传统“长轮询”实现web端即时通讯的问题
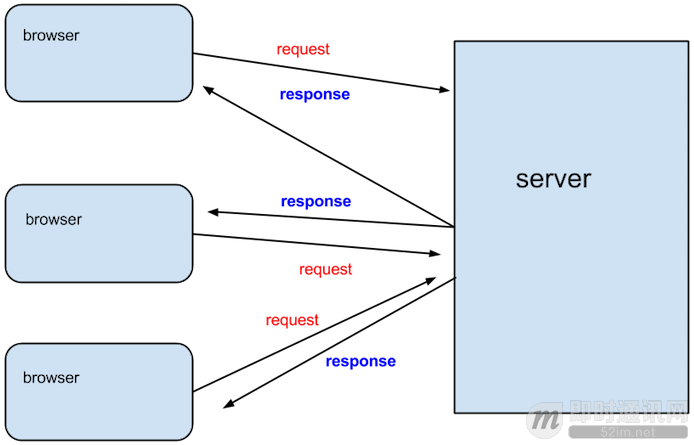
websocket出现之前,web端为了实现即时通讯,所用的技术都是ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出http request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的http request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而http request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。
而比较新的技术去做轮询的效果是comet , 但这种技术虽然可达到全双工通信,依然需要发出请求。
websocket 技术概览
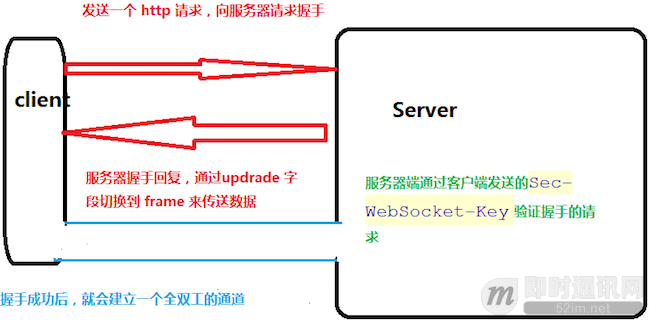
在 websocket api,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送,改变了原有的b/s模式。
websocket技术应用的典型架构:

websocket的技术原理:

介绍了基础知识,下面开始本文的正文内容:
c# websocket及时通信协议的实现
1:websocket有java、nodejs、python、php、等版本 ,我现在使用的是c3版本,服务器端是fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
2:在开始之前我们先来看看哪些浏览器支持websocket:

websocket服务器支持:

3:接下来我们使用的是c#控制台程序来实现客户端直接通信的实施推送第一步服务器端:
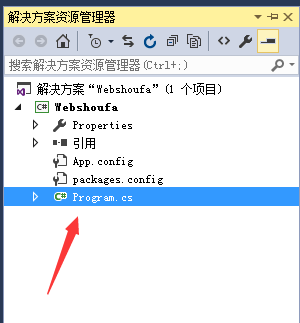
打开vs2015 创建项目webshoufa(如下图)

服务器端示例展示:
打开主程序入库program.cs
写入主要链接推送代码如下展示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
flecklog.level = loglevel.debug; var allsockets = new list<iwebsocketconnection>(); var server = new websocketserver("ws://0.0.0.0:7181"); server.start(socket => { socket.onopen = () => { console.writeline("open!"); allsockets.add(socket); }; socket.onclose = () => { console.writeline("close!"); allsockets.remove(socket); }; socket.onmessage = message => { console.writeline(message); allsockets.tolist().foreach(s => s.send("echo: " + message)); }; }); |
以上代码:尤为重要的注意【fleck】我们此次实例中服务端使用的是fleck如下解释:
fleck是c#中的一个websocket服务器实现。从nugget项目分支出来,fleck不需要继承,容器或其他引用。代码示例如下(以下是一个将回显给客户端的例子。),在实现之前.net平台必须是在4.5之上才能运行,
上面开始已经提到。例子中定义引用websocketserver服务写入端口路劲,格式方法是固定的。参照写入即可。
实例代码1如下
|
1
2
3
4
5
6
7
|
var server = new websocketserver("ws://localhost:7181");server.start(socket => { socket.onopen = () => console.writeline("open!"); socket.onclose = () => console.writeline("close!"); socket.onmessage = message => socket.send(message); }); |
实例代码2如下(安全秘钥版)
|
1
2
3
4
5
6
|
ar server = new websocketserver(“ wss://0.0.0.0:8431 ”);server.certificate = new x509certificate2(“ mycert.pfx ”);server.start(socket =>{ // ...用法正常 }); |
开始触发server.start业务输出代码,以上两部分实例代码输出一样的区别在于启用安全连接需要两件事情:使用该方案wss代替ws,并将fleck指向包含公钥和私钥的x509证书。
细可以参考官网api:https://github.com/statianzo/fleck (本地下载)
接下来写入触发键盘响应代码:如下所示
|
1
2
3
4
5
6
7
8
9
|
var input = console.readline(); while (input != "exit") { foreach (var socket in allsockets.tolist()) { socket.send(input); } input = console.readline(); } |
代码解析:上述定义input =console.readline();由第一段输出参数
在input不为空的情况下给予下一次事件发生。
在此完成服务器端示例开发。
客户端页面请求端展示(浏览器端)
1:新建客户端项目,以web页面或者webform页面均可。
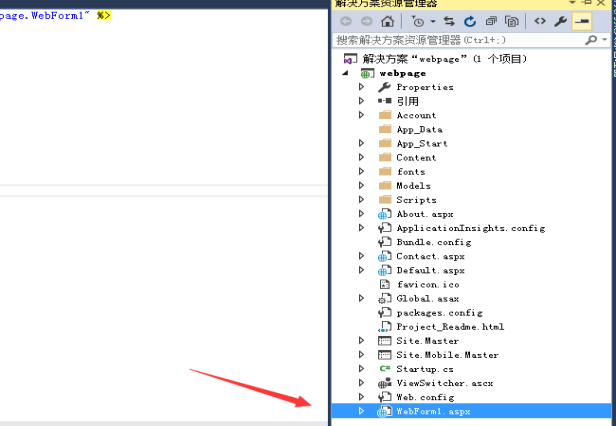
2:我的示例是以webform来创建如下图展示:

