前言
ios 11版本由于对于nav层级结构的改变,导致以前的方法无法达到理想的移动效果,使顶部的按钮完全靠左,或者是靠右.
修改思路
在ios11之前保持原有方式进行设置,ios11之后进行额外的边距约束修改达到移动效果.
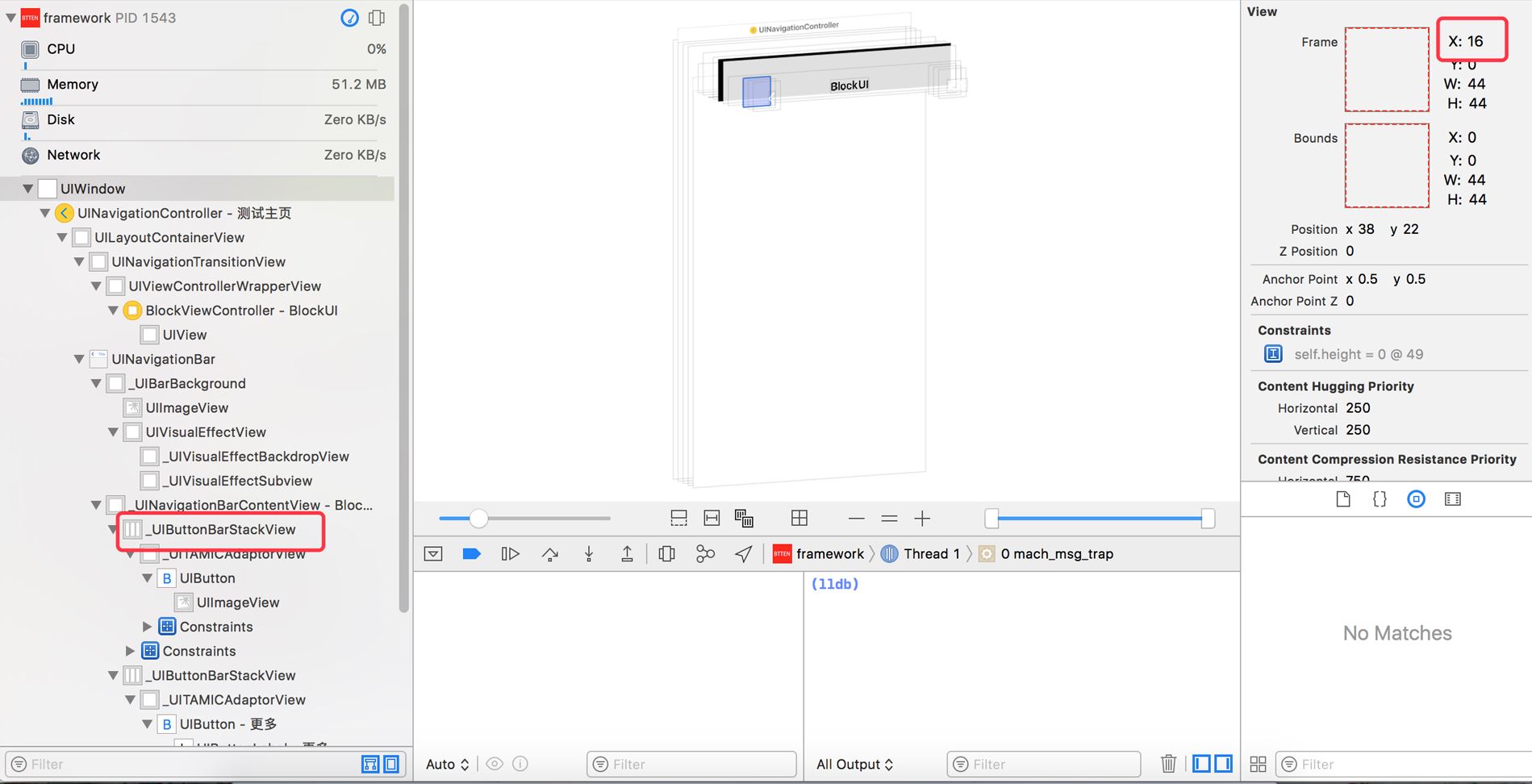
从viewdebug的界面上观察可以看到需要将uibuttonbarstackview距离左边和右边的16的约束改为0即可.

