uiscrollview有自己默认的滚动条,可设置隐藏和显示,但是有时候这个默认的滚动条没办法满足我们的需求,那这时候只能通过自定义来实现了。 实现自定义滚动条需要解决的主要问题是:
在scrollview滚动的过程中如何改变滚动条的位置,进而确保滚动条和scrollview在相同时间内走完自己的位移,只要把这个问题解决好了,那我们就可以优雅的自定义滚动条了。
那如何解决这个滚动条的当前滚动位移呢?我们知道,uiscrollview有一个滚动范围,滚动条也有一个滚动范围,也就是说两者的最大的滚动位移是固定的,那要想两者在相同时间内走完自己的位移,只需要确保两者的当前滚动位移和总位移之比一致就行。也就是说:
scrollview的当前位移/scrollview的总位移=滚动条的当前位移/滚动条的总位移
得到这个关系后,想要知道滚动条的当前位移,就不是什么难事了。我们可以通过uiscrollview的代理方法获取scrollview的当前滚动位移,scrollview的总位移和滚动条的总位移是固定的,那显然我们可以方便的得出滚动条的当前位移,这样,得到了滚动条的当前位移,我们就可以通过改变滚动条的frame,进而实现让滚动条跟随scrollview滚动。
但是这里需要注意一点,因为这个位移是相对位移,所以在修改滚动条的frame时,要记得加上滚动条距离相对的参考系的左边距离,这样才是其真正的位移。比如现在滚动条的x是从屏幕左边15开始的,滚动条的滚动范围是屏幕宽度减去30,那么当你以屏幕宽度减去30这个数值作为滚动条的滚动总位移,进而算出滚动条的当前位移时,需要加上距离左边的15才是滚动条真正的位移。
接下来看一下代码的具体实现吧:
一、创建scrollview:(记得签代理uiscrollviewdelegate)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
-(uiscrollview *)scrollview{ if (!_scrollview) { _scrollview = [[uiscrollview alloc] initwithframe:cgrectmake(0, 164, self.view.frame.size.width, 233)]; _scrollview.delegate = self; _scrollview.scrollenabled = yes; _scrollview.bounces = no; _scrollview.showshorizontalscrollindicator=no; _scrollview.layer.shadowcolor = [uicolor redcolor].cgcolor;//shadowcolor阴影颜色 _scrollview.layer.shadowoffset = cgsizemake(0,0);//shadowoffset阴影偏移,x向右偏移,y向下偏移 _scrollview.layer.shadowopacity = 0.5;//阴影透明度,默认0 _scrollview.layer.shadowradius = 3;//阴影半径,默认3 } return _scrollview;} |
二、创建自定义的滚动条以及在scrollview上加点内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
-(void)loadview{ [super loadview]; [self.view addsubview:self.scrollview]; slidebackview=[[uiview alloc] initwithframe:cgrectmake(15, _scrollview.frame.origin.y+_scrollview.frame.size.height+20, self.view.frame.size.width-30, 8)]; [self.view addsubview:slidebackview]; slidebackview.backgroundcolor = [uicolor colorwithred:0.91 green:0.91 blue:0.91 alpha:1.00]; slidebackview.layer.cornerradius = 4; sliderview = [[uiview alloc] init]; [self.view addsubview:sliderview]; sliderview.frame=cgrectmake(slidebackview.frame.origin.x, slidebackview.frame.origin.y+(slidebackview.frame.size.height-7 )/2, 40 , 7 ); sliderview.backgroundcolor =[uicolor colorwithred:0.12 green:0.72 blue:0.88 alpha:1.00]; sliderview.layer.cornerradius = 3.5; nsarray *textdesarr=@[@"• 产品战略规划:市场目标、用户目标、关键成功要素分析、管理和运用自己的资源来达成目标\n• 产品战略实施:有损原则、平衡原则、聚焦原则\n• 产品需求文档:实例讲解,牛逼的需求文档是怎么诞生的\n• 主动:战略思考、资源争取\n• 推动:项目立项、迭代跟踪\n• 沟通:上传下达、思想一统\n• 平衡:各方协调、跨部沟通\n• 把控:管理得法、取舍有道", @"• 用户思维:具体案例解析\n• 运营思维:具体案例解析\n• 数据思维:具体案例解析\n• 产品经理的用研能力模型\n• 用户研究基本概念解析\n• 用研基础搭建及建设\n• 用研人员分工及工作职责细分" @"• 常用用户研究方法详解\n• 桌面研究、定性研究、定量研究三种方法举例讲解及详细步骤解析\n• 