本人最近在研究ios动画,至于原理,我不在这里说了。毕竟这里的标题:水波纹的实现。
在这里,要学习水波纹的实现,首先要知道以下几点知识:
1.正弦函数:y = asin(wx +b) + c。相信大家都比较熟悉。
2.cashapelayer的简单实用,相信看一下,就是知道其大概的用途了,形状layer层。和用户显示图形的layer,继承于layer,好了,废话不多说,直接上图吧。
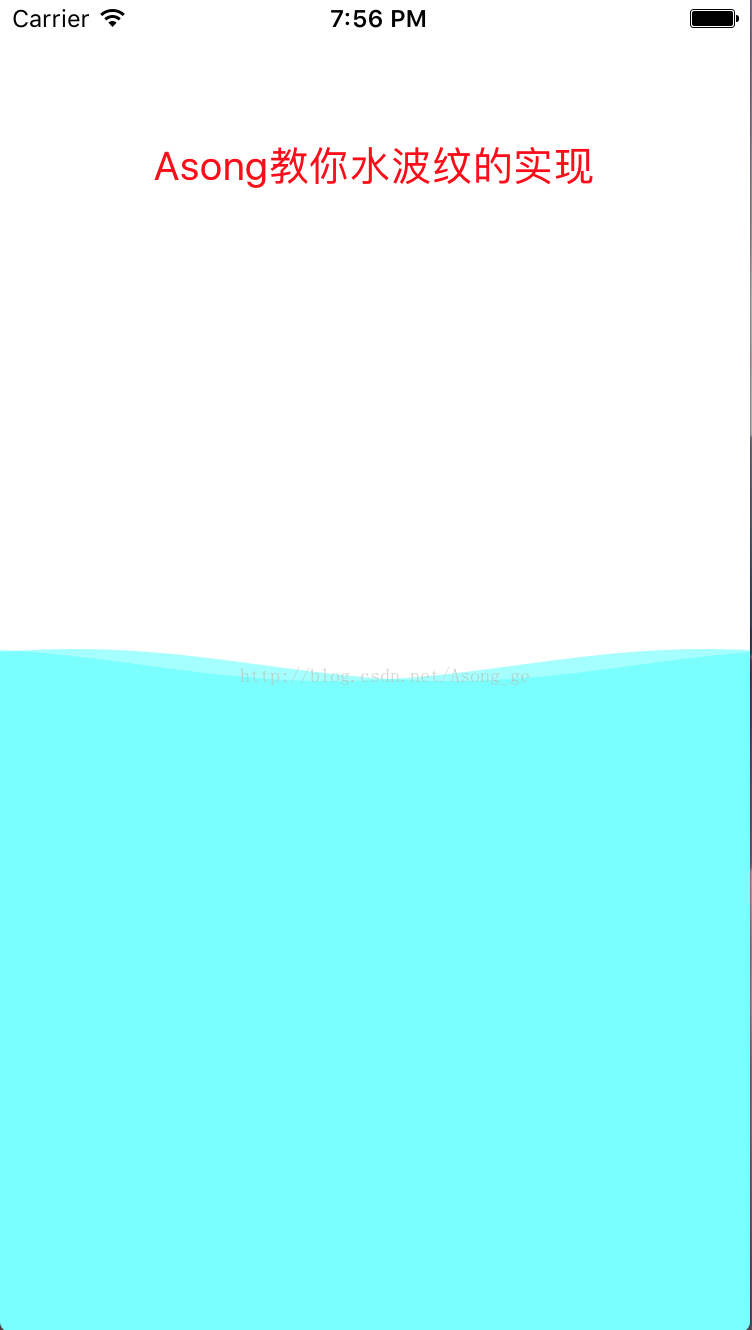
上面的知识点,我会以代码的方式,梳理上面的知识点,不过首先我还是上传效果图吧,有图有真相,才是事实嘛。
1.效果图:

下面开始上代码。
2.创建变量
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//这里的lazy:是懒加载 就是oc中重写get,set方法 lazy var wavedisplaylink = cadisplaylink()//相比nstimer下,这里用cadisplaylink主要是精确点,其频率:1/60 lazy var firstwavelayer = cashapelayer() lazy var secondwavelayer = cashapelayer() /// 基础描述 正弦函数 /// y=asin(ωx+φ)+ b /// a : wavaa /// w : 1/wavew /// φ : offsetφ /// b : b private var wavea: cgfloat = 0 private var wavew: cgfloat = 0 private var offsetx: cgfloat = 0 private var b : cgfloat = 0 //水纹的移动的速度 var wavespeed : cgfloat = 0 |
上面的变量的,都有相关的注释,我就不再做解释了。
3.数据的初始化
|
1
2
3
4
5
6
7
8
|
//mark: - 数据的初始化 private func initdata(){ wavespeed = 0.05 wavea = 8 // 设置周期 :( 2* m_pi)/wavew = bounds.size.width 。因为涉及的是layer,所以只谈bounds,不说frame wavew = 2 * cgfloat(m_pi) / bounds.size.width b = bounds.size.height / 2 } |
4.ui的初始化
|
1
2
3
4
5
6
7
8
|
private func configui(){ firstwavelayer.fillcolor = uicolor.init(colorliteralred: 69/255.0, green: 255/255.0, blue: 255/255.0, alpha: 0.5).cgcolor secondwavelayer.fillcolor = uicolor.init(colorliteralred: 69/255.0, green: 255/255.0, blue: 255/255.0, alpha: 0.5).cgcolor layer.addsublayer(firstwavelayer) layer.addsublayer(secondwavelayer) wavedisplaylink = cadisplaylink(target: self, selector: #selector(getcurrentwave)) wavedisplaylink.add(to: runloop.current, formode: .commonmodes) } |
