本文实例为大家分享了unity 2017实现大转盘抽奖的具体代码,供大家参考,具体内容如下
涉及到的插件:dotween
在“hierarchy”面板创建一个image,这个image用来显示大转盘的那个圆盘,我用的ugui里默认的那个圆圆的图片,放大后很模糊,不过不打紧

接着创建一个panel名字改成“奖品组”,这个是奖品的父物体,记得吧panel里的image,canvas renderer组件删了
然后在创建一个panel名字改成“awar”用制作奖品的,一样的吧image,canvasrenderer组件删除
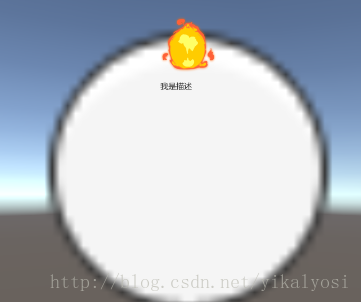
然后在awar中创建image,text,分别吧名字改为“ico,desc”,然后设置一下自己想要的效果,我设置的ico上方,desc下方
如图:

结构图:

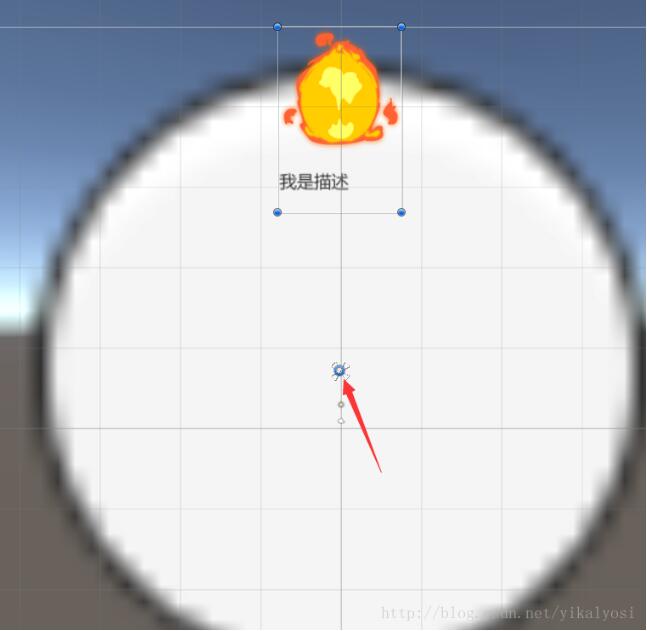
*需要注意的地方:把awar的小蓝点移动到圆盘的中心如图:

如果这步没做后面的自动生成代码生成就不准喽
然后写一个代码:生成的脚本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public class generateawar:monobehaviour{ public gameobject awargameobject; //上面制作的awar物体 public int count = 10; // 生成个数,当你根据数据生成个数的时候记得修改 void onenable () { var angle = 360 / count; // 计算每个奖品的z轴度数 var additionangle = 0; //当前角度 for (var i = 0; i < count; i++) { var obj = instantiate(awargameobject); additionangle = angle + additionangle; obj.transform.rotate(vector3.forward,additionangle); log.error(obj.transform.localrotation.eulerangles.z); obj.transform.setparent(transform,false); obj.setactive(true); } }} |
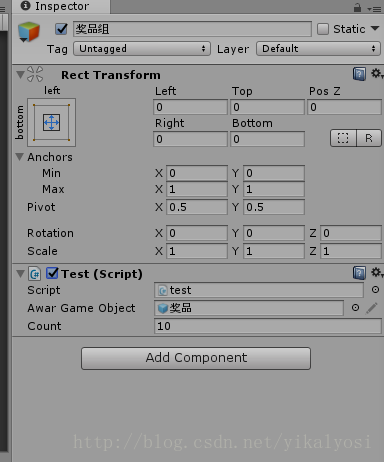
然后挂到”奖品组“身上
如:

