前言
本篇文章将分为两部分,一部分是静态文本分页,一部分是动态文本分页即边填写文本边进行文本的分页.
我们所采用的方案为:textkit进行处理,通过glyphrangefortextcontainer方法获取文本内容视图可容纳的文本范围来对文本进行切割分页.
// returns the range of characters which have been laid into the given container. this is a less efficient method than the similar -textcontainerforglyphatindex:effectiverange:.
- (nsrange)glyphrangefortextcontainer:(nstextcontainer *)container;
静态文本分页
1.文本视图配置
1.1 设置textcontainer
- 设置textcontainer的尺寸为视图尺寸
- 设置linefragmentpadding为0,让文本两边距离视图为0,计算更为准确
|
1
2
3
4
5
|
uitextview *textview = [[uitextview alloc] initwithframe:cgrectmake(0, originy, ktextviewsize.width, ktextviewsize.height)];// textcontainer的最大高度,实际生成的视图高度将比此值小textview.textcontainer.size = cgsizemake(cgrectgetwidth(textview.bounds), cgrectgetheight(textview.bounds));// 设置文本内容的左右间距为0textview.textcontainer.linefragmentpadding = 0.f; |
1.2 文本视图基础设置
设置文本上下边间距为0,让文本能够撑满视图
|
1
|
textview.textcontainerinset = uiedgeinsetszero; |
设置文本视图连续布局
|
1
2
|
// 允许连续布局textview.layoutmanager.allowsnoncontiguouslayout = no; |
1.3 文本视图完整配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
uitextview *textview = [[uitextview alloc] initwithframe:cgrectmake(0, originy, ktextviewsize.width, ktextviewsize.height)];textview.backgroundcolor = [uicolor yellowcolor];textview.textcolor = [uicolor blackcolor];// textcontainer的最大高度,实际生成的视图高度将比此值小textview.textcontainer.size = cgsizemake(cgrectgetwidth(textview.bounds), cgrectgetheight(textview.bounds));// 需将文本内容填充区域置0处理,计算更准确textview.textcontainerinset = uiedgeinsetszero;// 设置文本内容的左右间距为0textview.textcontainer.linefragmentpadding = 0.f;textview.text = text;textview.font = [uifont systemfontofsize:16];// 允许连续布局textview.layoutmanager.allowsnoncontiguouslayout = no;textview.userinteractionenabled = no;textview.contentsize = textview.bounds.size; |
2.文本视图数据配置
通过glyphrangefortextcontainer获取可容纳文本范围,再截取出文本,即可获得视图可展示的内容.
|
1
2
3
4
|
// 获取文本视图可容纳文本范围nsrange textrange = [textview.layoutmanager glyphrangefortextcontainer:textview.textcontainer];nsstring *textviewtext = [text substringwithrange:textrange];textview.text = textviewtext; |
3.关键代码展示
获取文本数据,对文本进行一段一段截取以达到分页.
|
1
2
3
4
5
|
