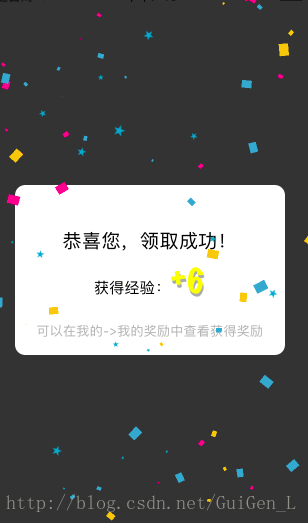
本文讲述了ios实现签到特效(散花效果)实例代码。分享给大家供大家参考,具体如下:


散花特效
|
1
2
3
4
5
6
7
8
9
|
#import <foundation/foundation.h>/// 领取奖励成功@interface rewardsuccess : nsobject/** * 成功动画 */+ (void)show;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
#import "rewardsuccess.h"#import "rewardsuccesswindow.h"#define emittercolor_red [uicolor colorwithred:255/255.0 green:0 blue:139/255.0 alpha:1]#define emittercolor_yellow [uicolor colorwithred:251/255.0 green:197/255.0 blue:13/255.0 alpha:1]#define emittercolor_blue [uicolor colorwithred:50/255.0 green:170/255.0 blue:207/255.0 alpha:1]@implementation rewardsuccess+ (void)show{ uiwindow *window = [uiapplication sharedapplication].keywindow; uiview *backgroundview = [[uiview alloc] initwithframe:window.bounds]; backgroundview.backgroundcolor = [uicolor colorwithred:0 green:0 blue:0 alpha:0.8]; [window addsubview:backgroundview]; rewardsuccesswindow *successwindow = [[rewardsuccesswindow alloc] initwithframe:cgrectzero]; [backgroundview addsubview:successwindow]; //缩放 successwindow.transform=cgaffinetransformmakescale(0.01f, 0.01f); successwindow.alpha = 0; [uiview animatewithduration:0.4 animations:^{ successwindow.transform = cgaffinetransformmakescale(1.0f, 1.0f); successwindow.alpha = 1; }]; //3s 消失 double delayinseconds = 3; dispatch_time_t delayinnanoseconds = dispatch_time(dispatch_time_now, delayinseconds * nsec_per_sec); dispatch_after(delayinnanoseconds, dispatch_get_main_queue(), ^(void){ [uiview animatewithduration:0.4 animations:^{ successwindow.transform = cgaffinetransformmakescale(.3f, .3f); successwindow.alpha = 0; }completion:^(bool finished) { [backgroundview removefromsuperview]; }]; }); //开始粒子效果 caemitterlayer *emitterlayer = addemitterlayer(backgroundview,successwindow); startanimate(emitterlayer);}caemitterlayer *addemitterlayer(uiview *view,uiview *window){ //色块粒子 caemittercell *subcell1 = subcell(imagewithcolor(emittercolor_red)); subcell1.name = @"red"; caemittercell *subcell2 = subcell(imagewithcolor(emittercolor_yellow)); subcell2.name = @"yellow"; caemittercell *subcell3 = subcell(imagewithcolor(emittercolor_blue)); subcell3.name = @"blue"; caemittercell *subcell4 = subcell([uiimage imagenamed:@"success_star"]); subcell4.name = @"star"; caemitterlayer *emitterlayer = [caemitterlayer layer]; emitterlayer.emitterposition = window.center; emitterlayer.emitterposition = window.center; emitterlayer.emittersize = window.bounds.size; emitterlayer.emittermode = kcaemitterlayeroutline; emitterlayer.emittershape = kcaemitterlayerrectangle; emitterlayer.rendermode = kcaemitterlayeroldestfirst; emitterlayer.emittercells = @[subcell1,subcell2,subcell3,subcell4]; [view.layer addsublayer:emitterlayer]; return emitterlayer;}void startanimate(caemitterlayer *emitterlayer){ cabasicanimation *redburst = [cabasicanimation animationwithkeypath:@"emittercells.red.birthrate"]; redburst.fromvalue = [nsnumber numberwithfloat:30]; redburst.tovalue = [nsnumber numberwithfloat: 0.0]; redburst.duration = 0.5; redburst.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctionlinear]; cabasicanimation *yellowburst = [cabasicanimation animationwithkeypath:@"emittercells.yellow.birthrate"]; yellowburst.fromvalue = [nsnumber numberwithfloat:30]; yellowburst.tovalue = [nsnumber numberwithfloat: 0.0]; yellowburst.duration = 0.5; yellowburst.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctionlinear]; cabasicanimation *blueburst = [cabasicanimation animationwithkeypath:@"emittercells.blue.birthrate"]; blueburst.fromvalue = [nsnumber numberwithfloat:30]; blueburst.tovalue = [nsnumber numberwithfloat: 0.0]; blueburst.duration = 0.5; blueburst.