那个奖品就是awar,我名字改不回来了,似乎是unity的问题,哇哈哈哈
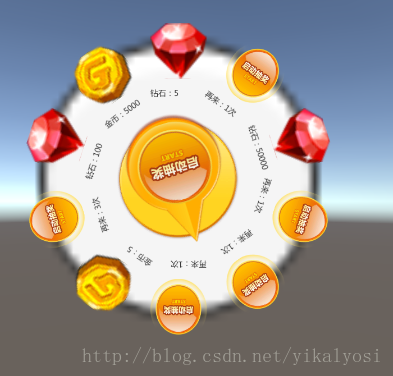
然后运行,就能看到如图效果:

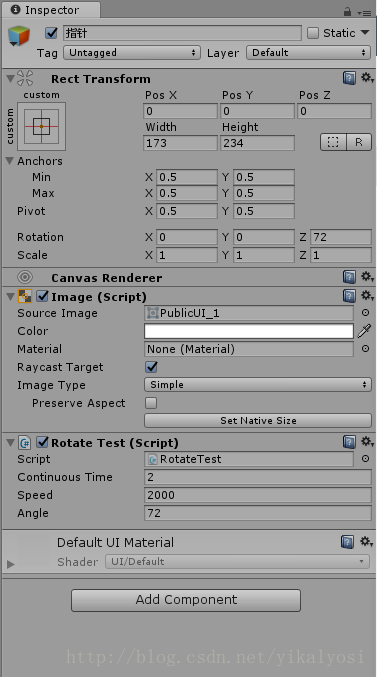
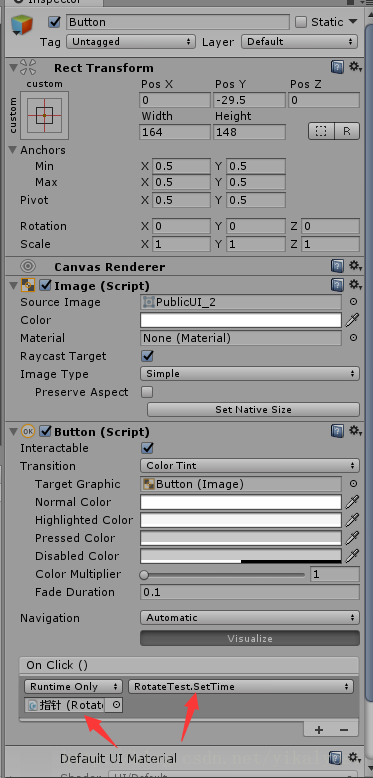
然后创建一个指针放在中心编写一个脚本:旋转指针的脚本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
//这个脚本挂在指针身上,//然后在抽奖按钮的button事件里拖入指针选择这个类的settime方法public class rotatepointer : monobehaviour{ private bool _isrotate = false;//是否旋转 public float continuoustime = 2;//旋转时间 public float speed = 2000;//旋转速度 public float angle = 0; // 这个是设置停止的角度 private float _time; // update is called once per frame void update () { if (!_isrotate)return; //不旋转结束 if (time.time < _time) // 没结束 { transform.rotate(vector3.forward * speed * time.deltatime); } else { //结束,使用dotween旋转到结束角度,耗时1秒 //这里有个360,使用来防止指针回转的,如果不加这个360,你会看到指针倒退 transform.dorotate(new vector3(0, 0, 360 + angle), 1f, rotatemode.fastbeyond360); _isrotate = false; // 设置不旋转 } } //外部调用,初始化时间和打开旋转 public void settime() { _time = time.time + continuoustime; _isrotate = true; } //外部调用,设置停止角度 public void setangle(float angle) { angle = angle; }} |
指针:

开始按钮:

因为电脑上没什么制作动图的软件,如果效果我就结束,旋转个1张
旋转:

结束:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/yikalyosi/article/details/73550358
















