前言
我们在很多app中可以看到不同与导航栏的状态栏的颜色,比如下面:

状态栏
个人觉得 ios 的 status bar 状态栏也是一个比较坑的地方,所以还是写一个总结,有遇到这方面问题的朋友可以看一下。
下面话不多说了,来随着小编一起学习学习吧
status bar 状态栏的隐藏
1. 通过设置 info.plist 文件实现状态栏的全局隐藏
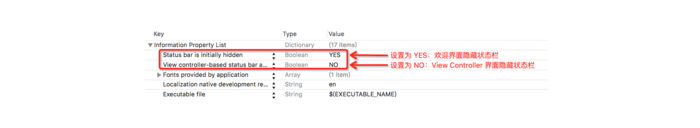
在 info.plist 文件中添加 status bar is initially hidden 设置为 yes ,这个是隐藏 app 在 lunchscreen(欢迎界面)时的状态栏。
在 info.plist 文件中添加 view controller-based status bar appearance 设置为 no,这个是隐藏 app 在所有 uiviewcontroller 时的状态栏。

info.plist
特别注意:
当 status bar is initially hidden 设置为 no 的时候,不管 view controller-based status bar appearance 设置为 no 还是 yes ,都是无效的,只有 status bar is initially hidden 设置为 yes 的时候, view controller-based status bar appearance 才生效,这个要注意一下。
2. 通过代码实现状态栏的全局隐藏
在 info.plist 文件中添加 view controller-based status bar appearance 设置为 no 。
在 appdelegate 文件中,实现下面方法(在其他 uiviewcontroller 中也有效):
|
1
2
3
4
5
|
// oc[uiapplication sharedapplication].statusbarhidden = yes; // swiftuiapplication.sharedapplication().statusbarhidden = true |
特别注意:
如果想要通过代码实现状态栏隐藏,必须在 info.plist 文件中添加 view controller-based status bar appearance ,并且必须设置为 no ,否则代码不会有任何效果,而且代码只能隐藏 app 在所有 uiviewcontroller 时的状态栏,不能隐藏在 lunchscreen(欢迎界面)时的状态栏。
3. 通过代码实现状态栏的局部隐藏
上面的方法是全局隐藏,是隐藏 app 在所有 uiviewcontroller 时的状态栏,下面的方法是局部隐藏,是单个 uiviewcontroller 内的隐藏。
在 info.plist 文件中添加 view controller-based status bar appearance 设置为 yes 。
在需要隐藏状态栏的 uiviewcontroller 文件中,加入下面方法:
|
1
2
3
4
5
6
7
8
9
|
// oc- (bool)prefersstatusbarhidden { return yes;} // swiftoverride func prefersstatusbarhidden() -> bool { return true} |
特别注意:
如果想要通过代码实现某个 uiviewcontroller 状态栏局部隐藏,必须在 info.plist 文件中添加 view controller-based status bar appearance ,并且必须设置为 yes ,否则代码不会有任何效果。
status bar 状态栏的颜色
状态栏分前后两部分,要分清这两个概念,后面会用到:
- 文字部分:就是指的显示电池、时间等部分。
- 背景部分:就是显示黑色或者图片的背景部分。

文字部分为白色,背景部分为黑色
1. 设置 status bar 的【文字部分】
简单来说,就是设置显示电池电量、时间、网络部分标示的颜色, 这里只能设置两种颜色:
|
1
2
3
4
5
|
// 默认的黑色uistatusbarstyledefault // 白色uistatusbarstylelightcontent |
1)通过设置 info.plist 文件全局设置状态栏的文字颜色
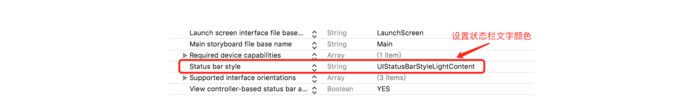
在 info.plist 里增加一行 uistatusbarstyle( status bar style 也可以),这里可以设置两个值,就是上面提到那两个 uistatusbarstyledefault 和 uistatusbarstylelightcontent 。

info.plist
2)通过代码全局设置状态栏的文字颜色
在 info.plist 文件中添加 view controller-based status bar appearance 设置为 no (理论同上,必须添加且必须设置为 no ,否则不生效)。
在 appdelegate 文件中,实现下面方法(在其他 uiviewcontroller 中也有效):
|
1
2
3
4
5
|
// oc[uiapplication sharedapplication].statusbarstyle = uistatusbarstylelightcontent; // swiftuiapplication.sharedapplication().statusbarstyle = uistatusbarstyle.lightcontent |
3)通过代码局部设置状态栏的文字颜色
在 info.plist 文件中添加 view controller-based status bar appearance 设置为 yes (理论同上,必须添加且必须设置为 yes ,否则不生效) 。
在需要设置状态栏颜色的 uiviewcontroller 文件中,加入下面方法:
|
1
2
3
4
5
6
7
8
9
|
// oc- (uistatusbarstyle)preferredstatusbarstyle { return uistatusbarstylelightcontent;} // swiftoverride func preferredstatusbarstyle() -> uistatusbarstyle { return uistatusbarstyle.lightcontent} |
但是!! 当 uiviewcontroller 在 uinavigationcontroller 导航栏中时,上面方法没用, preferredstatusbarstyle 方法根本不会被调用,因为 uinavigationcontroller 中也有 preferredstatusbarstyle 这个方法。
解决办法有两个:
方法一: 设置导航栏的 barstyle 属性会影响 status bar 的字体和背景色。如下。
|
1
2
3
4
5
|
// 状态栏字体为白色,状态栏和导航栏背景为黑色self.navigationcontroller.navigationbar.barstyle = uibarstyleblack; // 状态栏字体为黑色,状态栏和导航栏背景为白色self.navigationcontroller.navigationbar.barstyle = uibarstyledefault; |
方法二: 自定义一个 uinavigationcontroller 的子类,在这个子类中重写 preferredstatusbarstyle 这个方法,这样在 uiviewcontroller 中就有效了,如下:
|
1
2
3
4
5
6
7
8
|
@implementation mynavigationcontroller - (uistatusbarstyle)preferredstatusbarstyle { uiviewcontroller *topvc = self.topviewcontroller; return [topvc preferredstatusbarstyle];} @end |
2. 设置 status bar 的【背景部分】
背景部分,简单来说,就是状态栏的背景颜色,其实系统状态栏的背景颜色一直是透明的状态,当有导航栏时,导航栏背景是什么颜色,状态栏就是什么颜色,没有导航栏时,状态栏背后的视图时什么颜色,它就是什么颜色。
|
1
2
|
// 这个方法是设置导航栏背景颜色,状态栏也会随之变色[self.navigationcontroller.navigationbar setbartintcolor:[uicolor redcolor]]; |
如果想要单独设置状态栏颜色,可以添加以下方法来设置:
|
1
2
3
4
5
6
7
8
9
10
11
|
/** 设置状态栏背景颜色 @param color 设置颜色 */- (void)setstatusbarbackgroundcolor:(uicolor *)color { uiview *statusbar = [[[uiapplication sharedapplication] valueforkey:@"statusbarwindow"] valueforkey:@"statusbar"]; if ([statusbar respondstoselector:@selector(setbackgroundcolor:)]) { statusbar.backgroundcolor = color; }} |
效果图:

单独设置状态栏背景颜色
好了,关于 status bar 状态栏的总结大概就这么多,其中说明了很多比较坑的细节,网上很多资料都没有说明清楚,希望对遇到这方面问题的朋友能有所帮助。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/534054a8c897
















