前言
随着业务的发展,页面的复杂度越来越高,嵌套滚动视图的方式也越来越受设计师们的青睐,在各大电商app十分常见。如下demo图:

但是这样的交互官方并不推荐,而且对开发来说确是不那么友好,需要处理滚动手势的冲突,页面的多层级嵌套都给开发带来了一定程度的麻烦。接下里我聊聊我们的实现思路。
思路和过程
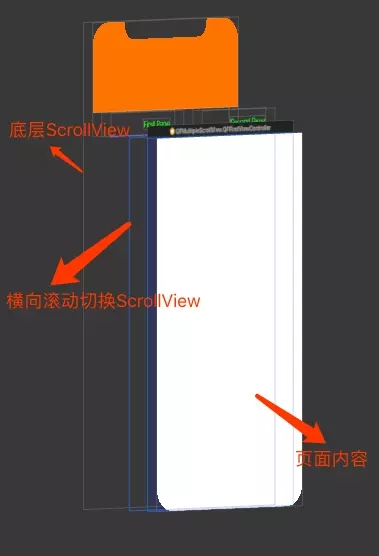
对应这种页面结构应该毫无疑问是最底层是一个纵向滚动的scrollview,它的页面上面放一个固定高度的header,紧接着下面一个支持横向滚动切换的容器scrollview,容器上面才是各个页面具体的tableview,如下图:

思路一
最先想到的是,既然是滚动视图那么我们是否可以通过滚动视图的可滚动属性来做呢,在初始时把最上层具体业务的tableview禁止滚动,那么根据事件响应链,滚动事件事件会由底层的scrollview接收并处理,在到达最大偏移量之后,禁用底层的scrollview滚动,同时开启上层的tableview,使得上层可以滑动,想起来是有一定可行性的,可惜,事实现实是残酷的,效果如下:

这样会导致当偏移量到达临界值时,由于设置了scrollenable属性和最大偏移量,此次滚动手势会被截断,需要再次拖拽才能继续滚动,显然,这样的效果是无法接受的。
思路二
这是同事提供的思路,在做这个时和同事有过讨论,他们之前有这样的交互页面,使用的是自定义手势,但由于uiscrollview是有弹性效果的,一般的滑动手势做不到这一点的,所以需要引入uidynamic模拟力场,实现阻尼效果。想了一下,虽然有一定的可行性,但是为了一个联动滑动,要做这么多的事情,感觉比较繁琐,而且自定义手势做的模拟弹性效果可能和原生scrollview的效果还是有一定的差距,所以选择放弃。
思路三
回到我们思路一,除了边界位置会阻断联动滚动外,其他效果还是可以的,那么能不能通过手段解决这个问题呢?既然能写到了这里,那么毫无疑问,肯定是可以的。通过手势穿透,即让一个滑动手势既作用于底层的scrollview又能作用于上层的业务tableview,同时控制他们的滚动即可达成目的。通过让底层的scrollview实现一个手势识别的协议,同时响应滚动事件:
|
1
2
3
|
func gesturerecognizer(_ gesturerecognizer: uigesturerecognizer, shouldrecognizesimultaneouslywith othergesturerecognizer: uigesturerecognizer) -> bool { return true } |
根据官方文档描述:
asks the delegate if two gesture recognizers should be allowed to recognize gestures simultaneously.
表达的意思是询问委托是否允许两个手势识别器同时识别手势,那么我们实现这个协议,”穿透“手势,分别在底层容器和上层业务中实现滚动视图的代理方法func scrollviewdidscroll(_ scrollview: uiscrollview),分别控制他们的可滚动状态和偏移量则能实现目的。部分实现如下:
底层容器scrollview:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
func scrollviewdidscroll(_ scrollview: uiscrollview) { headerview.ishidden = scrollview.contentoffset.y >= maxoffset ? true : false if !supercanscroll { scrollview.contentoffset.y = maxoffset currentvc.childcanscroll = true } else { if scrollview.contentoffset.y >= maxoffset { scrollview.contentoffset.y = maxoffset supercanscroll = false currentvc.childcanscroll = true } } } |
上层业务tableview:
|
1
2
3
4
5
6
7
8
9
10
|
func scrollviewdidscroll(_ scrollview: uiscrollview) { if !childcanscroll { scrollview.contentoffset.y = 0 } else { if scrollview.contentoffset.y <= 0 { childcanscroll = false supercanscrollblock?(true) } } } |
通过底层scrollview是否达到最大偏移量控制header的显示隐藏和对应的偏移量及可滚动状态,在业务tableview使用回调将scrollview的可滚动状态回调达到状态同步。总体来说还是比较清晰,更多细节请看qfmultiplescrollview
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。
原文链接:https://juejin.im/post/5da5b416f265da5b5c090a6a
















