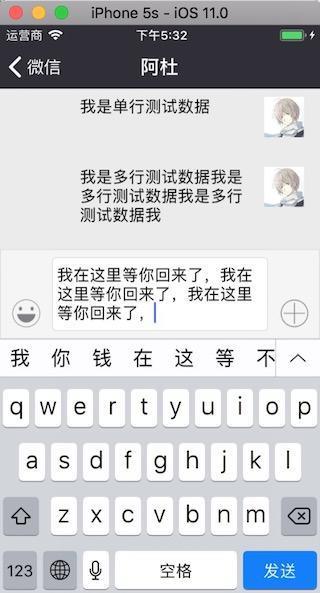
经常使用微信聊天,没事儿就会想输入框的实现过程,所以抽空,也实现了一个输入框的功能;


经过封装,使用就非常的简单了,在需要的vc中,实现方法如下:
|
1
2
3
4
5
6
7
8
9
|
- (void)viewdidload { [super viewdidload]; self.view.backgroundcolor = [uicolor colorwithred:0.92 green:0.92 blue:0.92 alpha:1.00]; self.keyview = [[dkskeyboardview alloc] initwithframe:cgrectmake(0, k_height - 51, k_width, 51)]; //设置代理方法 self.keyview.delegate = self; [self.view addsubview:_keyview];} |
主要就是上面的添加,此时输入框就已经添加到当前的vc中;稍后会讲到里面的代理方法的作用;
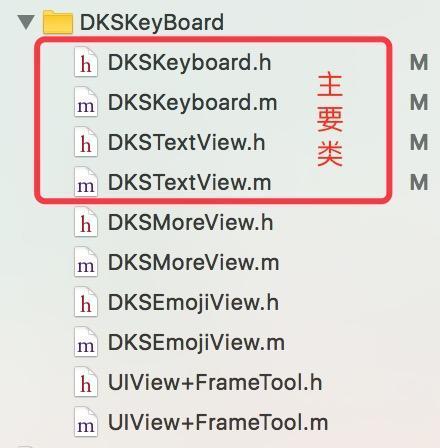
工程结构如下图

主要是红色线标出的两个类,结构比较简单
| 类名 | 作用 |
|---|---|
| dkskeyboardview | 布局表情按钮、更多按钮、输入框 |
| dkstextview |
设置输入行数,输入框内容变化时改变输入款高度 |
dkskeyboardview.h中的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#import @protocol dkskeyboarddelegate @optional //非必实现的方法/** 点击发送时输入框内的文案 @param textstr 文案 */- (void)textviewcontenttext:(nsstring *)textstr;/** 键盘的frame改变 */- (void)keyboardchangeframewithminy:(cgfloat)miny;@end@interface dkskeyboardview : uiview @property (nonatomic, weak) id delegate;@end |
关于上面的两个代理方法,由于文章篇幅问题,实现的过程可参考demo,里面有详细的注释;
在dkskeyboardview.m中,以下列出少量重要代码,主要是改变frame
1、点击输入框,键盘出现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//键盘将要出现- (void)keyboardwillshow:(nsnotification *)notification { [self removebottomviewfromsupview]; nsdictionary *userinfo = notification.userinfo; cgrect endframe = [userinfo[uikeyboardframeenduserinfokey] cgrectvalue]; //获取键盘的高度 self.keyboardheight = endframe.size.height; //键盘的动画时长 cgfloat duration = [userinfo[uikeyboardanimationdurationuserinfokey] doublevalue]; [uiview animatewithduration:duration delay:0 options:[notification.userinfo[uikeyboardanimationcurveuserinfokey] integervalue] animations:^{ self.frame = cgrectmake(0, endframe.origin.y - self.backview.height - statusnav_height, k_width, self.height); [self changetableviewframe]; } completion:nil];} |
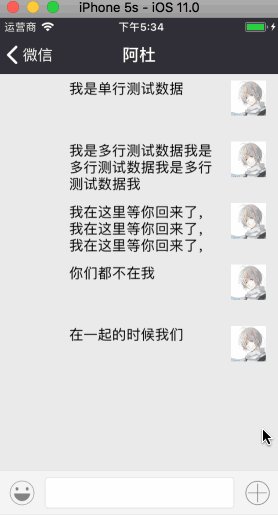
2、键盘消失
|
1
2
3
4
5
6
7
8
9
10
|
- (void)keyboardwillhide:(nsnotification *)notification { //如果是弹出了底部视图时 if (self.moreclick || self.emojiclick) { return; } [uiview animatewithduration:0.25 animations:^{ self.frame = cgrectmake(0, k_height - statusnav_height - self.backview.height, k_width, self.backview.height); [self changetableviewframe]; }];} |
3、点击更多按钮
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
- (void)morebtn:(uibutton *)btn { self.emojiclick = no; //主要是设置表情按钮为未点击状态 if (self.moreclick == no) { self.moreclick = yes; //回收键盘 [self.textview resignfirstresponder]; [self.emojiview removefromsuperview]; self.emojiview = nil; [self addsubview:self.moreview]; //改变更多、self的frame [uiview animatewithduration:0.25 animations:^{ self.moreview.frame = cgrectmake(0, self.backview.height, k_width, bottomheight); self.frame = cgrectmake(0, k_height - statusnav_height - self.backview.height - bottomheight, k_width, self.backview.height + bottomheight); [self changetableviewframe]; }]; } else { //再次点击更多按钮 //键盘弹起 [self.textview becomefirstresponder]; }} |
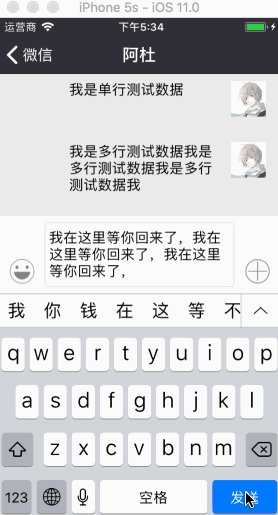
4、改变输入框大小
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (void)changeframe:(cgfloat)height { cgrect frame = self.textview.frame; frame.size.height = height; self.textview.frame = frame; //改变输入框的frame //当输入框大小改变时,改变backview的frame self.backview.frame = cgrectmake(0, 0, k_width, height + (viewmargin * 2)); self.frame = cgrectmake(0, k_height - self.backview.height - self.keyboardheight, k_width, self.backview.height); //改变更多按钮、表情按钮的位置 self.emojibtn.frame = cgrectmake(viewmargin, self.backview.height - viewheight - viewmargin, viewheight, viewheight); self.morebtn.frame = cgrectmake(self.textview.maxx + viewmargin, self.backview.height - viewheight - viewmargin, viewheight, viewheight); //主要是为了改变vc的view的frame if (self.delegate && [self.delegate respondstoselector:@selector(changeframewithminy:)]) { [self.delegate changeframewithminy:self.miny]; }} |
以上就是聊天输入框的简单实现,只是提供一个实现思路,如果在聊天界面中接入,还需要处理以下问题:
1、demo中没有做tableviewcell的高度自适应;
2、输入框文案较多时,tableviewcell可能会出现紊乱,此处没有处理
demo中如果有任何问题,欢迎各位留言拍砖,小弟一定更正,共同学习;
总结
以上所述是小编给大家介绍的ios实现聊天输入框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.cocoachina.com/ios/20180226/22357.html
