这里创建两个shapelayer,因为这样的话,可以才像水的波纹不是?,这里还有个要说的是cadisplaylink,主要是他比nstimer更精准,屏幕刷新频率(fps)是60,,ios设备的刷新频率是固定的,正常情况下回再每次刷新结束后都调用,也就是60次/s.所以选择cadisplaylink。
5.下面的关键部分,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
@objc private func getcurrentwave() { offsetx += wavespeed setcurrentstatuswavepath() } //mark: - 关键部分 private func setcurrentstatuswavepath() { // 创建一个路径 let firstpath = cgmutablepath() var firsty = bounds.size.width/2 firstpath.move(to: cgpoint(x: 0, y: firsty)) for i in 0...int(bounds.size.width) { firsty = wavea * sin(wavew * cgfloat(i) + offsetx) + b firstpath.addline(to: cgpoint(x: cgfloat(i), y: firsty)) } firstpath.addline(to: cgpoint(x: bounds.size.width, y: bounds.size.height)) firstpath.addline(to: cgpoint(x: 0, y: bounds.size.height)) firstpath.closesubpath() firstwavelayer.path = firstpath // 创建一个路径 let secondpath = cgmutablepath() var secondy = bounds.size.width/2 secondpath.move(to: cgpoint(x: 0, y: secondy)) for i in 0...int(bounds.size.width) { secondy = wavea * sin(wavew * cgfloat(i) + offsetx - bounds.size.width/2 ) + b secondpath.addline(to: cgpoint(x: cgfloat(i), y: secondy)) } secondpath.addline(to: cgpoint(x: bounds.size.width, y: bounds.size.height)) secondpath.addline(to: cgpoint(x: 0, y: bounds.size.height)) secondpath.closesubpath() secondwavelayer.path = secondpath } |
这里创建都是通过for循环创建路径,其路径是通过正弦函数,记得不错的话,是在初中的时候学的,哈哈。同时,创建好路径后,要给layer,这样的话,shapelayer才能知道要绘制什么样的路径和图形。同时这两个要有个角度的差值,这样的话,才能产生相应的效果。
总结:
看到这里同学是不是感觉很简单呀,好了,就说到这里,其下载的地址我这边会稍后上传的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/asong_ge/article/details/56678712
















