ios 自定义uicollectionview的头视图或者尾视图uicollectionreusableview
其实看标题就知道是需要继承于uicollectionreusableview,实现一个满足自己需求的视图.那么如何操作了,看下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
viewcontroller.m文件中#import "viewcontroller.h"#import "lshcontrol.h"#import "shcollectionreusableview.h"#import "shcollectionviewcell.h"#define shcollectionviewcellidetifiler @"collectionviewcell"#define shcollectionreusableviewheader @"collectionheader"#define shcollectionreusableviewfooter @"collectionfooter"@interface viewcontroller ()<uicollectionviewdelegate,uicollectionviewdatasource>{ nsarray *recipeimages; nsarray *heardertitlearray;}@property(nonatomic,strong) uicollectionview *rightcollectionview;@end@implementation viewcontroller- (void)viewdidload { [super viewdidload]; nsarray *maindishimages = [nsarray arraywithobjects:@"egg_benedict.jpg", @"full_breakfast.jpg", @"ham_and_cheese_panini.jpg", @"ham_and_egg_sandwich.jpg", @"hamburger.jpg", @"instant_noodle_with_egg.jpg", @"japanese_noodle_with_pork.jpg", @"mushroom_risotto.jpg", @"noodle_with_bbq_pork.jpg", @"thai_shrimp_cake.jpg", @"vegetable_curry.jpg", nil]; nsarray *drinkdessertimages = [nsarray arraywithobjects:@"angry_birds_cake.jpg", @"creme_brelee.jpg", @"green_tea.jpg", @"starbucks_coffee.jpg", @"white_chocolate_donut.jpg", nil]; recipeimages = [nsarray arraywithobjects:maindishimages, drinkdessertimages, nil]; heardertitlearray=@[@"分区1",@"分区2"]; [self createcollectionview];}-(void)createcollectionview{ uicollectionviewflowlayout *flowlayout=[[uicollectionviewflowlayout alloc] init]; flowlayout.minimuminteritemspacing=0.f;//item左右间隔 flowlayout.minimumlinespacing=5.f;//item上下间隔 flowlayout.sectioninset=uiedgeinsetsmake(5,15,5, 15);//item对象上下左右的距离 flowlayout.itemsize=cgsizemake(80, 80);//每一个 item 对象大小 flowlayout.scrolldirection=uicollectionviewscrolldirectionvertical;//设置滚动方向,默认垂直方向. flowlayout.headerreferencesize=cgsizemake(self.view.frame.size.width, 30);//头视图的大小 flowlayout.footerreferencesize=cgsizemake(self.view.frame.size.width, 30);//尾视图大小 self.rightcollectionview= [lshcontrol createcollectionviewfromframe:self.view.frame collectionviewlayout:flowlayout datasource:self delegate:self backgroudcolor:[uicolor whitecolor]]; //自定义重用视图 [self.rightcollectionview registernib:[uinib nibwithnibname:@"shcollectionviewcell" bundle:nil] forcellwithreuseidentifier:shcollectionviewcellidetifiler]; [self.rightcollectionview registerclass:[shcollectionreusableview class] forsupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:shcollectionreusableviewheader]; //使用原有重用视图 [self.rightcollectionview registerclass:[uicollectionreusableview class] forsupplementaryviewofkind:uicollectionelementkindsectionfooter withreuseidentifier:shcollectionreusableviewfooter ]; [self.view addsubview:self.rightcollectionview];}- (nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview{ return [recipeimages count];}- (nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section{ return [[recipeimages objectatindex:section] count];}- (uicollectionreusableview *)collectionview:(uicollectionview *)collectionview viewforsupplementaryelementofkind:(nsstring *)kind atindexpath:(nsindexpath *)indexpath{ uicollectionreusableview *reusableview = nil; if (kind == uicollectionelementkindsectionheader) { shcollectionreusableview *headerview = [collectionview dequeuereusablesupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:shcollectionreusableviewheader forindexpath:indexpath]; /** * * 注意:虽然这里没有看到明显的initwithframe方法,但是在获取重用视图的时候,系统会自动调用initwithframe方法的.