扩展类代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
|
import UIKit extension UIView { // MARK : 坐标尺寸 var origin:CGPoint { get { return self.frame.origin } set(newValue) { var rect = self.frame rect.origin = newValue self.frame = rect } } var size:CGSize { get { return self.frame.size } set(newValue) { var rect = self.frame rect.size = newValue self.frame = rect } } var left:CGFloat { get { return self.frame.origin.x } set(newValue) { var rect = self.frame rect.origin.x = newValue self.frame = rect } } var top:CGFloat { get { return self.frame.origin.y } set(newValue) { var rect = self.frame rect.origin.y = newValue self.frame = rect } } var right:CGFloat { get { return (self.frame.origin.x + self.frame.size.width) } set(newValue) { var rect = self.frame rect.origin.x = (newValue - self.frame.size.width) self.frame = rect } } var bottom:CGFloat { get { return (self.frame.origin.y + self.frame.size.height) } set(newValue) { var rect = self.frame rect.origin.y = (newValue - self.frame.size.height) self.frame = rect } } // MARK: - 位移 // 移动到指定中心点位置 func moveToPoint(point:CGPoint) -> Void { var center = self.center center.x = point.x center.y = point.y self.center = center } // 缩放到指定大小 func scaleToSize(scale:CGFloat) -> Void { var rect = self.frame rect.size.width *= scale rect.size.height *= scale self.frame = rect } // MARK: - 毛玻璃效果 // 毛玻璃 func effectViewWithAlpha(alpha:CGFloat) -> Void { let effect = UIBlurEffect.init(style: UIBlurEffectStyle.Light) let effectView = UIVisualEffectView.init(effect: effect) effectView.frame = self.bounds effectView.alpha = alpha self.addSubview(effectView) } // MARK: - 边框属性 // 圆角边框设置 func layer(radius radius:CGFloat, borderWidth:CGFloat, borderColor:UIColor) -> Void { if (0.0 < radius) { self.layer.cornerRadius = radius self.layer.masksToBounds = true self.clipsToBounds = true } if (0.0 < borderWidth) { self.layer.borderColor = borderColor.CGColor self.layer.borderWidth = borderWidth } } // MARK: - 翻转 // 旋转 旋转180度 M_PI func viewTransformWithRotation(rotation:CGFloat) -> Void { self.transform = CGAffineTransformMakeRotation(rotation); } // 缩放 func viewScaleWithSize(size:CGFloat) -> Void { self.transform = CGAffineTransformScale(self.transform, size, size); } // 水平,或垂直翻转 func viewFlip(isHorizontal:Bool) -> Void { if (isHorizontal) { // 水平 self.transform = CGAffineTransformScale(self.transform, -1.0, 1.0); } else { // 垂直 self.transform = CGAffineTransformScale(self.transform, 1.0, -1.0); } } } |
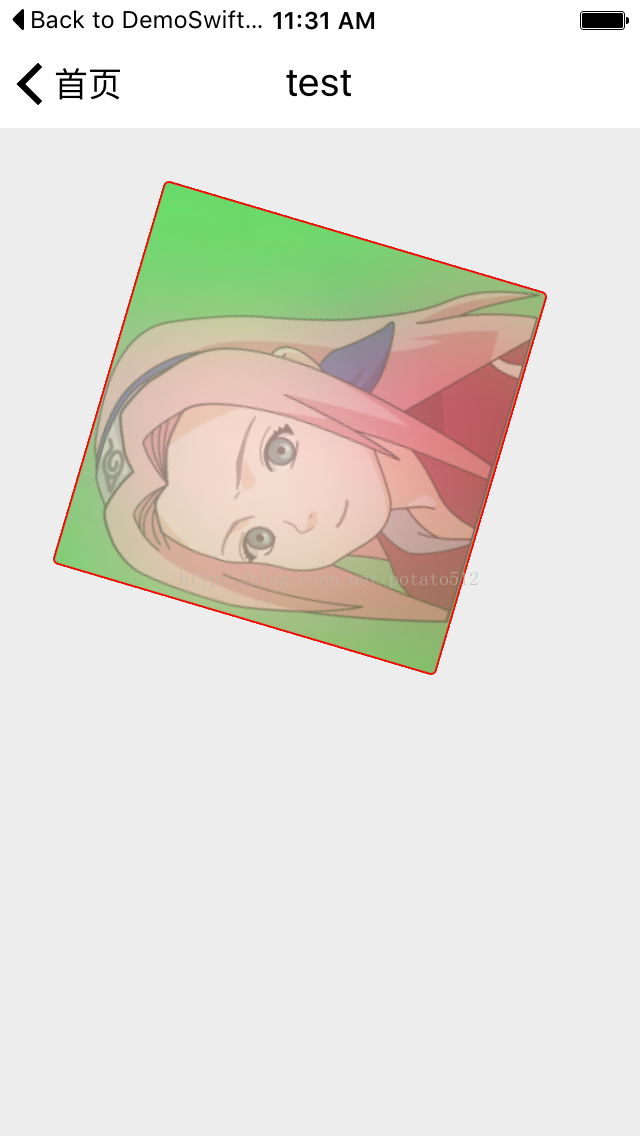
使用效果图:

使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
let imageView = UIImageView.init(frame: CGRectMake(10.0, 10.0, 60.0, 60.0)) self.view.addSubview(imageView) imageView.image = UIImage(named: "header") imageView.backgroundColor = UIColor.colorRandom() imageView.left = 100.0 imageView.top = 100.0 imageView.size = CGSizeMake(100.0, 100.0) imageView.moveToPoint(CGPointMake(100.0, 100.0)) imageView.scaleToSize(2.0) imageView.effectViewWithAlpha(0.6) imageView.layer(radius: 3.0, borderWidth: 1.0, borderColor: UIColor.redColor()) imageView.viewFlip(false) imageView.viewTransformWithRotation(5.0) |
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本的支持!
原文链接:http://blog.csdn.net/potato512/article/details/72461270
