nsstring *text = @"有一次,在我参加的一个晚会上,主持人问一个小男孩:你长大以后要做什么样的人?孩子看看我们这些企业家,然后说:做企业家。在场的人忽地笑着鼓起了掌。我也拍了拍手,但听着并不舒服。我想,这孩子对于企业究竟知道多少呢?他是不是因为当着我们的面才说要当企业家的呢?他是不是受了大人的影响,以为企业家风光,都是有钱的人,才要当企业家的呢\n这一切当然都是一个谜。但不管怎样,作为一个人的人生志向,我以为当什么并不重要;不管是谁,最重要的是从小要立志做一个努力的人\n我小的时候也曾有人问过同样的问题,我的回答不外乎当教师、解放军和科学家之类。时光一晃流走了二十多年,当年的孩子,如今已是四十出头的大人。但仔细想一想,当年我在大人们跟前表白过的志向,实际一个也没有实现。我身边的其他人差不多也是如此。有的想当教师,后来却成了个体户;想当解放军的,有人竟做了囚犯。我上大学时有两个同窗好友,他们现在都是我国电子行业里才华出众的人,一个成长为“康佳”集团的老总,一个领导着tcl集团。我们三个不期而然地成为中国彩电骨干企业的经营者,可是当年大学毕业时,无论有多大的想像力,我们也不敢想十几年后会成现在的样子。一切都是我们在奋斗中见机行事,一步一步努力得来的。与其说我们是有理想的人,不如说我们是一直在努力的人。\n并非我们不重视理想,而是因为树雄心壮志易,为理想努力难,人生自古就如此。有谁会想到,十多年前的今天,我曾是一个在街头彷徨,为生存犯愁的人?当时的我,一无所有,前途渺茫,真不知路在何处。然而,我却没有灰心失望,回想起来,支撑着我走过这段坎坷岁月的正是我的意志品格。当许多人以为我已不行、该不行了的时候,我仍做着从地上爬起来的努力,我坚信人生就像马拉多纳踢球,往往是在快要倒下去的时候“进球”获得生机的。事实也正是如此,就在“山重水复疑无路”的时候,香港一家企业倒闭给了我东山再起的机会,使我能够与掌握世界最新技术的英国科技人员合作,开发技术先进的彩色电视机,从此一举走出困境。\n有人说,“努力”与“拥有”是人生一左一右的两道风景。但我以为,人生最美最不能逊色的风景应该是努力。努力是人生的一种精神状态,是对生命的一种赤子之情。努力是拥有之母,拥有是努力之子。一心努力可谓条条大路通罗马,只想获取可谓道路逼仄,天地窄小。所以,与其规定自己一定要成为一个什么样的人物,获得什么东西,不如磨练自己做一个努力的人。志向再高,没有努力,志向终难坚守;没有远大目标,因为努力,终会找到奋斗的方向。做一个努力的人,可以说是人生最切实际的目标,是人生最大的境界。\n许多人因为给自己定的目标太高太功利,因为难以成功而变得灰头土脸,最终灰心失望。究其原因,往往就是因为太关注拥有,而忽略做一个努力的人。对于今天的孩子们,如果只关注他们将来该做个什么样的人物,不把意志品质作为一个做人的目标提出来,最终我们只能培养出狭隘、自私、脆弱和境界不高的人。遗憾的是,我们在这方面做得并不尽如人意。";while (text.length > 0) { // 添加文本视图展示,并获得剩余文本 text = [self addtextviewwithtext:text originy:originy];} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
- (nsstring *)addtextviewwithtext:(nsstring *)text originy:(cgfloat)originy { uitextview *textview = [[uitextview alloc] initwithframe:cgrectmake(0, originy, ktextviewsize.width, ktextviewsize.height)]; ...... ...... ...... // 获取文本视图可容纳文本范围 nsrange textrange = [textview.layoutmanager glyphrangefortextcontainer:textview.textcontainer]; nsstring *textviewtext = [text substringwithrange:textrange]; textview.text = textviewtext; [self.scview addsubview:textview]; // 获取容纳不了的剩余文本 nsstring *remaintext = [text substringfromindex:nsmaxrange(textrange)]; return remaintext;} |
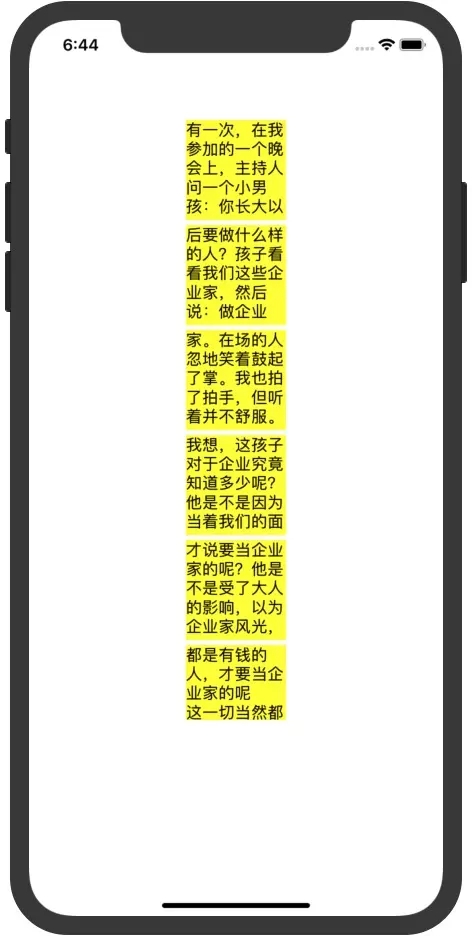
效果展示

动态文本分页
这里我们要实现的内容是:在文本框中填写内容,内容跟随文本的增多进行动态的分页,这里大部分内容其实是跟静态文本分页是一致,不太一样的是多个文本框是都可以编辑的,也就是上一个文本框会影响到下一个文本框的内容展示.以及存在着编写拼音的特殊处理时对于marktext文本的处理.
1. 初始状态
我们会有一个可填写的文本框,我们填写文本框,将多余的文本进行添加新的文本框展示处理.

