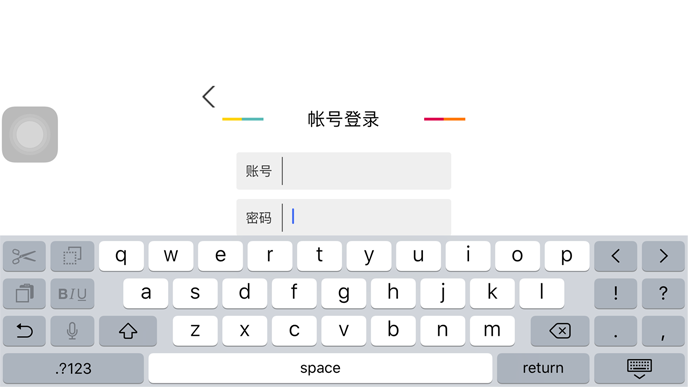
场景还原
有些时候在包含输入框的页面中,点击输入框输入会因键盘弹起而遮挡住一部分输入框,影响用户体验。ios在默认情况下并不会处理这种问题,不过我们可以自己实现键盘弹起输入框自动上移的效果。

实现思路
观察键盘的弹起与收回,当弹起的键盘会遮挡住输入框时,将输入框跟随键盘一并上移合适的距离,当键盘收回时,输入框回到原始状态。
具体方案
1. 注册两个观察者,观察键盘的弹起与收回
|
1
2
|
[[nsnotificationcenter defaultcenter] addobserver:self selector:@selector(keyboardwillshow:) name:uikeyboardwillshownotification object:nil];[[nsnotificationcenter defaultcenter] addobserver:self selector:@selector(keyboardwillhide:) name:uikeyboardwillhidenotification object:nil]; |
2. 在上面的keyboardwillshow和keyboardwillhide方法中分别实现输入框的上移和还原
上移
当弹起的键盘遮住了页面上的输入框时,我们应该将输入框移至键盘之上,而键盘没有遮到输入框时,并不需要操作。因此在ios的坐标系下,我们可以分别获取键盘弹起后上端的y坐标和输入框下端的y坐标,通过做差可以判断出键盘是否遮住了输入框。上移我们可以采用view的transform属性进行平移变换,而不是直接去操作view的frame,这样做的好处是当我们要还原view的状态时可以直接将transform重置为0,而不需要再关心计算下移时的距离。
还原(下移至原始状态)
根据前面所说,我们只要在恰当的时机操作view的transform属性就可以实现了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
- (void)keyboardwillshow:(nsnotification *)notification{ //获取处于焦点中的view nsarray *textfields = @[phonenembertext, verifycodetext]; uiview *focusview = nil; for (uitextfield *view in textfields) { if ([view isfirstresponder]) { focusview = view; break; } } if (focusview) { //获取键盘弹出的时间 double duration = [notification.userinfo[uikeyboardanimationdurationuserinfokey] doublevalue]; //获取键盘上端y坐标 cgfloat keyboardy = [userinfo[uikeyboardframeenduserinfokey] cgrectvalue].origin.y; //获取输入框下端相对于window的y坐标 cgrect rect = [focusview convertrect:focusview.bounds toview:[[[uiapplication sharedapplication] delegate] window]]; cgpoint tmp = rect.origin; cgfloat inputboxy = tmp.y + focusview.frame.size.height; //计算二者差值 cgfloat ty = keyboardy - inputboxy; nslog(@"position keyboard: %f, inputbox: %f, ty: %f", keyboardy, inputboxy, ty); //差值小于0,做平移变换 [uiview animatewithduration:duration animations:^{ if (ty < 0) { self.view.transform = cgaffinetransformmaketranslation(0, ty); } }]; }}- (void)keyboardwillhide:(nsnotification *)notification{ //获取键盘弹出的时间 double duration = [notification.userinfo[uikeyboardanimationdurationuserinfokey] doublevalue]; //还原 [uiview animatewithduration:duration animations:^{ self.view.transform = cgaffinetransformmaketranslation(0, 0); }];} |
看上去这样已经完美实现了输入框随键盘自动上移,我们也可以喝杯茶稍微休息一下了。没错,在ios 8及之后的系统中,确实可以正常的工作,然而如果你的应用需要适配ios 7并且要支持横屏,那么上面的方式在ios7上,并不能按照我们的期望正确移动。
原因:在ios7上,键盘的frame,系统是按照竖屏状态下window坐标系来计算的,并不考虑旋转的因素,因此在横屏下得到的键盘frame是错误的。受此影响的还有横屏时获取屏幕宽高[uiscreen mainscreen].bounds,也会有这样的问题。这种情况我们不仅无法正确得到键盘的frame,而且输入框相对于window的坐标计算结果也是错误的。
因此在ios7上,键盘上端的y坐标以及输入框下端相对于window的y坐标需要单独处理。键盘上端的y坐标可以通过屏幕高度减键盘高度得到。我们通过下面的方法获取键盘上端的y坐标。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
