ios7.0之后可以利用系统原生 api 生成二维码, ios8.0之后可以生成条形码, 系统默认生成的颜色是黑色. 在这里, 利用以下方法可以生成指定大小、指定颜色的二维码和条形码, 还可以添加背景颜色、阴影效果, 以下是具体方法.
一. 生成二维码
avilable in ios 7.0 and later
方法如下:
|
1
2
3
4
5
6
7
8
9
|
#pragma mark - 生成二维码//avilable in ios 7.0 and later+ (uiimage *)qrcodeimagewithcontent:(nsstring *)content codeimagesize:(cgfloat)size logo:(uiimage *)logo logoframe:(cgrect)logoframe red:(cgfloat)red green:(cgfloat)green blue:(cgfloat)blue; |
具体实现如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
#pragma mark - 生成二维码+ (uiimage *)qrcodeimagewithcontent:(nsstring *)content codeimagesize:(cgfloat)size logo:(uiimage *)logo logoframe:(cgrect)logoframe red:(cgfloat)red green:(cgfloat)green blue:(cgfloat)blue{ uiimage *image = [self qrcodeimagewithcontent:content codeimagesize:size red:red green:green blue:blue]; //有 logo 则绘制 logo if (logo != nil) { uigraphicsbeginimagecontext(image.size); [image drawinrect:cgrectmake(0, 0, image.size.width, image.size.height)]; [logo drawinrect:logoframe]; uiimage *resultimage = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); return resultimage; }else{ return image; }}//改变二维码颜色+ (uiimage *)qrcodeimagewithcontent:(nsstring *)content codeimagesize:(cgfloat)size red:(cgfloat)red green:(cgfloat)green blue:(cgfloat)blue{ uiimage *image = [self qrcodeimagewithcontent:content codeimagesize:size]; int imagewidth = image.size.width; int imageheight = image.size.height; size_t bytesperrow = imagewidth * 4; uint32_t *rgbimagebuf = (uint32_t *)malloc(bytesperrow * imageheight); cgcolorspaceref colorspaceref = cgcolorspacecreatedevicergb(); cgcontextref context = cgbitmapcontextcreate(rgbimagebuf, imagewidth, imageheight, 8, bytesperrow, colorspaceref, kcgbitmapbyteorder32little|kcgimagealphanoneskiplast); cgcontextdrawimage(context, cgrectmake(0, 0, imagewidth, imageheight), image.cgimage); //遍历像素, 改变像素点颜色 int pixelnum = imagewidth * imageheight; uint32_t *pcurptr = rgbimagebuf; for (int i = 0; i<pixelnum; i++, pcurptr++) { if ((*pcurptr & 0xffffff00) < 0x99999900) { uint8_t* ptr = (uint8_t*)pcurptr; ptr[3] = red*255; ptr[2] = green*255; ptr[1] = blue*255; }else{ uint8_t* ptr = (uint8_t*)pcurptr; ptr[0] = 0; } } //取出图片 cgdataproviderref dataprovider = cgdataprovidercreatewithdata(null, rgbimagebuf, bytesperrow * imageheight, providerreleasedata); cgimageref imageref = cgimagecreate(imagewidth, imageheight, 8, 32, bytesperrow, colorspaceref,kcgimagealphalast | kcgbitmapbyteorder32little, dataprovider,null, true, kcgrenderingintentdefault); cgdataproviderrelease(dataprovider); uiimage *resultimage = [uiimage imagewithcgimage:imageref]; cgimagerelease(imageref); cgcontextrelease(context); cgcolorspacerelease(colorspaceref); return resultimage;}//改变二维码尺寸大小+ (uiimage *)qrcodeimagewithcontent:(nsstring *)content codeimagesize:(cgfloat)size{ ciimage *image = [self qrcodeimagewithcontent:content]; cgrect integralrect = cgrectintegral(image.extent); cgfloat scale = min(size/cgrectgetwidth(integralrect), size/cgrectgetheight(integralrect));size_t width = cgrectgetwidth(integralrect)*scale;size_t height = cgrectgetheight(integralrect)*scale; cgcolorspaceref colorspaceref = cgcolorspacecreatedevicegray(); cgcontextref bitmapref = cgbitmapcontextcreate(nil, width, height, 8, 0, colorspaceref, (cgbitmapinfo)kcgimagealphanone); cicontext *context = [cicontext contextwithoptions:nil]; cgimageref bitmapimage = [context createcgimage:image fromrect:integralrect]; cgcontextsetinterpolationquality(bitmapref, kcginterpolationnone); cgcontextscalectm(bitmapref, scale, scale); cgcontextdrawimage(bitmapref, integralrect, bitmapimage); cgimageref scaledimage = cgbitmapcontextcreateimage(bitmapref); cgcontextrelease(bitmapref); cgimagerelease(bitmapimage); return [uiimage imagewithcgimage:scaledimage];}//生成最原始的二维码+ (ciimage *)qrcodeimagewithcontent:(nsstring *)content{ cifilter *qrfilter = [cifilter filterwithname:@"ciqrcodegenerator"]; nsdata *contentdata = [content datausingencoding:nsutf8stringencoding]; [qrfilter setvalue:contentdata forkey:@"inputmessage"]; [qrfilter setvalue:@"h" forkey:@"inputcorrectionlevel"]; ciimage *image = qrfilter.outputimage; return image;}void providerreleasedata (void *info, const void *data, size_t size){ free((void*)data);} |
一. 生成条形码
avilable in ios 8.0 and later
方法如下:
|
1
2
3
4
5
6
7
|
#pragma mark - 生成条形码//avilable in ios 8.0 and later+ (uiimage *)barcodeimagewithcontent:(nsstring *)content codeimagesize:(cgsize)size red:(cgfloat)red green:(cgfloat)green blue:(cgfloat)blue; |
具体实现如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
#pragma mark - 生成条形码+ (uiimage *)barcodeimagewithcontent:(nsstring *)content codeimagesize:(cgsize)size red:(cgfloat)red green:(cgfloat)green blue:(cgfloat)blue{ uiimage *image = [self barcodeimagewithcontent:content codeimagesize:size]; int imagewidth = image.size.width; int imageheight = image.size.height; size_t bytesperrow = imagewidth * 4; uint32_t *rgbimagebuf = (uint32_t *)malloc(bytesperrow * imageheight); cgcolorspaceref colorspaceref = cgcolorspacecreatedevicergb(); cgcontextref context = cgbitmapcontextcreate(rgbimagebuf, imagewidth, imageheight, 8, bytesperrow, colorspaceref, kcgbitmapbyteorder32little|kcgimagealphanoneskiplast); cgcontextdrawimage(context, cgrectmake(0, 0, imagewidth, imageheight), image.cgimage); //遍历像素, 改变像素点颜色 int pixelnum = imagewidth * imageheight; uint32_t *pcurptr = rgbimagebuf; for (int i = 0; i<pixelnum; i++, pcurptr++) { if ((*pcurptr & 0xffffff00) < 0x99999900) { uint8_t* ptr = (uint8_t*)pcurptr; ptr[3] = red*255; ptr[2] = green*255; ptr[1] = blue*255; }else{ uint8_t* ptr = (uint8_t*)pcurptr; ptr[0] = 0; } } //取出图片 cgdataproviderref dataprovider = cgdataprovidercreatewithdata(null, rgbimagebuf, bytesperrow * imageheight, providerreleasedata); cgimageref imageref = cgimagecreate(imagewidth, imageheight, 8, 32, bytesperrow, colorspaceref,kcgimagealphalast | kcgbitmapbyteorder32little, dataprovider,null, true, kcgrenderingintentdefault); cgdataproviderrelease(dataprovider); uiimage *resultimage = [uiimage imagewithcgimage:imageref]; cgimagerelease(imageref); cgcontextrelease(context); cgcolorspacerelease(colorspaceref); return resultimage;}//改变条形码尺寸大小+ (uiimage *)barcodeimagewithcontent:(nsstring *)content codeimagesize:(cgsize)size{ ciimage *image = [self barcodeimagewithcontent:content]; cgrect