前言
开发中很多地方都会遇到密码输入,这时候往往需要根据ui设计自定义。这里遵守uikeyinput,实现协议中的方法,让自定义view可以进行文字输入;再通过func draw(_ rect: cgrect)绘制现自定义ui;使用配置类来统一接口;使用代理来管理各种输入相关的事件。文章末尾有提供oc和swift双语的cldemo下载,这里讲解就使用swift。
1.遵守uikeyinput协议,实现文字输入
遵守uikeyinput协议,实现协议中- (bool)hastext、 - (void)inserttext:(nsstring *)text、 - (void)deletebackward这三个方法。
这里方便阅读,单独抽离成为一个extension。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
extension clpasswordinputview: uikeyinput { var hastext: bool { return text.length > 0 } func inserttext(_ text: string) { if self.text.length < config.passwordnum { let cs = nscharacterset.init(charactersin: "0123456789").inverted let string = text.components(separatedby: cs).joined(separator: "") let basictest = text == string if basictest { self.text.append(text) delegate?.passwordinputviewdidchange(passwordinputview: self) if self.text.length == config.passwordnum { delegate?.passwordinputviewcompleteinput(passwordinputview: self) } setneedsdisplay() } } } func deletebackward() { if text.length > 0 { text.deletecharacters(in: nsrange(location: text.length - 1, length: 1)) delegate?.passwordinputviewdidchange(passwordinputview: self) } delegate?.passwordinputviewdiddeletebackward(passwordinputview: self) setneedsdisplay() }} |
2.重写override func draw(_ rect: cgrect),绘制自定义ui
根据配置信息,以及当前文字输入,绘制自定义ui,这里讲绘制代码和一些基本代码写在一起,单独抽离成extension。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
extension clpasswordinputview { override func becomefirstresponder() -> bool { if !isshow { delegate?.passwordinputviewbegininput(passwordinputview: self) } isshow = true; return super.becomefirstresponder() } override func resignfirstresponder() -> bool { if isshow { delegate?.passwordinputviewendinput(passwordinputview: self) } isshow = false return super.resignfirstresponder() } var keyboardtype: uikeyboardtype { get { return .numberpad } set { } } override var canbecomefirstresponder: bool { return true } override var canresignfirstresponder: bool { return true } override func touchesbegan(_ touches: set<uitouch>, with event: uievent?) { super.touchesbegan(touches, with: event) if !isfirstresponder { _ = becomefirstresponder() } } func updatewithconfig(config: ((clpasswordinputviewconfigure) -> void)?) -> void { config?