前言
最近做一个微信公众号服务,有一些简单的图片处理功能。主要就是用户在页面操作,前端做一些立刻显示的效果,然后提交保存时后端真正修改原图。
从程序设计的角度看,gdi包括两部分:一部分是gdi对象,另一部分是gdi函数。gdi对象定义了gdi函数使用的工具和环境变量,而gdi函数使用gdi对象绘制各种图形,在c#中,进行图形程序编写时用到的是gdi+(graphics device interface plus图形设备接口)版本,gdi+是gdi的进一步扩展,它使我们编程更加方便。
c#中的gdi+就相当于java中的swing控件,是编写图形界面必不可缺的一个接口。gdi+绘图最大的方便得益于c#的可视化编程,所有的控件只需要自己drag,然后place,最后cilck添加监听方法。真的是too young too simple。
我们的后端是 asp.net,也就是 c# 语言了,c# 本身处理图片还是比较方便的,使用 gdi+ 就好,只需要添加 system.drawing 引用,不需要任何第三方库。于是最近也用到一些比较常用的 gdi+ 图片处理方法,就整理一下做个记录了。
这个题目大概会写几篇文章,第一篇先简单介绍一下 gdi+ 的常用对象,以及一些使用时候的注意事项,后面会挑一些项目中做过的比较有用的处理过程来介绍一下。
废话不多说,开始进入正题。
需要用到的类
使用 gdi+ 画图会用到的几个常用的类有:graphics、bitmap、image。
其中 graphics 是画板。这个类包含了许多画图的方法,包括画图片(drawimage),画线(drawline),画圆(drawellipse、fillellipse),写字(drawstring)等等。简单说使用这个类可以完成我们需要的大部分工作。
生成一个 graphics 对象需要用到 image 或者 bitmap。
ps: winform 下可以直接从窗体或控件的事件中引用 graphics 对象。
比如:
|
1
2
3
4
|
private void form1_paint(object sender, painteventargs e){ graphics g = e.graphics; // 创建画板,这里的画板是由form提供的.} |
不过本文讨论的是其他场景,比如 asp.net mvc,或单纯的控制台程序。这些时候是没有控件的,所以要用其他方法。
我一般用以下方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//// 摘要:// 从指定的 system.drawing.image 创建新的 system.drawing.graphics。//// 参数:// image:// 从中创建新 system.drawing.graphics 的 system.drawing.image。//// 返回结果:// 此方法为指定的 system.drawing.image 返回一个新的 system.drawing.graphics。//// 异常:// t:system.argumentnullexception:// image 为 null。//// t:system.exception:// image 具有索引像素格式,或者格式未定义。public static graphics fromimage(image image); |
其中的参数可以传入 image 或 bitmap,因为 bitmap 是继承自 image 的。
如何创建画板
如果是要对原图进行处理,比如旋转图片,添加文字等,可以直接通过原图片获得画板对象。
|
1
2
|
image img = image.fromfile(imgpath);graphics graphics = graphics.fromimage(img); |
如果是要画一个新的图,可以通过要保存的图片宽、高生成画板。
|
1
2
|
bitmap bmp = new bitmap(width, height);graphics graph = graphics.fromimage(bmp); |
ps: graphics 本身是没有提供构造函数来直接生成的。所以我们可以先创建一个需要保存图片大小的 bitmap 位图对象,然后再获得画板对象。
如何保存画好的图片
通过调用 img.save(savepath) 或者 bmp.save(savepath) 即可保存对象。
ps: bitmap 的 save 方法是直接继承自 image 的。
gdi+ 的坐标系
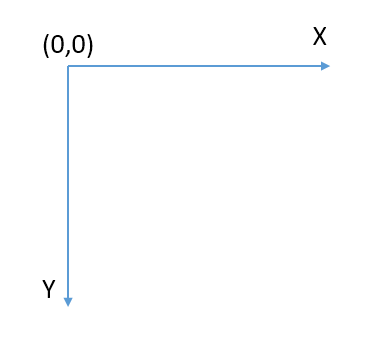
gdi+ 的坐标系是个二维坐标系,不过又有点不一样,它的原点是在左上角的。如下图:

使用 gdi+ 的一些注意事项
这里我忍不住要先吐槽一下,gdi+ 的报错信息不太友好啊。经常只是返回一个“gdi+ 中发生一般性错误。”,不能快速地根据这个错误提示定位问题。比如说没有释放图片资源时想再次访问资源会报这个错误,想要保存图片的文件夹不存在时也是提示这个错误。看不出来区别……
1. 保存到相同路径的文件时要先释放图片资源,否则会报错(gdi+中发生一般性错误)
|
1
2
3
4
5
6
7
8
|
image img = image.fromfile(imgpath);bitmap bmp = new bitmap(img);graphics graphics = graphics.fromimage(bmp);... // 对图片进行一些处理img.dispose(); // 释放原图资源bmp.save(imgpath); // 保存到原图graphics.dispose(); // 图片处理过程完成,剩余资源全部释放bmp.dispose(); |
2. 使用完的资源记得要释放。可以用 try..catch..finally 或者 using 的方式,这样即使遇到代码运行报错也能及时释放资源,更加保险。
try..catch...finally:把释放资源的代码写到 finally 代码段里。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
image img = image.fromfile(imgpath);bitmap bmp = new bitmap(img);graphics graphics = graphics.fromimage(bmp);try{ ...}catch (system.exception ex){ throw ex;}finally{ graphics.dispose(); bmp.dispose(); img.dispose();} |
using:使用 using 语句创建的资源会在离开 using 代码段时自动释放该资源。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/// <summary>/// 缩放图像/// </summary>/// <param name="originalimagepath">原图路径</param>/// <param name="destwidth">目标图宽度</param>/// <param name="destheight">目标图高度</param>/// <returns></returns>public bitmap getthumbnail(string originalimagepath, int destwidth, int destheight){ using (image imgsource = image.fromfile(originalimagepath)) { return getthumbnail(imgsource, destwidth, destheight); }} |
3. 要保存图片的文件夹一定要是已经存在的,否则会报错(gdi+中发生一般性错误)
eg:假设图片要保存到 d:\test\output.png
|
1
2
3
4
5
6
7
8
|
string directory = @"d:\test\";string filename = "output.png";// 检查文件夹是否存在,不存在则先创建if (!directory.exists(directory)){ directory.createdirectory(directory);}bmp.save(directory + filename); |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cnblogs.com/dandelion-drq/p/use-gdiplus-to-draw-image-in-csharp.html
