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctionlinear]; cabasicanimation *starburst = [cabasicanimation animationwithkeypath:@"emittercells.star.birthrate"]; starburst.fromvalue = [nsnumber numberwithfloat:30]; starburst.tovalue = [nsnumber numberwithfloat: 0.0]; starburst.duration = 0.5; starburst.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctionlinear]; caanimationgroup *group = [caanimationgroup animation]; group.animations = @[redburst,yellowburst,blueburst,starburst]; [emitterlayer addanimation:group forkey:@"heartsburst"];}caemittercell *subcell(uiimage *image){ caemittercell * cell = [caemittercell emittercell]; cell.name = @"heart"; cell.contents = (__bridge id _nullable)image.cgimage; // 缩放比例 cell.scale = 0.6; cell.scalerange = 0.6; // 每秒产生的数量 // cell.birthrate = 40; cell.lifetime = 20; // 每秒变透明的速度 // snowcell.alphaspeed = -0.7; // snowcell.redspeed = 0.1; // 秒速 cell.velocity = 200; cell.velocityrange = 200; cell.yacceleration = 9.8; cell.xacceleration = 0; //掉落的角度范围 cell.emissionrange = m_pi; cell.scalespeed = -0.05; //// cell.alphaspeed = -0.3; cell.spin = 2 * m_pi; cell.spinrange = 2 * m_pi; return cell;}uiimage *imagewithcolor(uicolor *color){ cgrect rect = cgrectmake(0, 0, 13, 17); uigraphicsbeginimagecontext(rect.size); cgcontextref context = uigraphicsgetcurrentcontext(); cgcontextsetfillcolorwithcolor(context, [color cgcolor]); cgcontextfillrect(context, rect); uiimage *image = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); return image;}@end |
领取奖励成功提示框
|
1
2
3
4
|
#import <uikit/uikit.h>/// 领取奖励成功提示框@interface rewardsuccesswindow : uiview@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
#import "rewardsuccesswindow.h"static cgfloat successwindow_width = 270;static cgfloat successwindow_hight = 170;@implementation rewardsuccesswindow (instancetype)initwithframe:(cgrect)frame{ cgsize screensize = [uiscreen mainscreen].bounds.size; self = [super initwithframe:cgrectmake((screensize.width - successwindow_width)/2.0 , (screensize.height - successwindow_hight)/2.0, successwindow_width, successwindow_hight)]; if (self) { [self configsubviews]; } return self;}- (void)configsubviews{ self.backgroundcolor = [uicolor whitecolor]; self.layer.cornerradius = 10; self.layer.maskstobounds = yes; uilabel *titlelabel = [[uilabel alloc] initwithframe:cgrectmake(0, 45, successwindow_width, 22)]; titlelabel.text = @"恭喜您,领取成功!"; titlelabel.font = [uifont systemfontofsize:19.0]; titlelabel.textalignment = nstextalignmentcenter; [self addsubview:titlelabel]; uilabel *explabel = [[uilabel alloc] initwithframe:cgrectmake(0, 75, successwindow_width, 43)]; explabel.font = [uifont systemfontofsize:15]; explabel.textalignment = nstextalignmentcenter; [self addsubview:explabel]; nsstring *string = @"获得经验:+6"; nsmutableattributedstring *attributedstring = [[nsmutableattributedstring alloc] initwithstring:string]; [attributedstring addattribute:nsfontattributename value:[uifont systemfontofsize:15] range:nsmakerange(0, string.length)]; [attributedstring addattribute:nsfontattributename value:[uifont fontwithname:@"markerfelt-thin" size:35] range:nsmakerange(5,2)]; nsshadow *shadow =[[nsshadow alloc] init]; shadow.shadowoffset = cgsizemake(1, 3); [attributedstring addattribute:nsshadowattributename value:shadow range:nsmakerange(5,2)]; [attributedstring addattribute:nsforegroundcolorattributename value:[uicolor yellowcolor] range:nsmakerange(5,2)]; explabel.attributedtext = attributedstring; uilabel *bottomlabel = [[uilabel alloc] initwithframe:cgrectmake(0, 135, successwindow_width, 22)]; bottomlabel.text = @"可以在我的->我的奖励中查看获得奖励"; bottomlabel.font = [uifont systemfontofsize:13.0]; bottomlabel.textalignment = nstextalignmentcenter; bottomlabel.textcolor = [uicolor colorwithred:177/255.0 green:177/255.0 blue:177/255.0 alpha:1]; [self addsubview:bottomlabel];}@end |
原文链接:https://blog.csdn.net/guigen_l/article/details/74273900
