integralrect = cgrectintegral(image.extent); cgfloat scale = min(size.width/cgrectgetwidth(integralrect), size.height/cgrectgetheight(integralrect)); size_t width = cgrectgetwidth(integralrect)*scale; size_t height = cgrectgetheight(integralrect)*scale; cgcolorspaceref colorspaceref = cgcolorspacecreatedevicegray(); cgcontextref bitmapref = cgbitmapcontextcreate(nil, width, height, 8, 0, colorspaceref, (cgbitmapinfo)kcgimagealphanone); cicontext *context = [cicontext contextwithoptions:nil]; cgimageref bitmapimage = [context createcgimage:image fromrect:integralrect]; cgcontextsetinterpolationquality(bitmapref, kcginterpolationnone); cgcontextscalectm(bitmapref, scale, scale); cgcontextdrawimage(bitmapref, integralrect, bitmapimage); cgimageref scaledimage = cgbitmapcontextcreateimage(bitmapref); cgcontextrelease(bitmapref); cgimagerelease(bitmapimage); return [uiimage imagewithcgimage:scaledimage];}//生成最原始的条形码+ (ciimage *)barcodeimagewithcontent:(nsstring *)content{ cifilter *qrfilter = [cifilter filterwithname:@"cicode128barcodegenerator"]; nsdata *contentdata = [content datausingencoding:nsutf8stringencoding]; [qrfilter setvalue:contentdata forkey:@"inputmessage"]; [qrfilter setvalue:@(0.00) forkey:@"inputquietspace"]; ciimage *image = qrfilter.outputimage; return image;}void providerreleasedata (void *info, const void *data, size_t size){ free((void*)data);} |
三.测试
主要代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
//-----------------------------------二维码、条形码测试-------------------------------------------------- //条形码 uiimage *barimage = [utilities barcodeimagewithcontent:@"123456"codeimagesize:cgsizemake(300, 90)red:0 green:0.4blue:0.6];cgrect barimageview_frame = cgrectmake(self.view.bounds.size.width/2-300/2, 100, 300, 90); uiimageview *barimageview = [[uiimageview alloc] initwithframe:barimageview_frame]; barimageview.image = barimage; barimageview.backgroundcolor = [uicolor clearcolor]; //阴影 barimageview.layer.shadowoffset = cgsizemake(-0.5, 0.5); barimageview.layer.shadowradius = 0.5; barimageview.layer.shadowcolor = [uicolor blackcolor].cgcolor; barimageview.layer.shadowopacity = 0.2;[self.view addsubview:barimageview];//二维码 uiimage *qrcodeimage = [utilities qrcodeimagewithcontent:@"how are you?"codeimagesize:200logo:[uiimage imagenamed:@"logo.png"]logoframe:cgrectmake(75, 75, 50, 50)red:0.0fgreen:139/255.0fblue:139/255.0f];cgrect qrcodeimageview_frame = cgrectmake(self.view.bounds.size.width/2-200/2, cgrectgetmaxy(barimageview.frame)+20, 200, 200); uiimageview *qrcodeimageview = [[uiimageview alloc] initwithframe:qrcodeimageview_frame]; qrcodeimageview.image = qrcodeimage; qrcodeimageview.backgroundcolor = [utilities colorwithhexstring:@"#fdf5e6"];// #006400 //阴影 qrcodeimageview.layer.shadowoffset = cgsizemake(0, 0); qrcodeimageview.layer.shadowradius = 5; qrcodeimageview.layer.shadowcolor = [uicolor blackcolor].cgcolor; qrcodeimageview.layer.shadowopacity = 0.4; [self.view addsubview:qrcodeimageview]; |
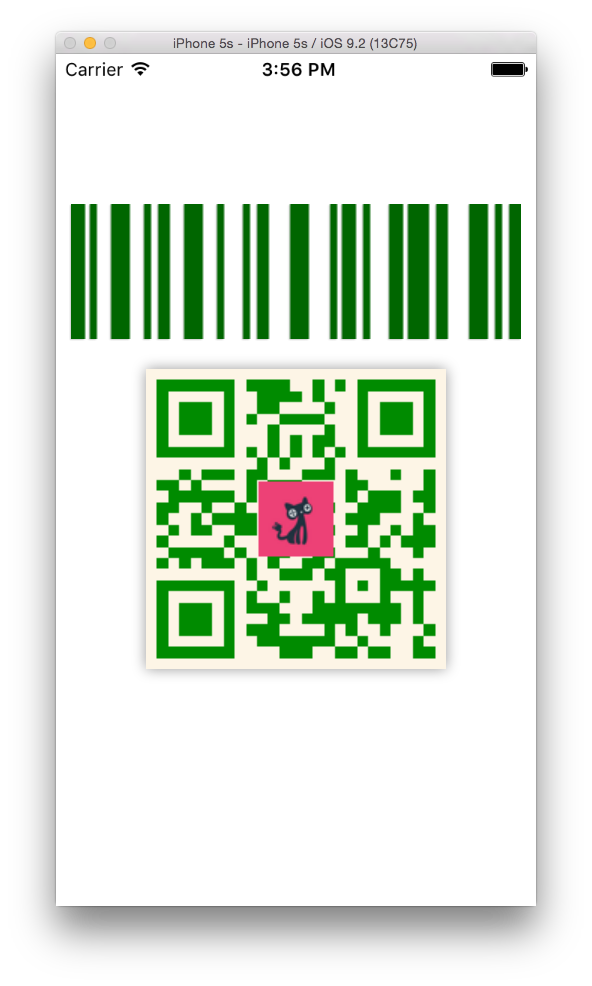
运行结果如下:

运行结果
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.jianshu.com/p/b893690b472e
