(self.config) backgroundcolor = self.config.backgroundcolor setneedsdisplay() } override func layoutsubviews() { super.layoutsubviews() setneedsdisplay() } override func draw(_ rect: cgrect) { let height = rect.size.height let width = rect.size.width let squarewidth = min(max(min(height, config.squarewidth), config.pointradius * 4), height) let pointradius = min(config.pointradius, squarewidth * 0.5) * 0.8 let middlespace = cgfloat(width - cgfloat(config.passwordnum) * squarewidth) / cgfloat(cgfloat(config.passwordnum - 1) + config.spacemultiple * 2) let leftspace = middlespace * config.spacemultiple let y = (height - squarewidth) * 0.5 let context = uigraphicsgetcurrentcontext() for i in 0 ..< config.passwordnum { context?.addrect(cgrect(x: leftspace + cgfloat(i) * squarewidth + cgfloat(i) * middlespace, y: y, width: squarewidth, height: squarewidth)) context?.setlinewidth(1) context?.setstrokecolor(config.rectcolor.cgcolor) context?.setfillcolor(config.rectbackgroundcolor.cgcolor) } context?.drawpath(using: .fillstroke) context?.setfillcolor(config.pointcolor.cgcolor) for i in 0 ..< text.length { context?.addarc(center: cgpoint(x: leftspace + cgfloat(i + 1) * squarewidth + cgfloat(i) * middlespace - squarewidth * 0.5, y: y + squarewidth * 0.5), radius: pointradius, startangle: 0, endangle: .pi * 2, clockwise: true) context?.drawpath(using: .fill) } }} |
3.使用配置类,来统一接口,生成基本配置信息
自定义ui过程中,对于颜色,间隙,原点大小等,都需要留出接口,方便外部修改。一大堆属性,对于使用者而言,并不友好,因为他并不知道哪些属性是必须的,哪些是非必须的,为了让使用者方便使用,这里单独抽离出一个配置信息类,在内部实现基础配置,同时给出方法,让外部可以修改某些属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
