本文实例为大家分享了ios使用uiscrollview实现无限循环轮播图的具体代码,供大家参考,具体内容如下

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
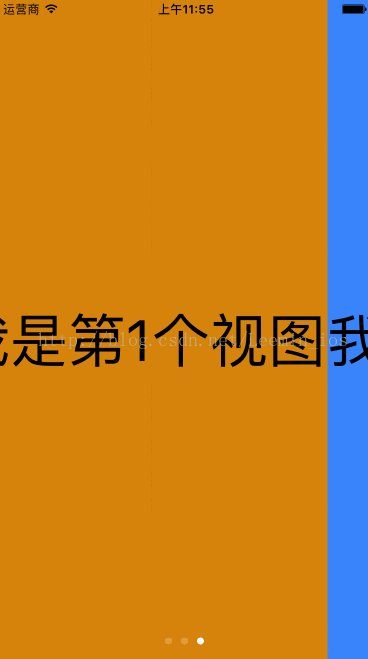
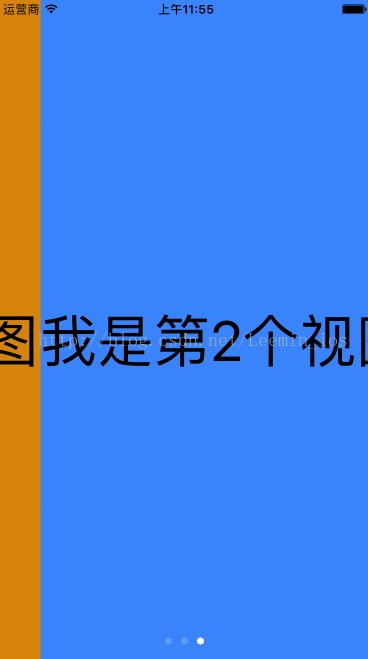
//// viewcontroller.m// 无限轮播//// created by limin on 17/8/23.// copyright © 2017年 none. all rights reserved.// #import "viewcontroller.h" @interface viewcontroller ()<uiscrollviewdelegate>/* 定时器 */@property(nonatomic,strong)nstimer *rotatetimer;/* */@property(nonatomic,strong)uipagecontrol *mypagecontrol;@end @implementation viewcontroller - (void)viewdidload { [super viewdidload]; //初始化scroolview大小为屏幕大小 uiscrollview *rotatescrollview = [[uiscrollview alloc]initwithframe:self.view.frame]; //设置滚动范围 rotatescrollview.contentsize = cgsizemake(cgrectgetwidth(self.view.frame)*3, cgrectgetheight(self.view.frame)); //设置分页效果 rotatescrollview.pagingenabled = yes; //水平滚动条隐藏 rotatescrollview.showshorizontalscrollindicator = no; //添加三个子视图,uilabel类型 for (int i=0; i<3; i++) { uilabel *sublabel = [[uilabel alloc] initwithframe:cgrectmake(cgrectgetwidth(self.view.frame)*i, 0, cgrectgetwidth(self.view.frame), cgrectgetheight(self.view.frame))]; sublabel.tag = 1000+i; sublabel.text = [nsstring stringwithformat:@"我是第%d个视图",i]; [sublabel setfont:[uifont systemfontofsize:80]]; sublabel.adjustsfontsizetofitwidth = yes; [sublabel setbackgroundcolor:[uicolor colorwithred:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1.0]]; [rotatescrollview addsubview:sublabel]; } uilabel *templabel = [rotatescrollview viewwithtag:1000]; //为滚动视图的右边添加一个视图,使得它和第一个视图一模一样。 uilabel *label = [[uilabel alloc]initwithframe:cgrectmake(cgrectgetwidth(self.view.frame)*3, 0, cgrectgetwidth(self.view.frame), cgrectgetheight(self.view.frame))]; label.backgroundcolor = templabel.backgroundcolor; label.text = templabel.text; label.font = templabel.font; label.adjustsfontsizetofitwidth = yes; [rotatescrollview addsubview:label]; [self.view addsubview:rotatescrollview]; rotatescrollview.tag = 1000; self.mypagecontrol = [[uipagecontrol alloc]initwithframe:cgrectmake(0, cgrectgetheight(self.view.frame)-50, cgrectgetwidth(self.view.frame), 50)]; self.mypagecontrol.numberofpages = 3; self.mypagecontrol.currentpage = 0; [self.view addsubview:self.mypagecontrol]; //启动定时器 self.rotatetimer = [nstimer scheduledtimerwithtimeinterval:1.0 target:self selector:@selector(changeview) userinfo:nil repeats:yes]; //为滚动视图指定代理 rotatescrollview.delegate = self;} #pragma mark -- 滚动视图的代理方法//开始拖拽的代理方法,在此方法中暂停定时器。-(void)scrollviewwillbegindragging:(uiscrollview *)scrollview{ nslog(@"正在拖拽视图,所以需要将自动播放暂停掉"); //setfiredate:设置定时器在什么时间启动 //[nsdate distantfuture]:将来的某一时刻 [self.rotatetimer setfiredate:[nsdate distantfuture]];} //视图静止时(没有人在拖拽),开启定时器,让自动轮播- (void)scrollviewdidenddecelerating:(uiscrollview *)scrollview{ //视图静止之后,过1.5秒在开启定时器 //[nsdate datewithtimeinterval:1.5 sincedate:[nsdate date]] 返回值为从现在时刻开始 再过1.5秒的时刻。 nslog(@"开启定时器"); [self.rotatetimer setfiredate:[nsdate datewithtimeinterval:1.5 sincedate:[nsdate date]]];} //定时器的回调方法 切换界面- (void)changeview{ //得到scrollview uiscrollview *scrollview = [self.view viewwithtag:1000]; //通过改变contentoffset来切换滚动视图的子界面 float offset_x = scrollview.contentoffset.x; //每次切换一个屏幕 offset_x += cgrectgetwidth(self.view.frame); //说明要从最右边的多余视图开始滚动了,最右边的多余视图实际上就是第一个视图。所以偏移量需要更改为第一个视图的偏移量。 if (offset_x > cgrectgetwidth(self.view.frame)*3) { scrollview.contentoffset = cgpointmake(0, 0); } //说明正在显示的就是最右边的多余视图,最右边的多余视图实际上就是第一个视图。所以pagecontrol的小白点需要在第一个视图的位置。 if (offset_x == cgrectgetwidth(self.view.frame)*3) { self.mypagecontrol.currentpage = 0; }else{ self.mypagecontrol.currentpage = offset_x/cgrectgetwidth(self.view.frame); } //得到最终的偏移量 cgpoint resultpoint = cgpointmake(offset_x, 0); //切换视图时带动画效果 //最右边的多余视图实际上就是第一个视图,现在是要从第一个视图向第二个视图偏移,所以偏移量为一个屏幕宽度 if (offset_x >cgrectgetwidth(self.view.frame)*3) { self.mypagecontrol.currentpage = 1; [scrollview setcontentoffset:cgpointmake(cgrectgetwidth(self.view.frame), 0) animated:yes]; }else{ [scrollview setcontentoffset:resultpoint animated:yes]; } } - (void)didreceivememorywarning { [super didreceivememorywarning]; // dispose of any resources that can be recreated.} @end |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Leemin_ios/article/details/77504296
