卡诺模型\n• 战略级的市场及用户研究\n• 以科学的方法在产品整个生命周期中进行“研究”", @"• 品生命周期用户研究侧重点以及研究方法解读\n• 产品用研规划建立\n• 在产品不同生命周期,侧重不同用研方法,更准确进行产品迭代", @"• 格局:大格局思维,聚焦做实事\n• 决策:让琐碎的运营变有趣,“舍得”之道\n• owner精神:有狼性\n• 敏锐:“细节”出真知\n• 商业素养", @"• 高情商:做个让人感觉“舒适”的资深运营\n• 凝聚力:1+1>2,善用团队用人所长,没有完美的个人,只有优秀的团队\n• 影响力:在互联网领域成为运营专家,沉淀经验,让成功有迹可循\n• 知识传承力:资深运营的价值,不是个人优秀,而是让人人优秀。", @"• 数据运营体系的构成\n• 数据规范与平台\n• 数据运营体系结构\n• 数据数据平台构建\n• 核心数据指标\n• 移动端产品数据埋点范例\n• 数据需求指标\n• 产品关键数据\n• 数据运营体系的构成", ]; nsinteger contentcount=textdesarr.count; for (nsinteger i = 0; i <contentcount; i++) { uilabel *textdeslabel=[[uilabel alloc] initwithframe:cgrectmake(10+190 *i,0, 180 , 233 )]; [_scrollview addsubview:textdeslabel]; textdeslabel.textcolor=[uicolor colorwithred:0.49 green:0.49 blue:0.49 alpha:1.00]; textdeslabel.font = [uifont systemfontofsize:12 ]; textdeslabel.text = textdesarr[i]; textdeslabel.numberoflines = 0; textdeslabel.layer.borderwidth = 0.5; textdeslabel.layer.bordercolor = [uicolor colorwithred:0.91 green:0.91 blue:0.91 alpha:1.00].cgcolor; textdeslabel.backgroundcolor = [uicolor whitecolor]; } //scrollview的滚动范围 _scrollview.contentsize = cgsizemake(190*contentcount+10, 0);} |
三、在uiscrollview的代理滚动方法中修改滚动条的当前位移:
这里是以自定义横向滚动条为例,竖向滚动条也是一样的原理。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
-(void)scrollviewdidscroll:(uiscrollview *)scrollview{ [uiview animatewithduration:0.5 animations:^{ cgpoint offset = scrollview.contentoffset; // scrollview的当前位移/scrollview的总位移=滑块的当前位移/滑块的总位移 // offset/(scrollview.contentsize.width-scrollview.frame.size.width)=滑块的位移/(slidebackview.frame.size.width-sliderview.frame.size.width) // 滑块距离屏幕左边的距离加上滑块的当前位移,即为滑块当前的x cgrect frame=sliderview.frame; frame.origin.x=15 + offset.x*(slidebackview.frame.size.width-sliderview.frame.size.width)/(scrollview.contentsize.width-scrollview.frame.size.width); sliderview.frame = frame; }];} |
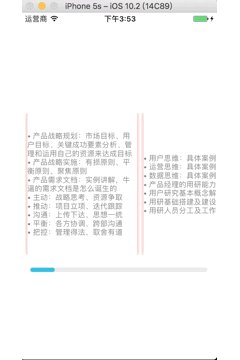
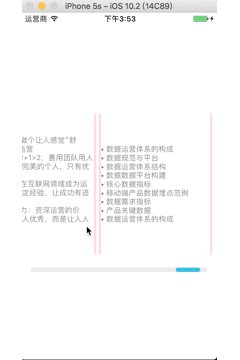
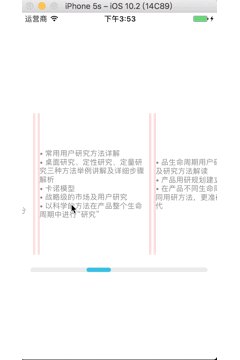
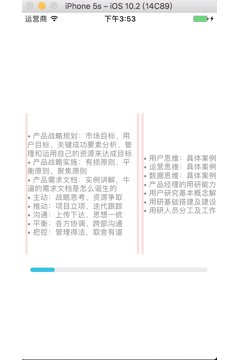
这样,自定义的滚动条就实现了。效果如图

另外,在这里提一下阴影的使用方法,有时候我们需要加一些阴影效果,怎么加呢?
主要用到layer的shadowcolor(阴影颜色) 、shadowoffset ()阴影大小、hadowopacity (阴影透明度)、shadowradius(阴影圆角)这几个属性
如:
|
1
2
3
4
|
_scrollview.layer.shadowcolor = [uicolor redcolor].cgcolor;//shadowcolor阴影颜色_scrollview.layer.shadowoffset = cgsizemake(0,0);//shadowoffset阴影偏移,x向右偏移,y向下偏移_scrollview.layer.shadowopacity = 0.5;//阴影透明度,默认0_scrollview.layer.shadowradius = 3;//阴影半径,默认3 |
下载地址:customscrollviewsliderview.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.jianshu.com/p/c3a82ee318c8
















