前言
众所周知我们大家在开发中,可能会有一些页面显示的元素很多,可能会超出一个屏幕,但也不适合用 tableview 或者 collectionview,此时我们一般会用 scrollview,那么就会出现自动布局的问题。下面话不多说了,来一起看看详细的介绍吧。
实现方式
纯代码
- 特点编码繁琐:需要手写控件
- 安全:只要正确地设置约束或者 frame、contentsize,一般不会出现滚动问题
示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
lazy var scrollview: uiscrollview = { let obj = uiscrollview(frame: cgrect(x: 0, y: 0, width: .screenw, height: self.screenh)) return obj}()override func viewdidload() { super.viewdidload() view.addsubview(scrollview) let subviewh: cgfloat = 400 let topview = uiview(frame: cgrect(x: 0, y: 0, width: enw, height: subviewh)) topview.backgroundcolor = uicolor.red scrollview.addsubview(topview) let bottomview = uiview(frame: cgrect(x: 0, y: subviewh, h: screenw, height: subviewh)) bottomview.backgroundcolor = uicolor.purple scrollview.addsubview(bottomview) scrollview.contentsize = cgsize(width: screenw, height: iewh * 2)} |
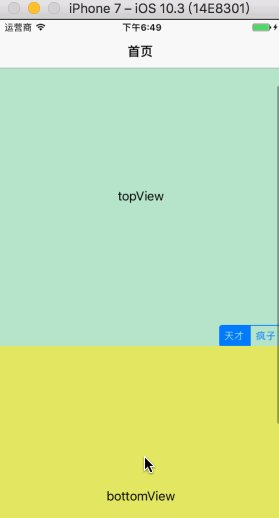
效果图

storyboard + 内部view
特点
- 搭建界面简单
- 直观
- 需要占位视图
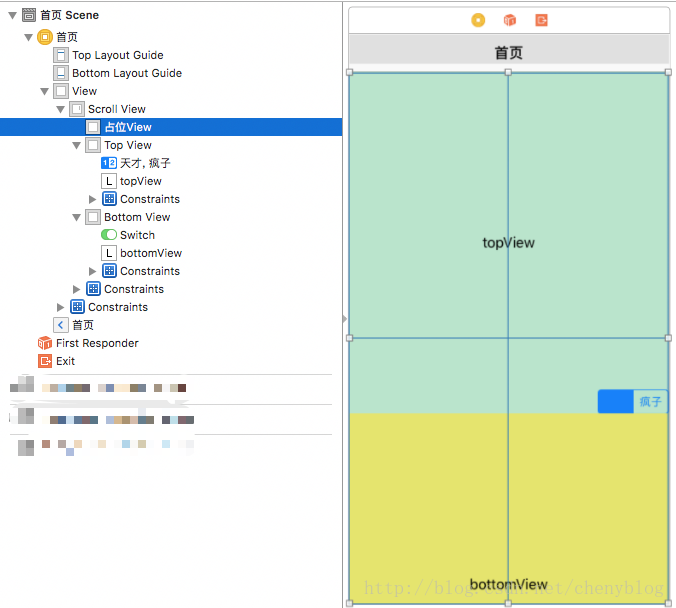
页面结构如图

可能出现的问题
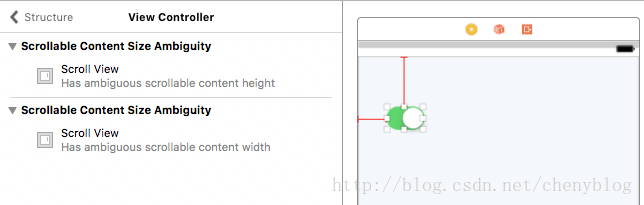
- scrollview 中直接添加子元素,报错:has ambiguous scrollable content height
- scrollview 内容超出屏幕仍不能滚动

实现滚动的代码
|
1
2
3
4
5
6
7
8
|
override func viewdidlayoutsubviews() { super.viewdidlayoutsubviews() let statusbarh: cgfloat = 20 // 如果没有导航栏,就返回状态栏的高度 let navh = gationcontroller?.navigationbar.frame.maxy ?? statusbarh let deltah = (screenh - navh) - bottomview.frame.maxy placeholderviewbottomconstraint.constant = deltah} |
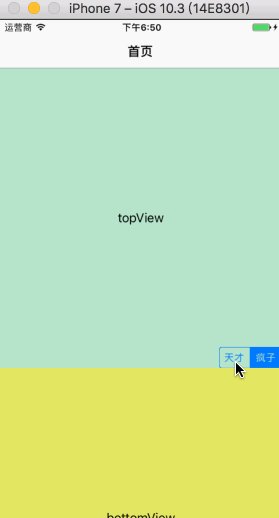
效果图

