本文主要介绍的是关于uitableviewcell在编辑状态下背景颜色的修改方法,分享出来供大家参考学习,下面来一起看看详细的介绍:
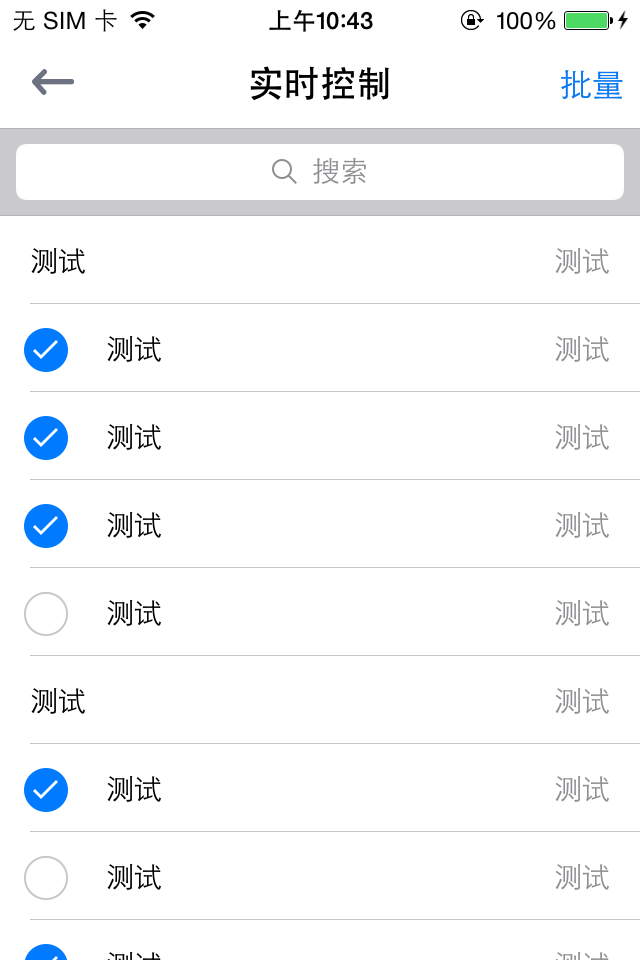
一、先看下效果图

二、网上很多下面这种答案
|
1
2
|
uitableviewcell * cell = [tableview cellforrowatindexpath:indexpath];cell.selectionstyle = uitableviewcellselectionstylenone; |
这样设置,蓝色的选中图标也不会出现.
这种仅限于不编辑的时候,让tableviewcell没有灰色高亮.
三、具体实现:
(1).在创建cell的时候设置selectedbackgroundview
|
1
2
3
4
5
6
7
8
9
|
realtimecontroltableviewcell *cell = [tableview dequeuereusablecellwithidentifier:cellid];if (cell == nil) { cell = [[realtimecontroltableviewcell alloc]initwithstyle:uitableviewcellstylevalue1 reuseidentifier:cellid]; cell.contentview.backgroundcolor = [uicolor clearcolor]; uiview *backgroundview = [[uiview alloc]init]; backgroundview.backgroundcolor = [uicolor clearcolor]; cell.selectedbackgroundview = backgroundview;} |
(2).自定义一个uitableviewcell重写
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (void)setselected:(bool)selected animated:(bool)animated {if (!self.editing) { return;}[super setselected:selected animated:animated];if (self.editing) { self.contentview.backgroundcolor = [uicolor clearcolor]; self.textlabel.backgroundcolor = [uicolor clearcolor]; self.detailtextlabel.backgroundcolor = [uicolor clearcolor];}} |
(3)还要重写下面方法 因为在长按cell的时候也会高亮,出现灰色的背景
|
1
2
3
|
-(void)sethighlighted:(bool)highlighted animated:(bool)animated{ return;} |
对上面第二步代码说明:
1.在非编辑状态下,默认不会出现选中效果,直接return.
return 以后还是会继续调用
|
1
2
3
|
-(void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath{ 在这里处理cell的点击事件} |
2.要实现选中的蓝色图标出现,以及添加cell到选中cell的数组.
调用系统的默认方法
|
1
|
[super setselected:selected animated:animated]; |
3.在编辑状态下修改cell的contenview为clear,清除选中时候的灰色背景.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.jianshu.com/p/af08a40a8821
















