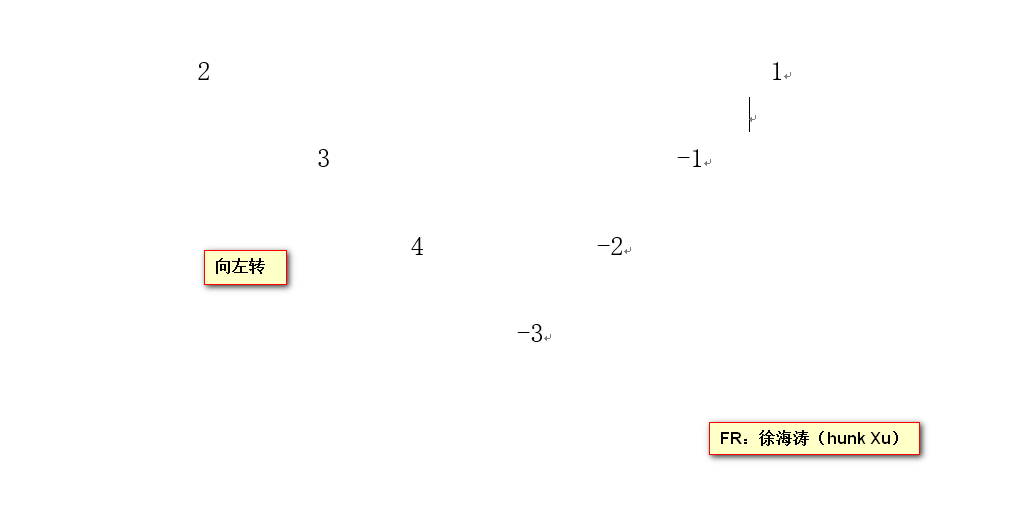
经过上面设置,空间就摆开了

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
using unityengine;using system.collections;using system.collections.generic;public class selectrole : monobehaviour { public gameobject rolesobj; private int _half = 0;//一侧的卡片数 private int _movx = 150;//x轴移动距离 private int _movy = 50;//y轴移动距离 private int _movz = 60;//z轴移动距离 private int count = 3;//组件数 private list<roleitem> _rolelist = new list<roleitem>(); // use this for initialization void start () { //加载图片 object[] texturelist = (object[])resources.loadall("pictures"); int maxdepth = texturelist.length % 2 == 1 ? texturelist.length / 2 + 1 : texturelist.length / 2;//最大深度 _half = maxdepth; for (int i = 0; i < texturelist.length; i++) { //加载角色图片预设 gameobject role = instantiate(resources.load("role", typeof(gameobject))) as gameobject; role.transform.parent = rolesobj.transform; role.transform.localscale = vector3.one; eventdelegate.add(role.getcomponent<uitoggle>().onchange , roletogglechange); roleitem item = role.getcomponent<roleitem>(); item.texture.maintexture = texturelist[i] as texture; //设置角色卡片排序命名 role.name = maxdepth.tostring(); if (i > 0) { //奇数设置为右边,下标为正数 if (i % 2 == 1) { maxdepth--; role.name = maxdepth.tostring(); } //偶数设置为左边,下标为负数 else { role.name = "-" + maxdepth.tostring(); } } setdepthandposition(item,0,0); _rolelist.add(item); } } private void setdepthandposition(roleitem role,int dir,int index) { int indexdepth = 0; //左右移动后,重新排序命名 if (dir != 0) { if (index*dir > _half ) indexdepth = -dir * (_half - 1); else indexdepth = index > -1 && index < 1 ? dir : index; role.name = indexdepth.tostring(); } else { indexdepth = int.parse(role.name); } tweenposition tp = role.getcomponent<tweenposition>(); int x = indexdepth < 0 ? -(_half + indexdepth) * _movx : (_half - indexdepth) * _movx; indexdepth = system.math.abs(indexdepth); tp.to = new vector3(x, (_half - indexdepth) * _movy, (_half - indexdepth) * _movz); role.bg.depth = count * indexdepth; role.active.depth = 1 + count * indexdepth; role.texture.depth = 2 + count * indexdepth; role.getcomponent<uitoggle>().value = indexdepth == _half ? true:false; tp.playforward(); } /// <summary> /// 左边 /// </summary> public void leftclick() { //重新排列顺序 foreach (roleitem role in _rolelist) { int index = int.parse(role.name); print(index); setdepthandposition(role,1,++index); } } /// <summary> /// 右边 /// </summary> public void rightclick() { //重新排列顺序 foreach (roleitem role in _rolelist) { int index = int.parse(role.name); setdepthandposition(role,-1,--index); } } /// <summary> /// 鼠标选中某个角色 /// </summary> public void roletogglechange() { if(uitoggle.current.value) { int index = int.parse(uitoggle.current.name); int movecount = _half - system.math.abs(index);//移动个数 for (int i = 0; i < movecount;i++ ) { if (index > 0) leftclick(); else rightclick(); } } }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_15267341/article/details/76011321
















