工作中遇到了一个需求 要做一个类似于蚂蚁森林的 在一定范围内随机出现 不相交且有上下抖动的控件
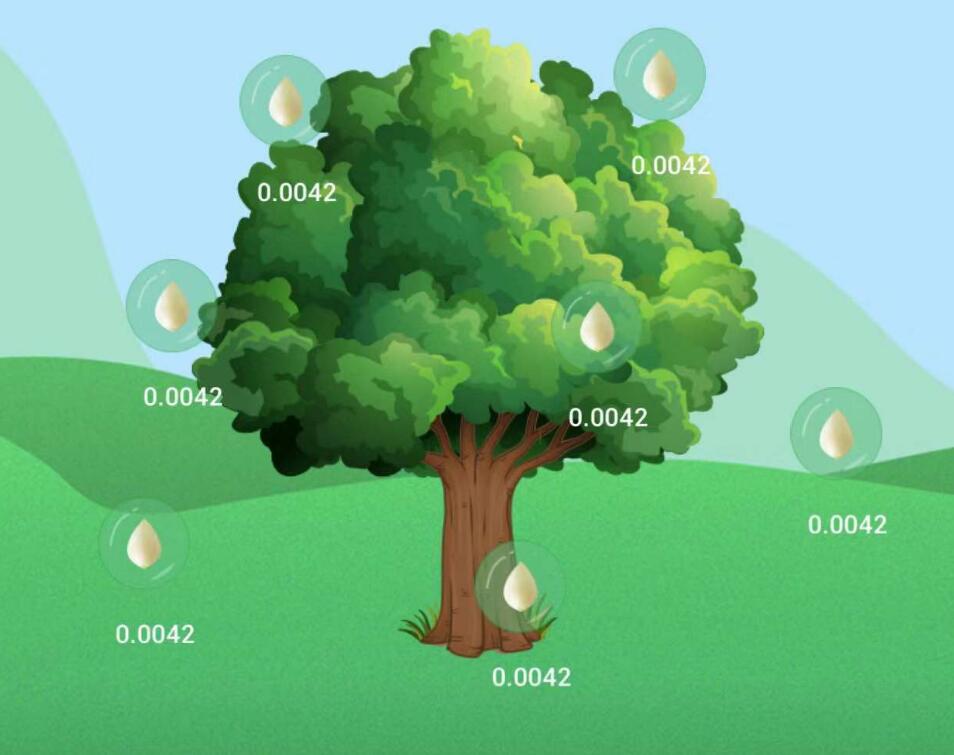
做完的图 如下

wechatimg3.jpeg
这个需求在做的时候 需要注意几个地方
1.按钮随机且不相交
2.动画效果(核心动画)
3.需要监听点击事件和全部领取事件(全部领取完后会刷新接口)
ok开始搞
随机按钮是其中最主要的两个点之一(上面的1和2)
在做的时候 需要注意范围 随机出现的控件 必须保证出现在上图的范围之内
那么随机x轴坐标和y轴坐标时 就需要注意
1.取值范围
button的minx要大于button宽度的1/2
button的maxx要小于屏幕宽减去button宽度的1/2
button的miny要大于marginy加上button高度的1/2
button的maxy要小于背景控件底部减去button宽度的1/2
2.随机按钮不重合
这个很简单 一般来讲 这种按钮都是一个圆的背景图为背景(蚂蚁森林) 或者透明背景(我做这个)
如果是圆的背景图: 我们都知道 对于一个45 45 90的等腰直角三角形来说 根据勾股定理 设a为直角边长 b为斜边长 有 2 * a^2 = b^2 故b = sqrt(a^2 * 2),而圆的半径在各处都相等,所以只要两个按钮的圆心距离大于两个半径相加 及 2 * b就可以
如果背景是透明的,同上
不过 如果有很奇葩的需求,背景是其他图形 可能会根据需求来研究 是否需要具体计算两个button中心的距离了
随机按钮部分代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
#pragma mark - 随机数 - (nsinteger)getrandomnumber:(cgfloat)from to:(cgfloat)to{ return (nsinteger)(from + (arc4random() % ((nsinteger)to - (nsinteger)from + 1)));} #pragma mark - 随机按钮 - (void)createrandombtnwithtype:(fruittype)fruittype andtext:(nsstring *)textstring{ cgfloat miny = kbtnminy + kbtndiameter * 0.5 + kmargin; cgfloat maxy = self.bounds.size.height - kbtndiameter * 0.5 - kmargin; cgfloat minx = kbtnminx + kmargin; cgfloat maxx = def_screen_width - kbtndiameter * 0.5 - 0 - kmargin; cgfloat x = [self getrandomnumber:minx to:maxx]; cgfloat y = [self getrandomnumber:miny to:maxy]; bool success = yes; for (int i = 0; i < self.centerpointarr.count; i ++) { nsvalue *pointvalue = self.centerpointarr[i]; cgpoint point = [pointvalue cgpointvalue]; //如果是圆 /^2 如果不是圆 不用/^2 if (sqrt(pow(point.x - x, 2) + pow(point.y - y, 2)) <= kbtndiameter + kmargin) { success = no; [self createrandombtnwithtype:fruittype andtext:textstring]; return; } } if (success == yes) { nsvalue *pointvalue = [nsvalue valuewithcgpoint:cgpointmake(x, y)]; [self.centerpointarr addobject:pointvalue]; uibutton *randombtn = [uibutton buttonwithtype:0]; randombtn.bounds = cgrectmake(0, 0, kbtndiameter, kbtndiameter); randombtn.center = cgpointmake(x, y); [randombtn settitlecolor:[uicolor whitecolor] forstate:0]; [self addsubview:randombtn]; [randombtn addtarget:self action:@selector(randombtnclick:) forcontrolevents:uicontroleventtouchupinside]; [self.randombtnarr addobject:randombtn]; [self.randombtnarrx addobject:randombtn]; //区分 if (fruittype == fruittypetimelimited) { randombtn.tag = kunlimitedbtntag + self.centerpointarr.count - 1; [self.timelimitedbtnarr