本文实例为大家分享了ios tableview实现下拉缩放效果的具体代码,供大家参考,具体内容如下
在做项目时,一些tableview的地方会使用到下拉tableview让heardview头视图随其偏移量的变化而变化,之前做过一次但没记录下来。现在做的时候总是遇到一些问题,比如下拉时是以原点向左右两边放大,这个只是效果问题。还有就是看到的视图确实变大了,但是会盖到下面的tableviewcell。开始以为是加在里面的视图变大,而tableviewheardview没变大,我nslog打印了一下两个视图的高度,发现是一样的,找不到问题了。
在网上找了一些相关的例子,各有各的做法,有的是根据偏移量来设置tableviewheardview的缩放,有的是设置里面被我们设置为tableviewheardview的那个视图的大小,都试了一下感觉还是不行,感觉缩放效果是有了的,但是拉大一点就会把下面的cell盖住。
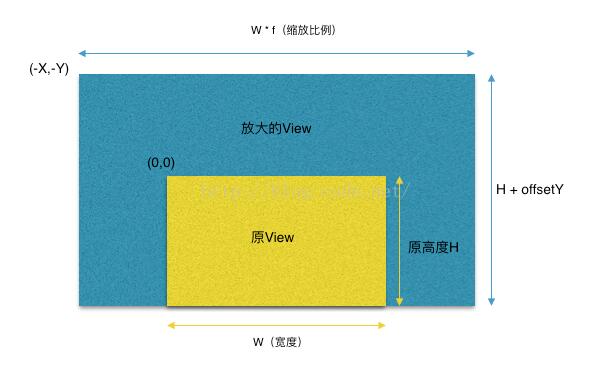
之后自己摸索,调整后,我是用偏移量来控制里面的imageview的大小,imageview是我设置的heardview的子视图,而heardview和tableviewheard的大小不会根据imageview变化,只是坐标变了,其实这是一种错觉,真实的效果是imageview坐标向左上方偏移,大小也变化,而heardview和tableviewheard没变大,但imageview变大的部分盖住他们的上方,让我们觉得heardview和tableviewheard也变大了,可以参考文章下面的逻辑图。
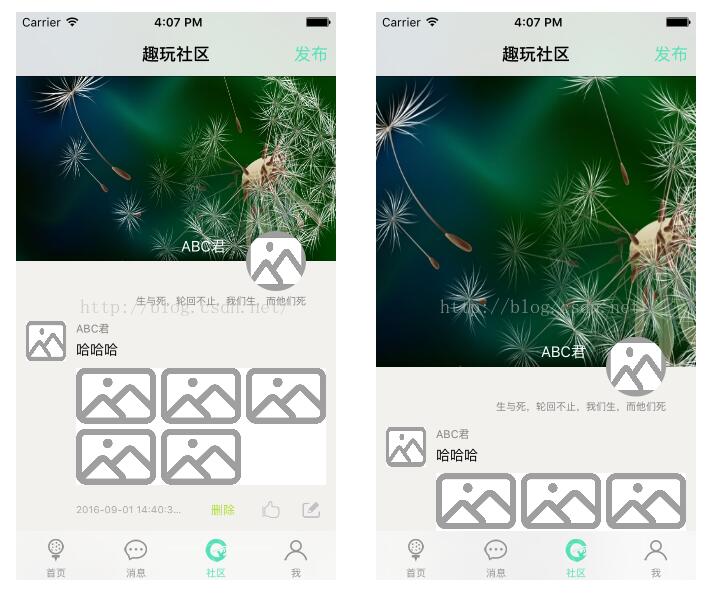
先看一看效果吧,一张是没下拉时的效果,一张是下拉时的效果。

可以看到imageview向四周变大了,而头像和昵称只是垂直方向位置变了,而大小没变。
这里用到的控件入下图

#define screenwidth [uiscreen mainscreen].bounds.size.width
在viewdidload里创建一下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
//========== 头视图创建与设置 =========== imagehight = 250; [self creatheardview];- (void)creatheardview{ headerview = [[uiview alloc] initwithframe:(cgrectmake(0, 0, screenwidth, imagehight+50))]; //背景视图 heardimageview = [[uiimageview alloc] init]; heardimageview.frame = cgrectmake(0, 0, screenwidth, imagehight); heardimageview.image = [uiimage imagenamed:@"background.jpg"]; [headerview addsubview:heardimageview]; //用户头像 personimageview = [[uiimageview alloc] initwithframe:cgrectmake(screenwidth-30-60, imagehight-30, 60, 60)]; personimageview.layer.cornerradius = cgrectgetwidth(personimageview.frame)/2; personimageview.layer.maskstobounds = yes; [headerview addsubview:personimageview]; //用户名 personnamelabel = [[uilabel alloc] initwithframe:cgrectmake(cgrectgetminx(personimageview.frame)-200, cgrectgetminy(personimageview.frame), 180, 30)]; personnamelabel.font = [uifont systemfontofsize:15]; personnamelabel.textcolor = [uicolor whitecolor]; personnamelabel.textalignment = nstextalignmentright; [headerview addsubview:personnamelabel]; //个人签名 introducelabel = [[uilabel alloc] initwithframe:cgrectmake(30, cgrectgetmaxy(personimageview.frame), screenwidth-60, 20)]; introducelabel.font = [uifont systemfontofsize:10]; introducelabel.textcolor = [uicolor graycolor]; introducelabel.textalignment = nstextalignmentright; [headerview addsubview:introducelabel]; comtableview.tableheaderview = headerview;//设置头视图}然后在tableview的滚动代理中有一个方法可以实时监测滚动偏移量,#pragma mark - 滚动代理- (void)scrollviewdidscroll:(uiscrollview *)scrollview{ cgfloat width = self.view.frame.size.width; // 图片宽度 cgfloat yoffset = scrollview.contentoffset.y; // 偏移的y值,还要考虑导航栏的64哦 if (yoffset < 0) {//向下拉是负值,向上是正 cgfloat totaloffset = imagehight + abs(yoffset); cgfloat f = totaloffset / imagehight;//缩放比例 //拉伸后的图片的frame应该是同比例缩放。 heardimageview.frame = cgrectmake(- (width * f - width) / 2, yoffset, width * f, totaloffset); }} |
逻辑图:

这样tableview的下拉缩放头视图功能就可以实现了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/COOL_BEAR_XX/article/details/52400667
















