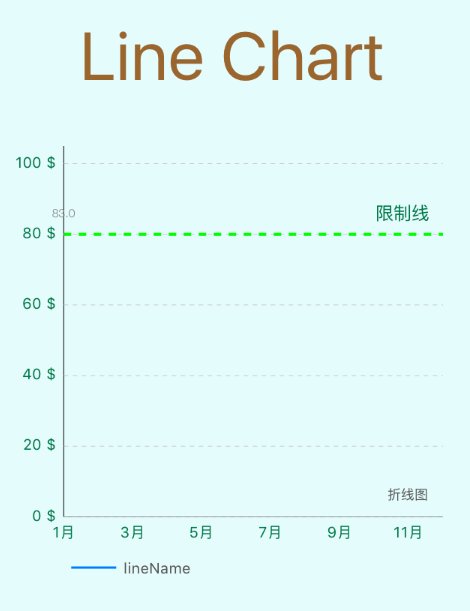
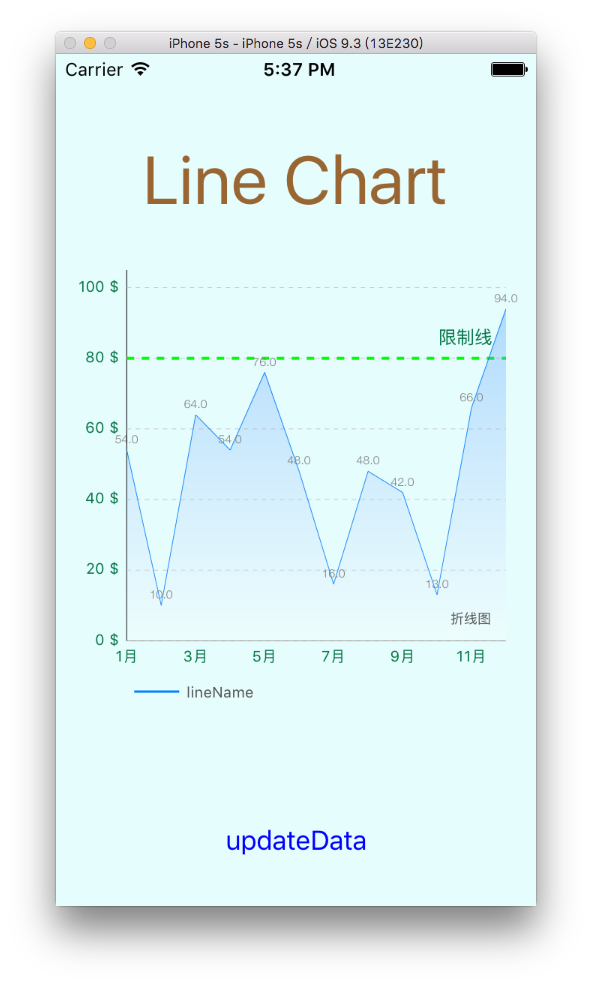
首先先看一下效果:

一、 初始化折线图对象
创建一个折线图的用到的类是linechartview.h, 代码如下:
|
1
2
3
4
5
6
7
8
9
|
self.linechartview = [[linechartview alloc] init];self.linechartview.delegate = self;//设置代理[self.view addsubview:self.linechartview];[self.linechartview mas_makeconstraints:^(masconstraintmaker *make) { make.size.mas_equalto(cgsizemake(self.view.bounds.size.width-20, 300)); make.center.mas_equalto(self.view);}];self.linechartview.backgroundcolor = [uicolor colorwithred:230/255.0f green:253/255.0f blue:253/255.0f alpha:1];self.linechartview.nodatatext = @"暂无数据"; |
二、设置折线图外观样式
1.设置交互样式
|
1
2
3
4
5
|
self.linechartview.scaleyenabled = no;//取消y轴缩放self.linechartview.doubletaptozoomenabled = no;//取消双击缩放self.linechartview.dragenabled = yes;//启用拖拽图标self.linechartview.dragdecelerationenabled = yes;//拖拽后是否有惯性效果self.linechartview.dragdecelerationfrictioncoef = 0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显 |
2.设置x轴样式
|
1
2
3
4
5
6
|
chartxaxis *xaxis = self.linechartview.xaxis;xaxis.axislinewidth = 1.0/[uiscreen mainscreen].scale;//设置x轴线宽xaxis.labelposition = xaxislabelpositionbottom;//x轴的显示位置,默认是显示在上面的xaxis.drawgridlinesenabled = no;//不绘制网格线xaxis.spacebetweenlabels = 4;//设置label间隔xaxis.labeltextcolor = [self colorwithhexstring:@"#057748"];//label文字颜色 |
3.设置y轴样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
self.linechartview.rightaxis.enabled = no;//不绘制右边轴chartyaxis *leftaxis = self.linechartview.leftaxis;//获取左边y轴leftaxis.labelcount = 5;//y轴label数量,数值不一定,如果forcelabelsenabled等于yes, 则强制绘制制定数量的label, 但是可能不平均leftaxis.forcelabelsenabled = no;//不强制绘制指定数量的labelleftaxis.showonlyminmaxenabled = no;//是否只显示最大值和最小值leftaxis.axisminvalue = 0;//设置y轴的最小值leftaxis.startatzeroenabled = yes;//从0开始绘制leftaxis.axismaxvalue = 105;//设置y轴的最大值leftaxis.inverted = no;//是否将y轴进行上下翻转leftaxis.axislinewidth = 1.0/[uiscreen mainscreen].scale;//y轴线宽leftaxis.axislinecolor = [uicolor blackcolor];//y轴颜色leftaxis.valueformatter = [[nsnumberformatter alloc] init];//自定义格式leftaxis.valueformatter.positivesuffix = @" $";//数字后缀单位leftaxis.labelposition = yaxislabelpositionoutsidechart;//label位置leftaxis.labeltextcolor = [self colorwithhexstring:@"#057748"];//文字颜色leftaxis.labelfont = [uifont systemfontofsize:10.0f];//文字字体 |
4.设置网格线样式
主要是设置y轴的网格线样式, 代码如下:
|
1
2
3
|
leftaxis.gridlinedashlengths = @[@3.0f, @3.0f];//设置虚线样式的网格线leftaxis.gridcolor = [uicolor colorwithred:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色leftaxis.gridantialiasenabled = yes;//开启抗锯齿 |
5.添加限制线
限制线可以添加多条, 在这里只添加一条做演示, 代码如下:
|
1
2
3
4
5
6
7
8
9
|
chartlimitline *limitline = [[chartlimitline alloc] initwithlimit:80 label:@"限制线"];limitline.linewidth = 2;limitline.linecolor = [uicolor greencolor];limitline.linedashlengths = @[@5.0f, @5.0f];//虚线样式limitline.labelposition = chartlimitlabelpositionrighttop;//位置limitline.valuetextcolor = [self colorwithhexstring:@"#057748"];//label文字颜色limitline.valuefont = [uifont systemfontofsize:12];//label字体[leftaxis addlimitline:limitline];//添加到y轴上leftaxis.drawlimitlinesbehinddataenabled = yes;//设置限制线绘制在折线图的后面 |
6.设置折线图描述及图例样式
当有多条折线显示在图表上时, 通常需要一个'图例'来说明每一条折线的名称或者代表的含义, 这时候就要进行图例的设置, 主要代码如下:
|
1
2
3
4
5
|
[self.linechartview setdescriptiontext:@"折线图"];//折线图描述[self.linechartview setdescriptiontextcolor:[uicolor darkgraycolor]];self.linechartview.legend.form = chartlegendformline;//图例的样式self.linechartview.legend.formsize = 30;//图例中线条的长度self.linechartview.legend.textcolor = [uicolor darkgraycolor];//图例文字颜色 |
除了可以用以上这些属性来设置样式以外, 还有其它很多属性, 可以自行尝试. 由于以上这些属性较简单, 从属性名就可以看出其含义, 而且在代码后面也大都有注释, 在这里就不对这些属性作一一解释了.