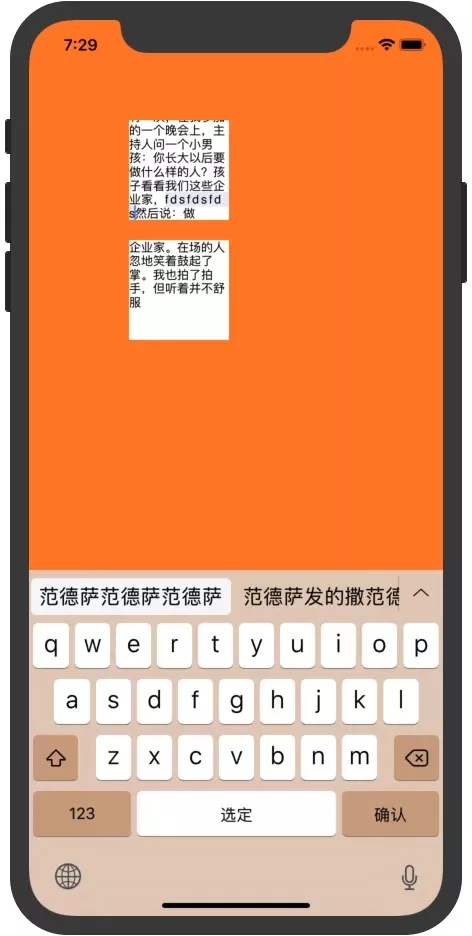
2. 完成状态

3. 关键代码展示
我们在textviewdidchange的代理方法里进行一下操作
3.1 获得文本实际高度来判断是否分页
|
1
2
3
4
5
6
7
8
9
10
|
cgfloat realheight = [textview sizethatfits:cgsizemake(cgrectgetwidth(textview.bounds), maxfloat)].height;// 判断是否需要分页if (realheight <= textviewsize.height) { return;}// 进行分页处理............ |
3.2 存在着编写拼音的特殊处理时对于marktext文本的处理.

这边我们可以看到,当文本框正在拼音时存在marktext,这个时候我们需要对这个情况特殊处理.
我们临时对textcontainer的高度变高来容纳marktext文本,之后再调回原有高度.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
// 获取mark文本以及相关位置大小nsstring *marktext = [textview textinrange:textview.markedtextrange];nsinteger location = [textview offsetfromposition:textview.beginningofdocument toposition:textview.markedtextrange.start];nsrange marktextrange = nsmakerange(location, marktext.length);nsstring *primarylang = [[textview textinputmode] primarylanguage];bool iszhhans = [primarylang isequaltostring:@"zh-hans"]; // 判断是否是在拼音if (iszhhans && marktextrange.length != 0) { // 临时调高container高度 textview.textcontainer.size = cgsizemake(textviewsize.width, realheight); bool iscontainencharacter = no; for (int i = 0; i < marktext.length; ++i) { unichar character = [marktext characteratindex:i]; nsstring *string = [nsstring stringwithcharacters:&character length:1]; if ([string isletter]) { iscontainencharacter = yes; break; } } if (iscontainencharacter) { return; }}// 调回原有尺寸textview.textcontainer.size = textviewsize; |
3.3 对文本分页
|
1
2
3
4
|
nsrange range = [textview.layoutmanager glyphrangefortextcontainer:textview.textcontainer];textview.text = [textviewtext substringwithrange:range];[self handlebelowtextviewwithabovetextview:textview totaltext:[textviewtext substringfromindex:textview.text.length]]; |
这里我们无法确定文本是否只影响下一文本框,所以我们这边会递归执行该方法到最后文本不再多余时结束递归.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
- (void)handlebelowtextviewwithabovetextview:(uitextview *)textview totaltext:(nsstring *)textviewtext { nsinteger sectionindex = textview.tag - kmarktag; // 判断是否已存在下一视图 uitextview *belowtextview = [self.scview viewwithtag:kmarktag + sectionindex + 1]; if (belowtextview) { // 原有的文本添加到后面 nsstring *oritext = belowtextview.text; nsmutablestring *mstring = [[nsmutablestring alloc] initwithstring:textviewtext]; [mstring appendstring:oritext]; belowtextview.text = mstring.copy; } else { belowtextview = [self contenttextviewwithindex:++sectionindex]; belowtextview.text = textviewtext; } [self.scview addsubview:belowtextview]; self.scview.contentsize = cgsizemake(self.scview.bounds.size.width, cgrectgetmaxy(belowtextview.frame)); cgfloat realbelowheight = [belowtextview sizethatfits:cgsizemake(cgrectgetwidth(belowtextview.bounds), maxfloat)].height; if (realbelowheight <= belowtextview.bounds.size.height) { [belowtextview becomefirstresponder]; return; } belowtextview.textcontainer.size = belowtextview.bounds.size; nsrange range = [belowtextview.layoutmanager glyphrangefortextcontainer:belowtextview.textcontainer]; nsstring *currenttmpbelowtext = belowtextview.text; belowtextview.text = [currenttmpbelowtext substringwithrange:range]; nsstring *remaintext = [currenttmpbelowtext substringfromindex:belowtextview.text.length]; // 再次执行方法,直到没有多余文本 [self handlebelowtextviewwithabovetextview:belowtextview totaltext:remaintext];} |
总结
总的来说我们对于文本分页的步骤:
- 判断文本的高度是否高于当前文本框的高度,如果不高于则不需要分页
- 通过textkit提供的方法glyphrangefortextcontainer获得文本框所能容纳的范围位置
- 对文本进行截取,对剩余文本进行再次执行第2步的操作,直到不能再分页为止
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。
原文链接:https://juejin.im/post/5d6b8236f265da03951a0bb1
















