在大多数金融类 app 上或者其他 app 需要数字展示的地方, 经常会有如下的动画效果:

动画效果
怎么做呢?
一、下载uicountinglabel
下载地址: uicountinglabel-master.rar
uicountinglabel只支持整形和浮点数样式, 像大部分金融类app里面显示的金额(带有千分位分隔符)的样式是无法显示的, 但是后面会给出解决方案, 实现这些的效果!
二、使用uicountinglabel
1. 初始化
uicountinglabel 继承 uilabel, 初始化和 uilabel 一样, 如下:
|
1
2
|
uicountinglabel* mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(10, 10, 100, 40)];[self.view addsubview:mylabel]; |
2. 设置文本样式
可以这样设置:
mylabel.format = @"%d";
也可以使用 block设置:
|
1
2
3
4
5
6
7
8
9
10
|
mylabel.formatblock = ^nsstring* (cgfloat value) { nsinteger years = value / 12; nsinteger months = (nsinteger)value % 12; if (years == 0) { return [nsstring stringwithformat: @"%ld months", (long)months]; } else { return [nsstring stringwithformat: @"%ld years, %ld months", (long)years, (long)months]; }}; |
3. 设置变化范围及动画时间
[mylabel countfrom:50 to:100 withduration:5.0f];
就这么简单!
三、实例效果
1. 整数样式数字的变化
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
uicountinglabel *mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(titlelabel.frame)+1, 280, 45)];mylabel.textalignment = nstextalignmentcenter;mylabel.font = [uifont fontwithname:@"avenir next" size:48];mylabel.textcolor = [uicolor colorwithred:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];[self.view addsubview:mylabel];//设置格式mylabel.format = @"%d";//设置变化范围及动画时间[self.mylabel countfrom:0 to:100 withduration:1.0f]; |
效果图如下:

整数样式
2. 浮点数样式数字的变化
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
uicountinglabel *mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(titlelabel.frame)+1, 280, 45)];mylabel.textalignment = nstextalignmentcenter;mylabel.font = [uifont fontwithname:@"avenir next" size:48];mylabel.textcolor = [uicolor colorwithred:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];[self.view addsubview:mylabel];//设置格式mylabel.format = @"%.2f";//设置变化范围及动画时间[self.mylabel countfrom:0.00 to:3198.23 withduration:1.0f]; |
效果图如下:

浮点数样式
3. 带有千分位分隔符的浮点数样式
由于uicountinglabel没有这种样式, 所以稍微需要修改一下uicountinglabel文件.
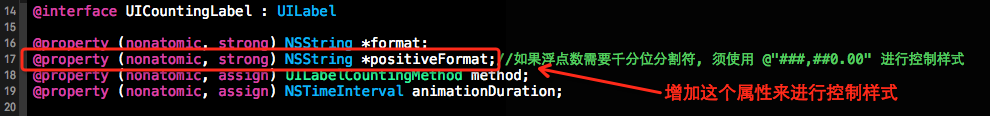
首先在uicountinglabel.h头文件中增加一个属性, 如下图:

添加positiveformat属性
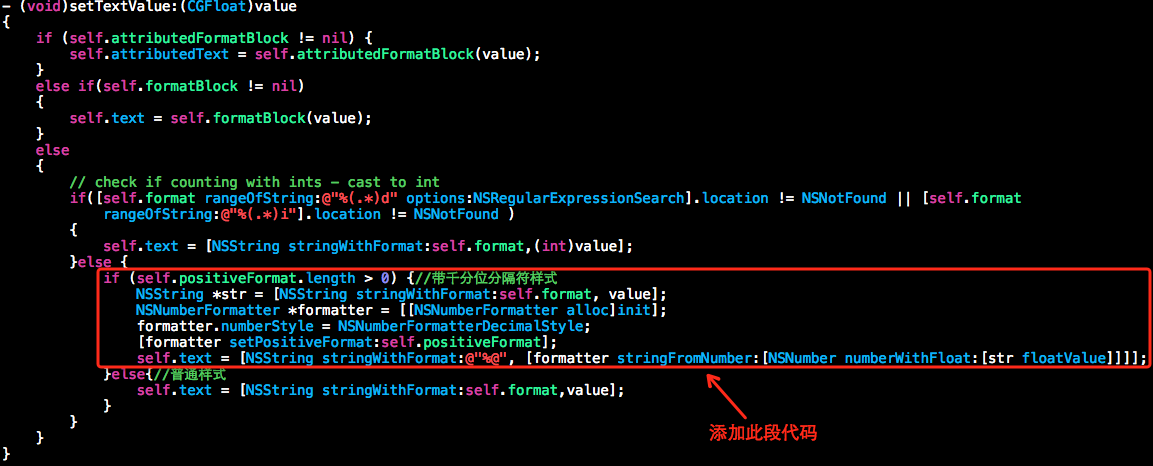
接着在uicountinglabel.m文件里面- (void)settextvalue:(cgfloat)value方法中添加如下代码:

添加此段代码
这样uicountinglabel就可以实现这种样式了.
下面开始实现这种样式, 代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
uicountinglabel *mylabel = [[uicountinglabel alloc] initwithframe:cgrectmake(20, cgrectgetmaxy(titlelabel.frame)+1, 280, 45)];mylabel.textalignment = nstextalignmentcenter;mylabel.font = [uifont fontwithname:@"avenir next" size:48];mylabel.textcolor = [uicolor colorwithred:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];[self.view addsubview:mylabel];//设置格式mylabel.format = @"%.2f";//设置分隔符样式mylabel.positiveformat = @"###,##0.00";//设置变化范围及动画时间[self.mylabel countfrom:0.00 to:3048.64 withduration:1.0f]; |
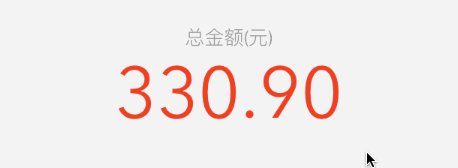
效果图如下:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.jianshu.com/p/e25f63e7af3f
