所以在initwithframe里面进行初始化操作,是没有问题的! */ [headerview getshcollectionreusableviewheardertitle:heardertitlearray[indexpath.section]]; reusableview = headerview; } if (kind == uicollectionelementkindsectionfooter) { uicollectionreusableview *footerview = [collectionview dequeuereusablesupplementaryviewofkind:uicollectionelementkindsectionfooter withreuseidentifier:shcollectionreusableviewfooter forindexpath:indexpath]; /** * 如果头尾视图没什么很多内容,直接创建对应控件进行添加即可,无需自定义. */ footerview.backgroundcolor=[uicolor redcolor]; reusableview = footerview; } return reusableview;}- (uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath{ /** * * 这里自定义cell,使用xib进行布局.对于如何使用xib创建视图,不明白的,可以看我之前写的一篇文章. */ shcollectionviewcell *cell = (shcollectionviewcell *)[collectionview dequeuereusablecellwithreuseidentifier:shcollectionviewcellidetifiler forindexpath:indexpath]; uiimageview *recipeimageview = (uiimageview *)[cell viewwithtag:100]; recipeimageview.image = [uiimage imagenamed:[recipeimages[indexpath.section] objectatindex:indexpath.row]]; cell.backgroundview = [[uiimageview alloc] initwithimage:[uiimage imagenamed:@"photo-frame-2.png"]]; return cell;}@end |
自定义uicollectionviewcell,使用 xib进行布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#import <uikit/uikit.h>@interface shcollectionviewcell : uicollectionviewcell@property (weak, nonatomic) iboutlet uiimageview *recipeimageview;@end#import "shcollectionviewcell.h"@implementation shcollectionviewcell@end |
自定义uicollectionreusableview,手写代码进行布局
|
1
2
3
4
5
6
7
8
9
10
11
|
#import <uikit/uikit.h>@interface shcollectionreusableview : uicollectionreusableview/** * 声明相应的数据模型属性,进行赋值操作,获取头视图或尾视图需要的数据.或者提供一个方法获取需要的数据. */-(void)getshcollectionreusableviewheardertitle:(nsstring *)title;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
#import "shcollectionreusableview.h"#import "lshcontrol.h"@interface shcollectionreusableview (){ uilabel *titlelabel;}@end@implementation shcollectionreusableview-(id)initwithframe:(cgrect)frame{ self=[super initwithframe:frame]; if (self) { self.backgroundcolor=[uicolor greencolor]; [self createbasicview]; } return self;}/** * 进行基本布局操作,根据需求进行. */-(void)createbasicview{ titlelabel=[lshcontrol createlabelwithframe:cgrectmake(5, 0,self.frame.size.width-50, self.frame.size.height) font:[uifont systemfontofsize:14.0] text:@"" color:[uicolor graycolor]]; [self addsubview:titlelabel];}/** * 设置相应的数据 * * @param title */-(void)getshcollectionreusableviewheardertitle:(nsstring *)title{ titlelabel.text=title;}@end |
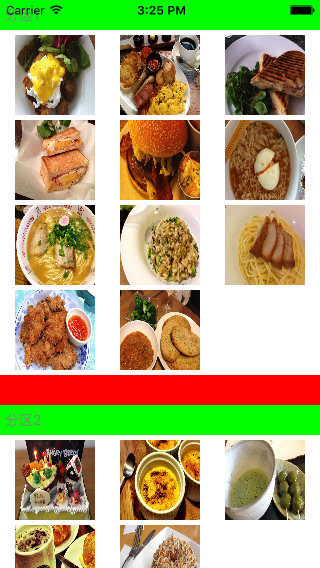
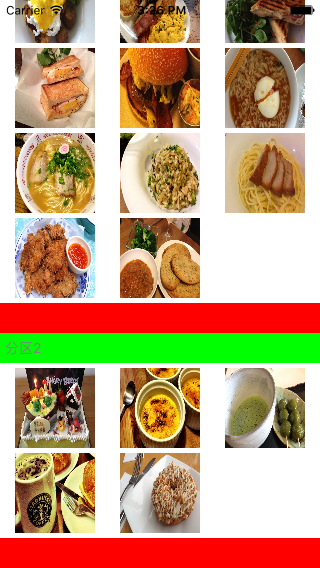
效果如下图:


感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
