在此,我们只实现数据实时交互展示,如需要数据存储业务,需要在进行后台编码。
3:前段代码展示:

js详解部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<script type="text/javascript"> var start = function () { var inc = document.getelementbyid('incomming'); var wsimpl = window.websocket || window.mozwebsocket; var form = document.getelementbyid('sendform'); var input = document.getelementbyid('sendtext'); inc.innerhtml += "connecting to server ..<br/>"; // 创建新的websocket新连接端口为7181 window.ws = new wsimpl('ws://localhost:7181/'); // 当数据从服务器服务中心发送后,继续向下运行过程 ws.onmessage = function (evt) { inc.innerhtml += evt.data + '<br/>'; }; // 当链接对象找到服务端成功对接后,提示正常打开 ws.onopen = function () { inc.innerhtml += '.. connection open<br/>'; }; // 当链接对象未找找到服务端成功对接后,提示打开失败,别切单项关闭 ws.onclose = function () { inc.innerhtml += '.. connection closed<br/>'; } form.addeventlistener('submit', function (e) { e.preventdefault(); var val = input.value; ws.send(val); input.value = ""; }); } window.onload = start;</script> |
注意:以上示例代码片段中window.ws = new wsimpl('ws://localhost:7181/');中ws关键定义。
启用安全连接需要两件事情:使用该方案wss代替ws,并将fleck指向包含公钥和私钥的x509证书。
并使用window.onload = start;函数。
注意:
一.将脚本代码放在网页的底端,这样在运行脚本代码的时候,可以确保要操作的对象已经加载完成。
二.通过window.onload来执行脚本代码。
有需要了解window.onload在js中函数中的用法详细可参考:
第二段代码:调用控件实体进行事件触发:
|
1
2
3
4
5
6
7
8
9
10
11
|
<body> <form id="sendform"> <input id="sendtext" placeholder="text to send" /> </form> <pre id="incomming"></pre></body> |
以上是客户端web页面访问进行实施数据推送的页面开发完成。
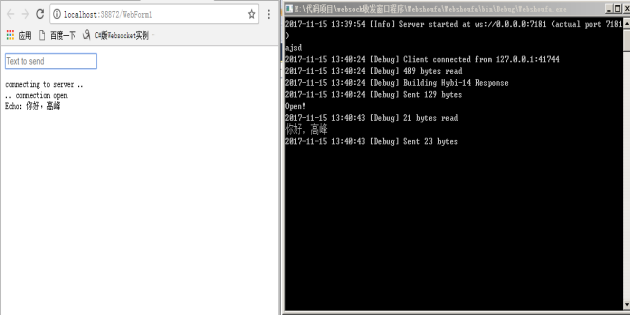
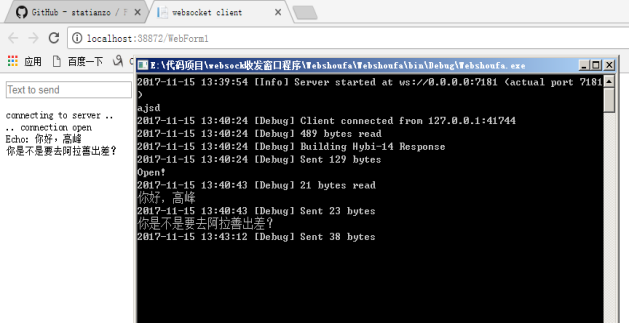
好了,到了这里将两个项目生成无误之后逐个启动不分顺序,注意需要都启动方可进行测试验证:如下图效果。
启动客户端页面和控制台程序(然后刷新下客户端页面即可)
在客户端和服务器端交互时输入:你好,高峰或者xxxx信息,几乎在零误差时间内服务器端收到数据。然后也可在服务器端窗口输入信息,例如:你是不是要去阿拉善出差?


成功了,呵呵,是不是很神奇,现在可以添加自己喜欢的接口业务逻辑在里面了,是不是觉得前后台通信变得简单了?强不强大?爽不爽!!!!
ok,到此我们就结束了这里的教程,此次重点讲述了以下两点开发组套,大家在开发过程中尤为重视:
1:.net 4.5 添加了websocket
2:服务端:
|
1
2
3
4
5
6
|
var listener = new httplistener();listener.prefixes.add("http://*:8080/");listener.start();var context = await listener.getcontextasync();var wscontext = await context.acceptwebsocketasync(null);var ws = wscontext.websocket; |
3:客户端:
|
1
2
|
var ws = new clientwebsocket();await ws.connectasync(new uri("ws://127.0.0.1:8080"),cancellationtoken.none); |
ok,感谢大家看完小示例,有不足之处还请大家多多指教,共同探讨,以下将实例代码程序上传进来供大家参考,完善。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cnblogs.com/inthere/p/7878347.html
















