有时候肯能会用到图片轮播器,做广告的效果。下面详细介绍ios如何实现图片轮播器
1.新建一个项目,导入5张图片(为了代码方便,我把图片命名规范了,其实无所谓)

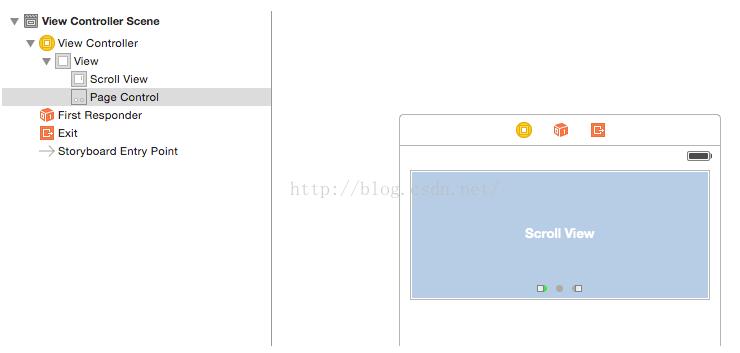
2.在mainstoryboard中拖入scrollview和page control(也可以代码写,或者是自定义xib)
设置page control的 current page属性,决定轮播的当前页显示的颜色

3.接下来就是正式代码了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
//(1)将需要展⽰的内容添加到uiscrollview中//(2)设置uiscrollview的contentsize属性,告诉uiscrollview所有内容的尺寸,也就是告诉 它滚动的范围(能滚多远,滚到哪⾥是尽头)#define imagecount 5#import "viewcontroller.h" @interface viewcontroller ()<uiscrollviewdelegate>@property (weak, nonatomic) iboutlet uiscrollview *scrollview;@property (weak, nonatomic) iboutlet uipagecontrol *pagecontrol;@property(nonatomic,strong)nstimer *timer; @end @implementation viewcontroller - (void)viewdidload{ [super viewdidload]; //1.添加5张图片到scrollview中 //设置图片frame,尺寸与scrollview一样高 cgfloat imagew=self.scrollview.frame.size.width; cgfloat imageh=self.scrollview.frame.size.height; //图片的具体位置需要动态计算 cgfloat imagey=0; for (int i=0; i<imagecount; i++) { uiimageview *imageview=[[uiimageview alloc]init]; cgfloat imagex=i*imagew; imageview.frame=cgrectmake(imagex, imagey, imagew, imageh); //设置图片 nsstring *name=[nsstring stringwithformat:@"img_0%d",i+1]; imageview.image=[uiimage imagenamed:name]; [self.scrollview addsubview:imageview]; } //2.设置滚动内容的尺寸 cgfloat contentw=5*imagew; self.scrollview.contentsize=cgsizemake(contentw, 0); //3.隐藏水平的滚动条 self.scrollview.showshorizontalscrollindicator=no; //4.分页 self.pagecontrol.enabled=yes; //5.设置代理 self.scrollview.delegate=self; //6.设置pagecontrol的总页数 self.pagecontrol.numberofpages=imagecount; //7.添加定时器 self.timer=[nstimer scheduledtimerwithtimeinterval:2.0 target:self selector:@selector(nextimage) userinfo:nil repeats:yes]; [[nsrunloop currentrunloop]addtimer:self.timer formode:nsrunloopcommonmodes];}-(void)nextimage{ int page=0; if(self.pagecontrol.currentpage==imagecount-1) { //如果滚动到最后一页了,那下一页就是第一页 page=0; } else { //否则就是下一页 page=(int)self.pagecontrol.currentpage+1; } //2.计算scrollview滚动的位置 cgfloat offsetx=page*self.scrollview.frame.size.width; cgpoint offset=cgpointmake(offsetx, 0); [self.scrollview setcontentoffset:offset animated:yes];} //开始拖拽的时候调用-(void)scrollviewwillbegindragging:(uiscrollview *)scrollview{ //停止定时器 [self.timer invalidate]; self.timer=nil;} //停止拖拽的时候调用-(void)scrollviewdidenddragging:(uiscrollview *)scrollview willdecelerate:(bool)decelerate{ //再次开启定时器 self.timer=[nstimer scheduledtimerwithtimeinterval:2.0 target:self selector:@selector(nextimage) userinfo:nil repeats:yes]; [[nsrunloop currentrunloop]addtimer:self.timer formode:nsrunloopcommonmodes]; }//当scrollview正在滚动就会调用-(void)scrollviewdidscroll:(uiscrollview *)scrollview{ //根据scrollview的滚动位置决定pagecontrol显示第几页 int page=(scrollview.contentoffset.x+self.scrollview.frame.size.width*0.5)/scrollview.frame.size.width; self.pagecontrol.currentpage=page;} |
4.效果图:

5.本图片轮播器解决了两个比较关键的问题:
(1)当用户拖拽的时候,定时器是停止的,用户松开的时候,定时器又起来了。防止用户长时间拽着某图片不放,突然松开后,瞬间往后跳过去。
(2)判断了当前显示页。当后面的图片出现在scrollview超过1/2的距离时,就表明是下一页了,绿点就跑到下一页去。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_27325349/article/details/50300877
