- (cgfloat)getkeyboardy:(nsdictionary *)userinfo{ cgfloat screenheight; cgfloat keyboardy = 0; cgfloat keyboardheight = 0; uiinterfaceorientation orientation = [uiapplication sharedapplication].statusbarorientation; if (( [[[uidevice currentdevice] systemversion] floatvalue]<8) && uiinterfaceorientationislandscape(orientation)) { screenheight = [[uiscreen mainscreen] bounds].size.width; keyboardheight = [userinfo[uikeyboardframeenduserinfokey] cgrectvalue].size.width; keyboardy = screenheight - keyboardheight; } else if (( [[[uidevice currentdevice] systemversion] floatvalue]<8) && uiinterfaceorientationisportrait(orientation)) { screenheight = [[uiscreen mainscreen] bounds].size.height; keyboardheight = [userinfo[uikeyboardframeenduserinfokey] cgrectvalue].size.height; keyboardy = screenheight - keyboardheight; } else { keyboardy = [userinfo[uikeyboardframeenduserinfokey] cgrectvalue].origin.y; } return keyboardy;} |
输入框下端相对于window的坐标如何计算呢?我们首先获得的其实是基于竖屏状态下坐标系中的y值,而我们期望的是横屏下得到横屏状态下坐标系中的y值,根据两个坐标系的关系,可以将第一次转换得到的坐标再做一次转换,计算得出横屏坐标系下的y坐标值。我们通过下面的方法获取输入框下端的y坐标。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
- (cgpoint)getvieworiginpointtowindow:(uiview *)view{ cgpoint origin; if ([[[uidevice currentdevice] systemversion] floatvalue] < 8) { cgpoint focusviewpoint = [view convertpoint:cgpointzero toview:nil]; uiinterfaceorientation orientation = [uiapplication sharedapplication].statusbarorientation; if (orientation == uiinterfaceorientationlandscapeleft) { origin.y = focusviewpoint.x; origin.x = [[[uiapplication sharedapplication] delegate] window].bounds.size.height - focusviewpoint.y; } else if (orientation == uiinterfaceorientationlandscaperight) { origin.y = [[[uiapplication sharedapplication] delegate] window].bounds.size.width - focusviewpoint.x; origin.x = focusviewpoint.y; } else if (orientation == uiinterfaceorientationportraitupsidedown) { origin.y = [[[uiapplication sharedapplication] delegate] window].bounds.size.height - focusviewpoint.y; origin.x = [[[uiapplication sharedapplication] delegate] window].bounds.size.width - focusviewpoint.x; } else { origin = focusviewpoint; } } else { cgrect rect = [view convertrect:view.bounds toview:[[[uiapplication sharedapplication] delegate] window]]; origin = rect.origin; } return origin;} |
因此我们将之前获取两个y坐标的代码改用下面的方式:
|
1
2
3
4
5
|
//获取键盘上端y坐标cgfloat keyboardy = [self getkeyboardy:notification.userinfo];//获取输入框下端相对于window的y坐标cgpoint tmp = [self getvieworiginpointtowindow:focusview];cgfloat inputboxy = tmp.y + focusview.frame.size.height; |
这样就完美实现了输入框随键盘自动上移的效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.jianshu.com/p/011932f9e1a7#
