storyboard + 外部view
特点
- 搭建界面简单
- 直观
- 不需要占位视图,不需要对 scrollview 的布局做特殊处理
- 需要处理外部视图的 frame(如果没有用户交互,可以忽略)
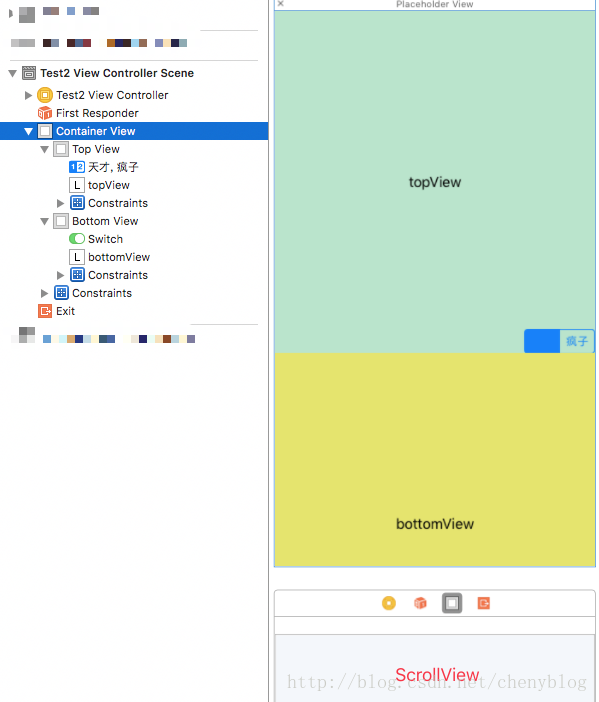
页面结构如图

可能出现的问题
- scrollview 中直接添加子元素,报错:has ambiguous scrollable content height
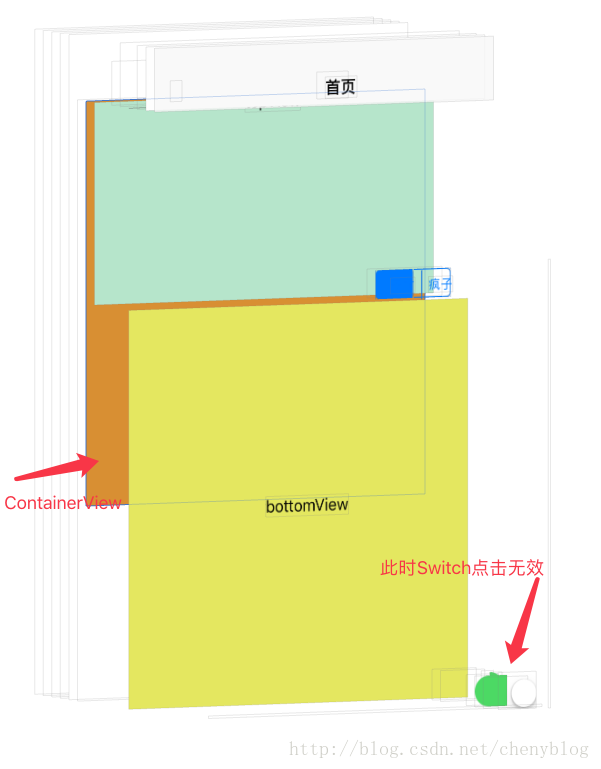
- 当内容超出屏幕高度时,必须得设置 containerview 的 frame,否则不能滚动或者超出屏幕部分不接受事件

实现滚动的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
override func viewdidload() { super.viewdidload() scrollview.addsubview(containerview)}override func viewdidlayoutsubviews() { super.viewdidlayoutsubviews() var f = containerview.frame f.size.width = screenw // 这句代码很重要,处理超出屏幕无法响应事件问题 f.size.height = bottomview.frame.maxy containerview.frame = f scrollview.contentsize = cgsize(width: screenw, height: omview.frame.maxy)} |
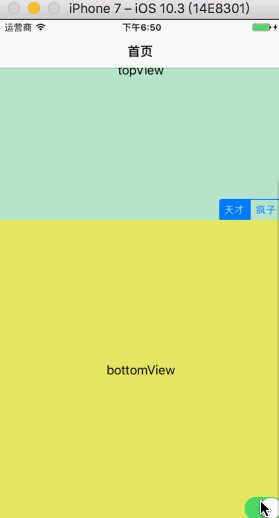
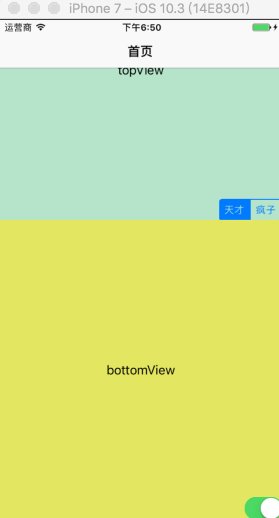
效果图

总结
scrollview 不能滚动的原因
- contentsize 小于自身 frame 的尺寸
- isscrollenabled 属性,不过它默认就是 true,默认无需设置
- scrollview 或者其父元素无法交互,此时我们需要检查 isuserinteractionenabled 属性是否为 true
scrollview 一直支持滚动
默认情况下,当 scrollview 里的元素不足一个屏幕高度时,不能滚动,如需滚动(弹簧效果),需要设置 alwaysbouncevertical 属性为 true(水平方向亦如此)
关于 scrollview 布局的选择
纯代码布局
如果是纯代码布局,只能用方式一。老老实实、一行一行代码实现布局,虽然代码繁杂,但是坑少。(现在仍有不少公司是这样编程的)
界面布局
推荐方式三,这样 scrollview 和 其子元素分离,可以简化很多约束问题,更直观
以上代码,适用于 swift 3.0 语法。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://blog.csdn.net/chenyblog/article/details/77975902
