class clpasswordinputviewconfigure: nsobject { ///密码的位数 var passwordnum: uint = 6 ///边框正方形的大小 var squarewidth: cgfloat = 50 ///黑点的半径 var pointradius: cgfloat = 18 * 0.5 ///边距相对中间间隙倍数 var spacemultiple: cgfloat = 5; ///黑点颜色 var pointcolor: uicolor = uicolor.black ///边框颜色 var rectcolor: uicolor = uicolor.lightgray ///输入框背景颜色 var rectbackgroundcolor: uicolor = uicolor.white ///控件背景颜色 var backgroundcolor: uicolor = uicolor.white class func defaultconfig() -> clpasswordinputviewconfigure { let configure = clpasswordinputviewconfigure() return configure }} |
外部修改配置的方法,使用闭包,将基本配置回调到外部,同时在外部修改这些属性后,对内部ui进行刷新。
|
1
2
3
4
5
|
func updatewithconfig(config: ((clpasswordinputviewconfigure) -> void)?) -> void { config?(self.config) backgroundcolor = self.config.backgroundcolor setneedsdisplay() } |
4.使用代理来管理各种输入相关的事件
这里单独创建一个协议,管理各种输入事件,同时通过extension实现这些协议,这样外部就可以选择性的实现这些协议,而不是必须实现。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
protocol clpasswordinputviewdelegate { ///输入改变 func passwordinputviewdidchange(passwordinputview:clpasswordinputview) -> void ///点击删除 func passwordinputviewdiddeletebackward(passwordinputview:clpasswordinputview) -> void ///输入完成 func passwordinputviewcompleteinput(passwordinputview:clpasswordinputview) -> void ///开始输入 func passwordinputviewbegininput(passwordinputview:clpasswordinputview) -> void ///结束输入 func passwordinputviewendinput(passwordinputview:clpasswordinputview) -> void}extension clpasswordinputviewdelegate { ///输入改变 func passwordinputviewdidchange(passwordinputview:clpasswordinputview) -> void { } ///点击删除 func passwordinputviewdiddeletebackward(passwordinputview:clpasswordinputview) -> void { } ///输入完成 func passwordinputviewcompleteinput(passwordinputview:clpasswordinputview) -> void { } ///开始输入 func passwordinputviewbegininput(passwordinputview:clpasswordinputview) -> void { } ///结束输入 func passwordinputviewendinput(passwordinputview:clpasswordinputview) -> void { }} |
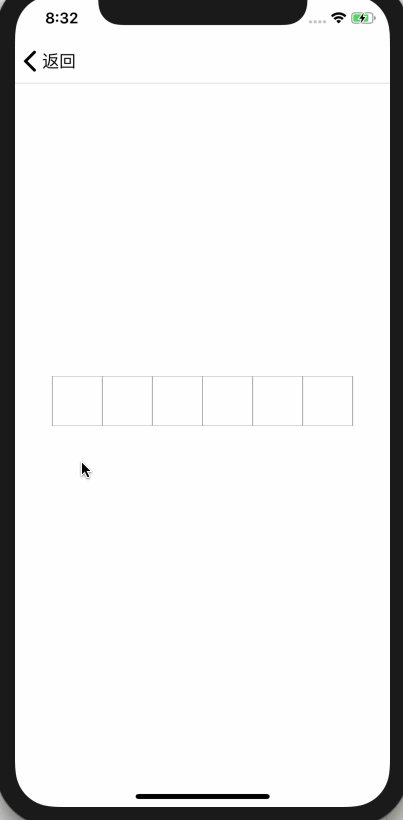
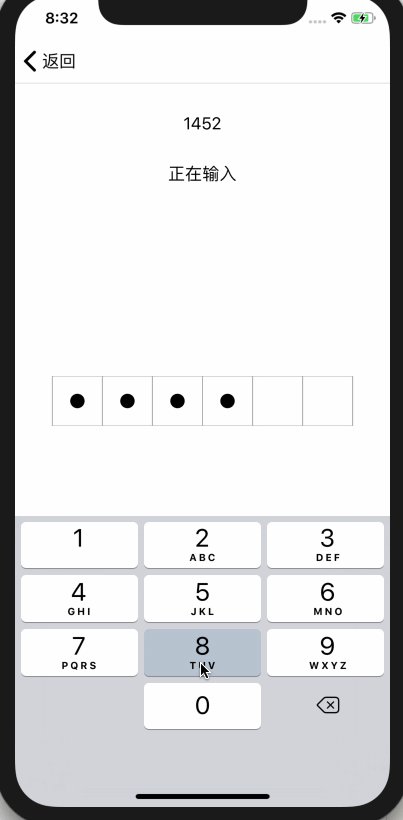
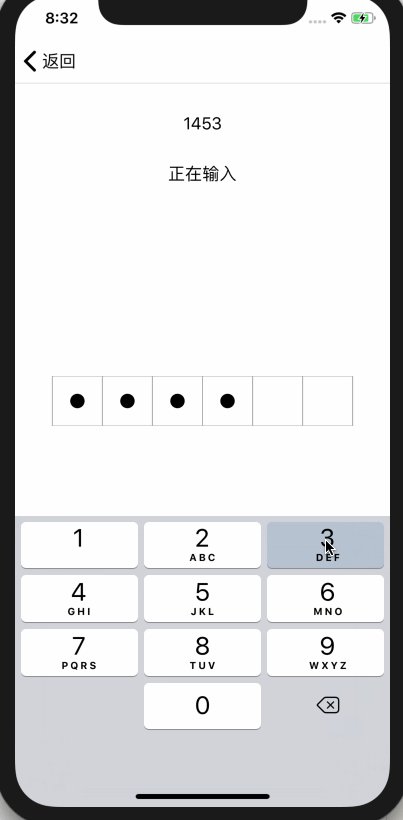
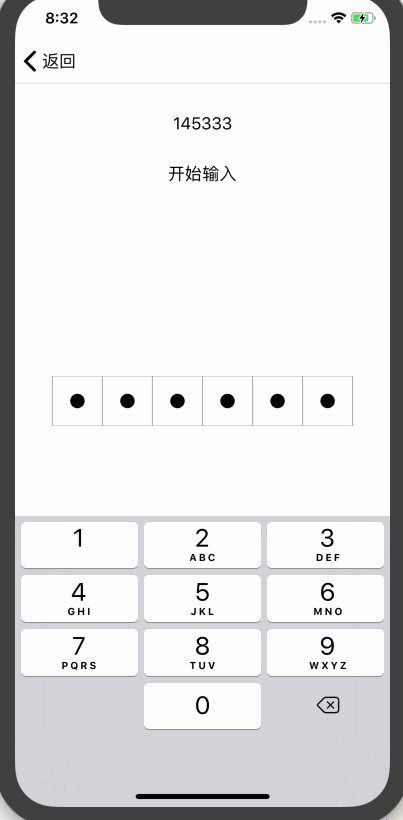
5.效果图
这里简单录制了一个效果,更多请参考cldemo

效果图.gif
6.总结
为了方便大家学习,这里提供了oc和swift两种语言分别实现的----->>>cldemo ,如果对你有所帮助,欢迎star。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/7305321e10b1
















