前言
众所周知uiscrollview 的无限滚动主要应用在图片轮播器、欢迎界面等场景。它的原理是在要显示的图片前后各加一张图片即在第一张图片之前放最后一张图片,在最后一张图片之后放第一张图片,然后在滚动到边缘的时候,巧妙的过渡一下就可以"瞒天过海","以假乱真"的造成无限滚动的假象。网络上有很多只用三张或两张图片实现的方法,效率比这个方法高,但实现起来稍微麻烦一点,有兴趣的可以去深入研究。
实现步骤
1、根据需求准备几张图片,在网上找了5张图片,分别命名为 img_01,img_02,img_03,img_04,img_05 。
2、代码实现,主要分为:添加uiscrollview,添加显示图片,添加uipagecontrol,然后监听uiscrollview的滚动,根据滚动的位置来设置uipagecontrol,最重要的是对于滚动到两个边缘时要特殊处理一下
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
#import "viewcontroller.h"//屏幕宽度#define screen_width [uiscreen mainscreen].bounds.size.width//图片高度#define img_height 180//要显示的图片总数#define max_size 7#import "viewcontroller.h"@interface viewcontroller () <uiscrollviewdelegate>//滚动视图@property (strong, nonatomic) uiscrollview *loopscrollview;//指示器@property (strong, nonatomic) uipagecontrol *pageindicator;//要展示的图片数组@property(strong, nonatomic) nsmutablearray *imgarray;@end@implementation viewcontroller//懒加载数组-(nsmutablearray *)imgarray{ if(_imgarray == nil) { _imgarray = [[nsmutablearray alloc]initwithcapacity:max_size]; //在要展示的5张图片的前后各加一张图片,第一张前面加第五张,第五张后面加第一张 [_imgarray addobject:[uiimage imagenamed:@"img_05.jpg"]]; for (int i = 1; i< max_size - 1; i++) { nsstring *imgname = [[nsstring alloc]initwithformat:@"img_0%d.jpg", i]; [_imgarray addobject:[uiimage imagenamed:imgname]]; } [_imgarray addobject:[uiimage