核心代码
配置导航器view代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//0:leftbarbuttonitems,1:rightbarbuttonitems- (void)initbaritem:(uiview*)view withtype:(int)type{ uibarbuttonitem * buttonitem = [[uibarbuttonitem alloc]initwithcustomview:view]; //解决按钮不靠左 靠右的问题.ios 11系统需要单独处理 uibarbuttonitem * spaceitem = [[uibarbuttonitem alloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemfixedspace target:nil action:nil]; spaceitem.width = -16;//这个值可以根据自己需要自己调整 switch (type) { case 0: if (!is_ios_version_11) { self.navigationitem.leftbarbuttonitems =@[spaceitem,buttonitem]; }else{ self.navigationitem.leftbarbuttonitems =@[buttonitem]; } break; case 1: if (!is_ios_version_11) { self.navigationitem.rightbarbuttonitems =@[spaceitem,buttonitem]; }else{ self.navigationitem.rightbarbuttonitems =@[buttonitem]; } break; default: break; }} |
处理ios11情况下的偏移问题,将边距为16的约束的值改为0.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
-(void)viewdidlayoutsubviews{ if (!is_ios_version_11) return; uinavigationitem * item=self.navigationitem; nsarray * array=item.leftbarbuttonitems; if (array&&array.count!=0){ //这里需要注意,你设置的第一个leftbarbuttonitem的customeview不能是空的,也就是不要设置uibarbuttonsystemitemfixedspace这种风格的item uibarbuttonitem * buttonitem=array[0]; uiview * view =[[[buttonitem.customview superview] superview] superview]; nsarray * arrayconstraint=view.constraints; for (nslayoutconstraint * constant in arrayconstraint) { if (fabs(constant.constant)==16) { constant.constant=0; } } }} |

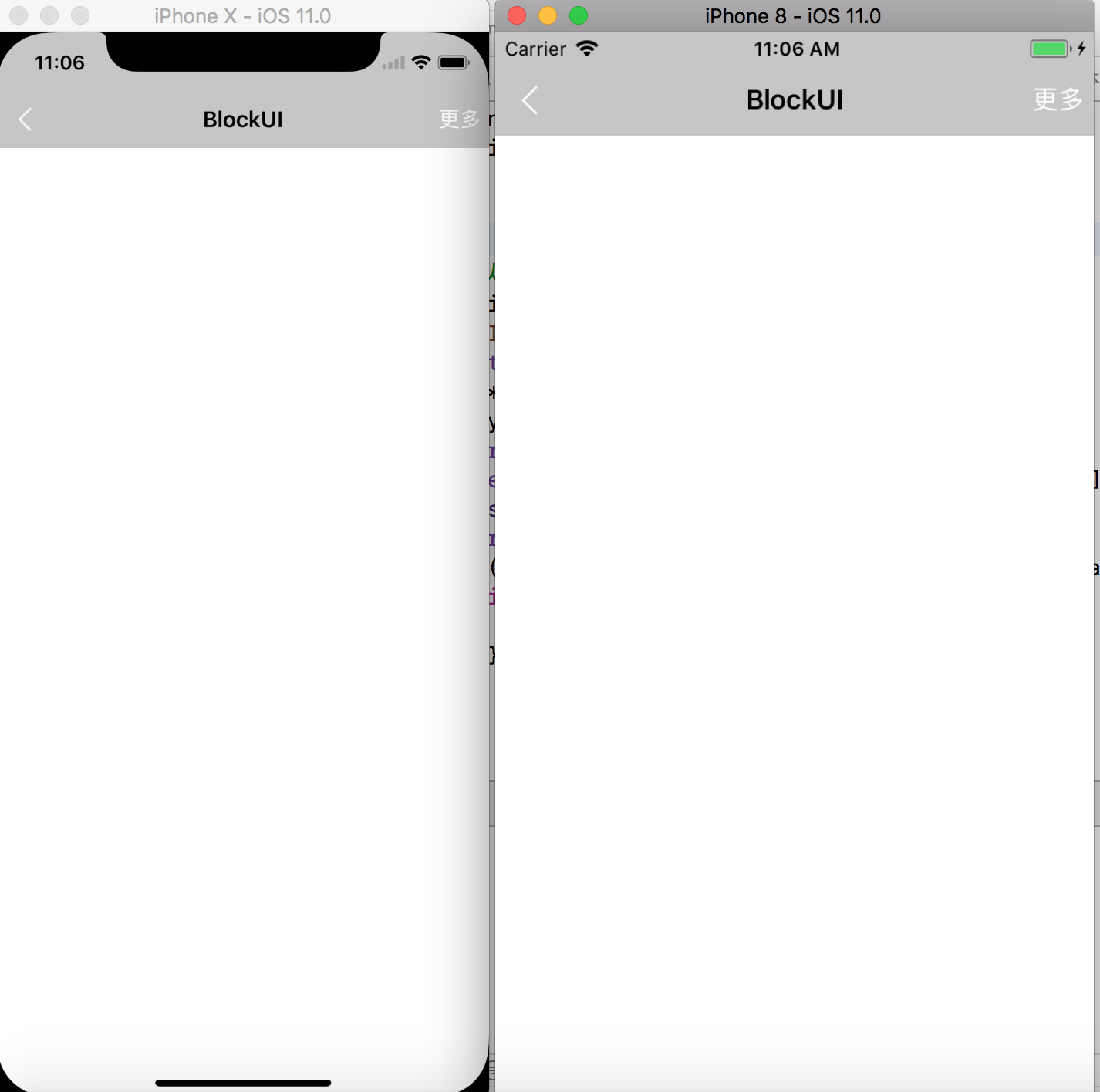
改后效果.png
demo地址:https://github.com/stonemover/navdemo.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.jianshu.com/p/8ebc6866ac3e?utm_source=tuicool&utm_medium=referral
