三、为折线图提供数据
为折线图提供数据, 和柱形图差不多, 唯一不同的是设置折线图的折线线条样式, 在设置线条样式时, 我们可以设置折线的类型, 有阶梯类型和一般类型. 我们也可以设置折线拐点的样式, 拐点的大小, 拐点是否可以是空心类型等. 此外还可以对折线图进行颜色填充, 以此来美化图表. 由于样式太多, 在这里就不多说了, 直接看代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
- (linechartdata *)setdata{ int xvals_count = 12;//x轴上要显示多少条数据 double maxyval = 100;//y轴的最大值 //x轴上面需要显示的数据 nsmutablearray *xvals = [[nsmutablearray alloc] init]; for (int i = 0; i < xvals_count; i++) { [xvals addobject:[nsstring stringwithformat:@"%d月", i+1]]; } //对应y轴上面需要显示的数据 nsmutablearray *yvals = [[nsmutablearray alloc] init]; for (int i = 0; i < xvals_count; i++) { double mult = maxyval + 1; double val = (double)(arc4random_uniform(mult)); chartdataentry *entry = [[chartdataentry alloc] initwithvalue:val xindex:i]; [yvals addobject:entry]; } linechartdataset *set1 = nil; if (self.linechartview.data.datasetcount > 0) { linechartdata *data = (linechartdata *)self.linechartview.data; set1 = (linechartdataset *)data.datasets[0]; set1.yvals = yvals; return data; }else{ //创建linechartdataset对象 set1 = [[linechartdataset alloc] initwithyvals:yvals label:@"linename"]; //设置折线的样式 set1.linewidth = 1.0/[uiscreen mainscreen].scale;//折线宽度 set1.drawvaluesenabled = yes;//是否在拐点处显示数据 set1.valuecolors = @[[uicolor browncolor]];//折线拐点处显示数据的颜色 [set1 setcolor:[self colorwithhexstring:@"#007fff"]];//折线颜色 set1.drawsteppedenabled = no;//是否开启绘制阶梯样式的折线图 //折线拐点样式 set1.drawcirclesenabled = no;//是否绘制拐点 set1.circleradius = 4.0f;//拐点半径 set1.circlecolors = @[[uicolor redcolor], [uicolor greencolor]];//拐点颜色 //拐点中间的空心样式 set1.drawcircleholeenabled = yes;//是否绘制中间的空心 set1.circleholeradius = 2.0f;//空心的半径 set1.circleholecolor = [uicolor blackcolor];//空心的颜色 //折线的颜色填充样式 //第一种填充样式:单色填充// set1.drawfilledenabled = yes;//是否填充颜色// set1.fillcolor = [uicolor redcolor];//填充颜色// set1.fillalpha = 0.3;//填充颜色的透明度 //第二种填充样式:渐变填充 set1.drawfilledenabled = yes;//是否填充颜色 nsarray *gradientcolors = @[(id)[chartcolortemplates colorfromstring:@"#ffffffff"].cgcolor, (id)[chartcolortemplates colorfromstring:@"#ff007fff"].cgcolor]; cggradientref gradientref = cggradientcreatewithcolors(nil, (cfarrayref)gradientcolors, nil); set1.fillalpha = 0.3f;//透明度 set1.fill = [chartfill fillwithlineargradient:gradientref angle:90.0f];//赋值填充颜色对象 cggradientrelease(gradientref);//释放gradientref //点击选中拐点的交互样式 set1.highlightenabled = yes;//选中拐点,是否开启高亮效果(显示十字线) set1.highlightcolor = [self colorwithhexstring:@"#c83c23"];//点击选中拐点的十字线的颜色 set1.highlightlinewidth = 1.0/[uiscreen mainscreen].scale;//十字线宽度 set1.highlightlinedashlengths = @[@5, @5];//十字线的虚线样式 //将 linechartdataset 对象放入数组中 nsmutablearray *datasets = [[nsmutablearray alloc] init]; [datasets addobject:set1]; //添加第二个linechartdataset对象// linechartdataset *set2 = [set1 copy];// nsmutablearray *yvals2 = [[nsmutablearray alloc] init];// for (int i = 0; i < xvals_count; i++) {// double mult = maxyval + 1;// double val = (double)(arc4random_uniform(mult));// chartdataentry *entry = [[chartdataentry alloc] initwithvalue:val xindex:i];// [yvals2 addobject:entry];// }// set2.yvals = yvals2;// [set2 setcolor:[uicolor redcolor]];// set2.drawfilledenabled = yes;//是否填充颜色// set2.fillcolor = [uicolor redcolor];//填充颜色// set2.fillalpha = 0.1;//填充颜色的透明度// [datasets addobject:set2]; //创建 linechartdata 对象, 此对象就是linechartview需要最终数据对象 linechartdata *data = [[linechartdata alloc] initwithxvals:xvals datasets:datasets]; [data setvaluefont:[uifont fontwithname:@"helveticaneue-light" size:8.f]];//文字字体 [data setvaluetextcolor:[uicolor graycolor]];//文字颜色 nsnumberformatter *formatter = [[nsnumberformatter alloc] init]; //自定义数据显示格式 [formatter setnumberstyle:nsnumberformatterdecimalstyle]; [formatter setpositiveformat:@"#0.0"]; [data setvalueformatter:formatter]; return data; }} |
代理方法和其他图表一样,这里就不再赘述了.