addobject:randombtn]; randombtn.backgroundcolor = [uicolor bluecolor]; } else if (fruittype == fruittypeunlimited) { randombtn.tag = ktimelimitedbtntag + self.centerpointarr.count - 1; [self.unlimitedbtnarr addobject:randombtn]; randombtn.backgroundcolor = [uicolor redcolor]; } [randombtn settitle:textstring forstate:0]; [self animationscaleoncewithview:randombtn]; [self animationupdownwithview:randombtn]; }} |
好了 搞定了不相交的随机按钮,还需要搞一下动画 这里肯定是要用核心动画没跑了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
#pragma mark - 动画 - (void)animationscaleoncewithview:(uiview *)view{ [uiview animatewithduration:0.2 animations:^{ view.transform = cgaffinetransformmakescale(1.05, 1.05); } completion:^(bool finished) { [uiview animatewithduration:0.2 animations:^{ view.transform = cgaffinetransformmakescale(1.0, 1.0); } completion:^(bool finished) { }]; }];} - (void)animationupdownwithview:(uiview *)view{ calayer *viewlayer = view.layer; cgpoint position = viewlayer.position; cgpoint frompoint = cgpointmake(position.x, position.y); cgpoint topoint = cgpointzero; uint32_t typeint = arc4random() % 100; cgfloat distancefloat = 0.0; while (distancefloat == 0) { distancefloat = (6 + (int)(arc4random() % (9 - 7 + 1))) * 100.0 / 101.0; } if (typeint % 2 == 0) { topoint = cgpointmake(position.x, position.y - distancefloat); } else { topoint = cgpointmake(position.x, position.y + distancefloat); } cabasicanimation *animation = [cabasicanimation animationwithkeypath:@"position"]; animation.removedoncompletion = no; animation.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctioneaseineaseout]; animation.fromvalue = [nsvalue valuewithcgpoint:frompoint]; animation.tovalue = [nsvalue valuewithcgpoint:topoint]; animation.autoreverses = yes; cgfloat durationfloat = 0.0; while (durationfloat == 0.0) { durationfloat = 0.9 + (int)(arc4random() % (100 - 70 + 1)) / 31.0; } [animation setduration:durationfloat]; [animation setrepeatcount:maxfloat]; [viewlayer addanimation:animation forkey:nil];} |
我是这样做的
1.在btn出现的时候 先放大一下再回到原大小以展示一个闪烁的效果
2.让每一个按钮加一个上下移动的动画 设置持续时间为某个值 并设置重复次数为maxfloat
但是如果只是这样做 又会出现一个很蛋疼的问题:所有的随机按钮都以相同的频率 向同一个方向 移动相同的距离
这时候 我想到了一个办法(我猜应该还有更好的办法,求大佬指教)
有三个参数 可能会影响抖动
1.抖动频率
2.抖动距离
3.抖动方向
好了 那每次给button加核心动画的时候都在一定范围内给这三个值设定随机数就好了
就是上面的 typeint distancefloat durationfloat 三个参数
以上。
gitee地址:ios仿支付宝蚂蚁森林随机按钮及抖动
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/weixin_33671935/article/details/87551924
