imagenamed:@"img_01.jpg"]]; } return _imgarray;}- (void)viewdidload { [super viewdidload]; [self setupscrollview]; [self setuppagecontrol];}/** * 创建uiscrollview并设置其属性 */-(void)setupscrollview{ uiscrollview *sc = [[uiscrollview alloc]initwithframe:cgrectmake(0, 64, screen_width, img_height)]; //创建uiimageview并添加到uiscrollview中 for (int i = 0; i< max_size; i++) { uiimageview *img = [[uiimageview alloc]initwithimage:[self.imgarray objectatindex:i]]; img.frame = cgrectmake(screen_width * i, 0, screen_width, img_height); [sc addsubview:img]; } //设置uiscrollview的属性 sc.contentsize = cgsizemake(screen_width * self.imgarray.count, img_height); sc.showshorizontalscrollindicator = no; sc.pagingenabled = yes; //刚开始应该滚动到第二张显示,因为第一张其实是最后一张图片 [sc setcontentoffset:cgpointmake(screen_width, 0) animated:no]; //设置代理并添加到当前view中 sc.delegate = self; [self.view addsubview:sc]; self.loopscrollview = sc;}/** * 创建uipagecontrol并设置其属性 */-(void)setuppagecontrol{ //注意frame,这样设置可以居中显示 uipagecontrol *pc = [[uipagecontrol alloc]initwithframe:cgrectmake(self.view.center.x - 50, cgrectgetmaxy(self.loopscrollview.frame) - 25 , 100, 25)]; //设置uipagecontrol的属性并添加到当前view中 pc.numberofpages = max_size - 2; pc.currentpage = 0; pc.pageindicatortintcolor = [uicolor redcolor]; [self.view addsubview:pc]; self.pageindicator = pc;}//uiscrollview的代理方法,在该方法中改变uipagecontrol并且处理边缘滚动-(void)scrollviewdidenddecelerating:(uiscrollview *)scrollview{ //获取当前uiscrollview的位置 cgpoint offset = [scrollview contentoffset]; //算出滚动到第几页 int currentpage = offset.x/screen_width; //设置uipagecontrol self.pageindicator.currentpage = currentpage - 1; //对最后一张和第一张要进行特殊处理 //1、如果是第一张 if (currentpage == 0) { //下面两个方法任选其一都可以达到效果,但是注意动画一定要设置为no,不然会有视觉会有辣眼睛的感觉 //方法1 [self.loopscrollview setcontentoffset:cgpointmake(screen_width * (max_size-2), 0) animated:no]; //方法2,该方法要求设置contentsize时,任一方向就算不滚动也不能为0,否则无效 //[self.loopscrollview scrollrecttovisible:cgrectmake(screen_width * (max_size-2), 0, screen_width, img_height) animated:no]; self.pageindicator.currentpage = max_size - 2; } //2、如果是最后一张 else if(currentpage == max_size - 1) { [self.loopscrollview setcontentoffset:cgpointmake(screen_width, 0) animated:no]; //[self.loopscrollview scrollrecttovisible:cgrectmake(screen_width, 0, screen_width, img_height) animated:no]; self.pageindicator.currentpage = 0; }}@end |
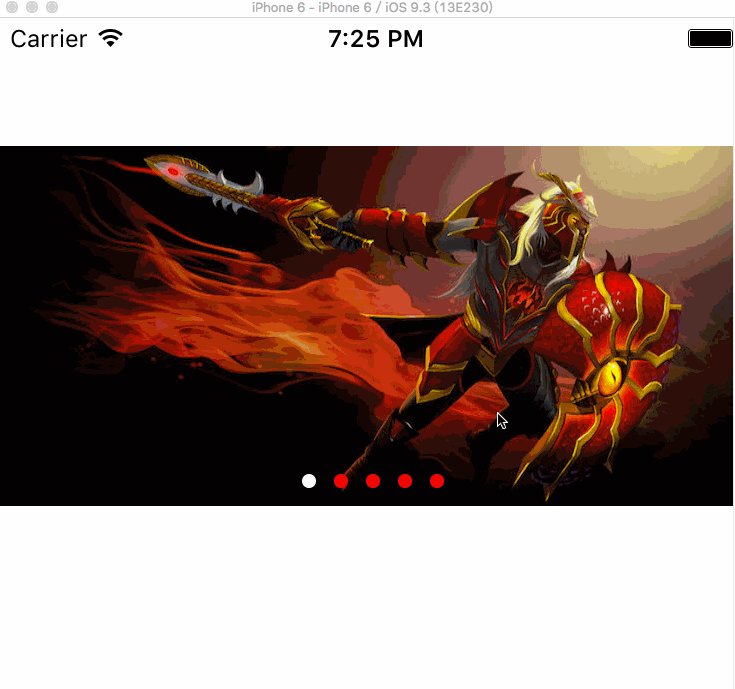
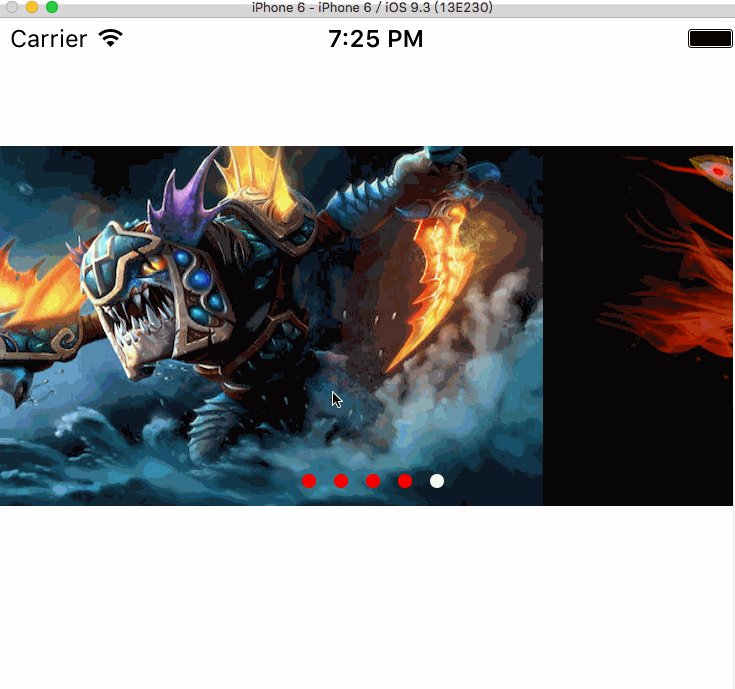
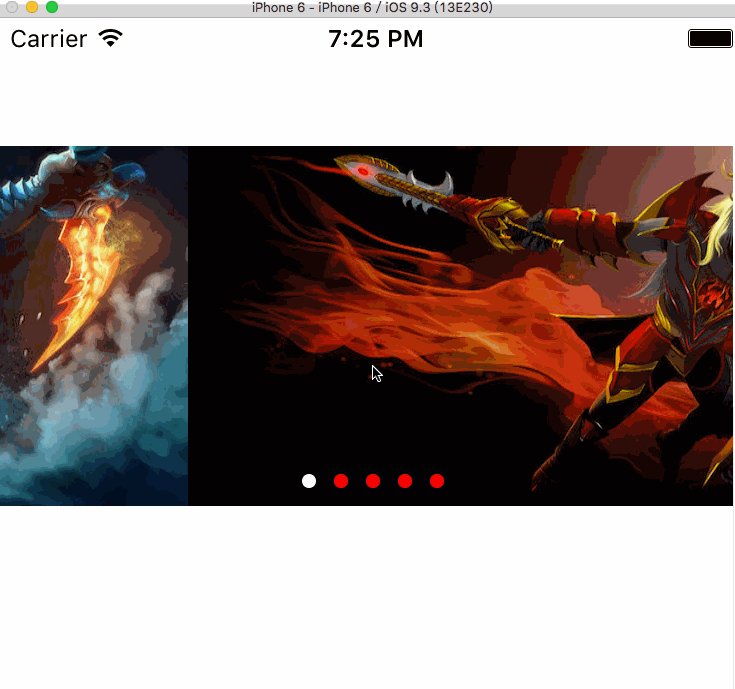
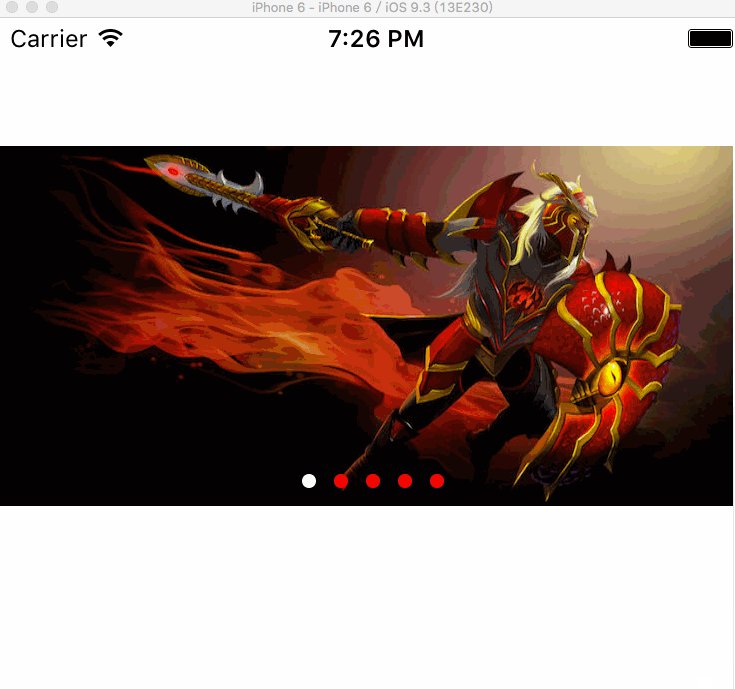
实现效果

总结
好了,以上就是这篇文章的全部内容了,其实实现轮播现在最好的方案应该是使用uicollectionview,因为它是利用重用机制来实现的,性能会好很多,代码写起来类似。希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
