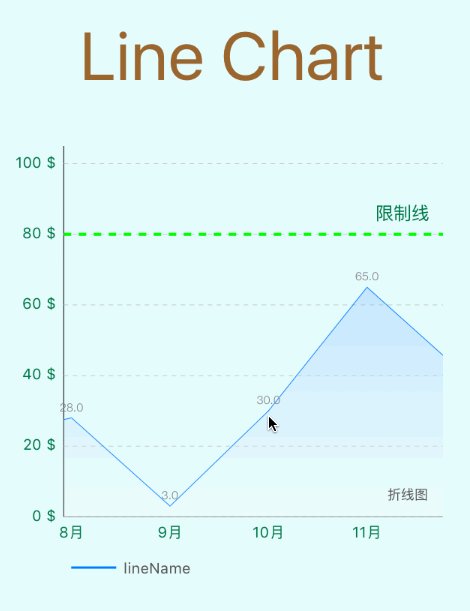
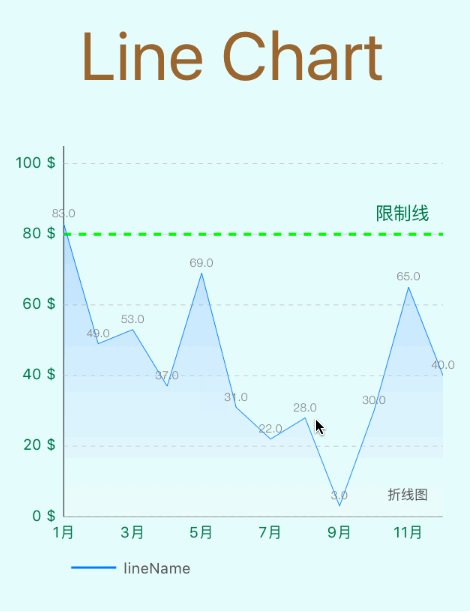
运行结果如下:

运行结果
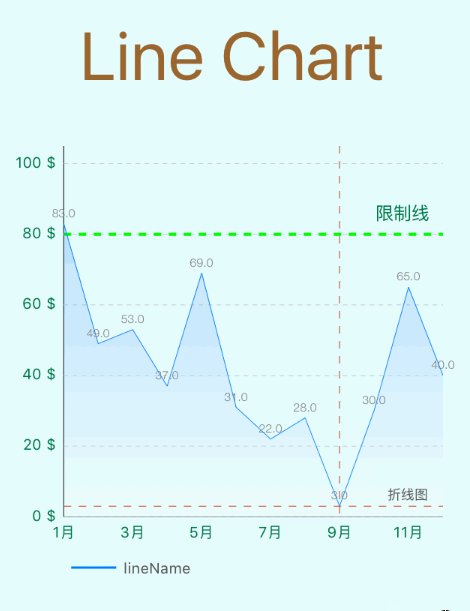
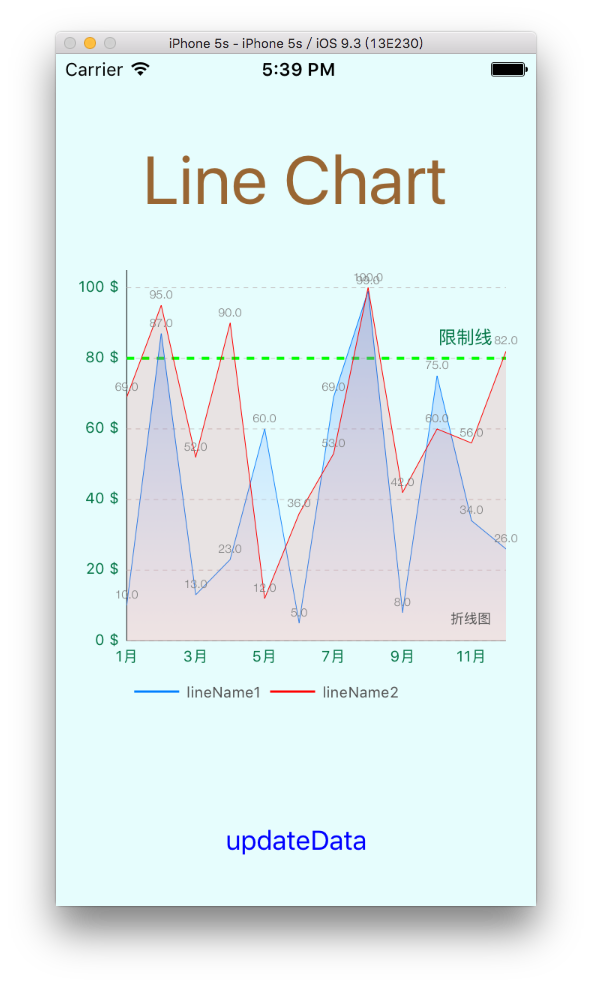
为折线图提供数据的用到的是linechartdata类创建的对象, 在linechartdata对象初始化时, 需要提供datasets数组(里面放的是linechartdataset对象), 上面的例子中datasets数组中只有一个linechartdataset对象, 也就是只有一条折线, 我们也可以在datasets数组中放入多个linechartdataset对象, 也就是多条曲线, 下面的结果就是添加2条折线的效果, 如下图:

多条折线的折线图
demo 下载地址: linechartdemo-master.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.jianshu.com/p/27c756b536df
















