一个是新浪微博,腾讯微博的分享按钮,一个是他们的绑定情况(其实就是是否授权)。点击微博分享中新浪或腾讯按钮,就进行相应的授权(若没授权),显示微博内容,而后发布微博。设置界面中的绑定,就是相关的应用授权。 呵呵,其实也蛮简单滴。
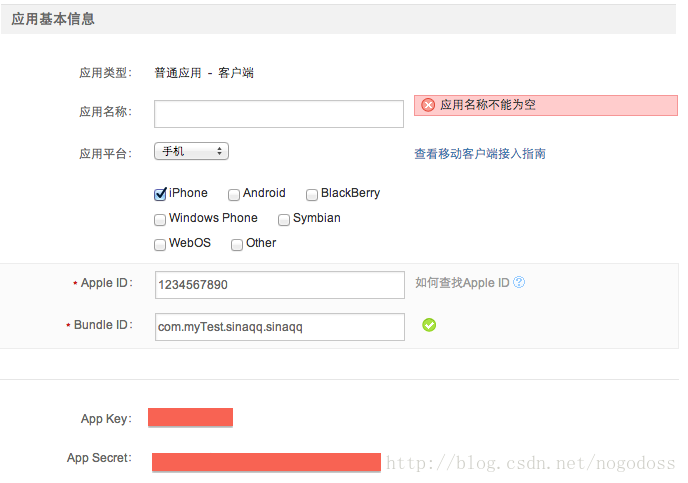
首先分别从新浪微博开放平台(http://open.weibo.com/)、腾讯微博开放平台(http://dev.t.qq.com/)中注册应用,获取到appkey,appsecret和appurl(其中
appurl是要自己填写的)。

然后分别下载相关的sdk.
http://wiki.open.t.qq.com/index.php/sdk%e4%b8%8b%e8%bd%bd#ios_sdk

http://open.weibo.com/wiki/sdk

呵呵,上面这些都是些预备工作。下面正式开发。
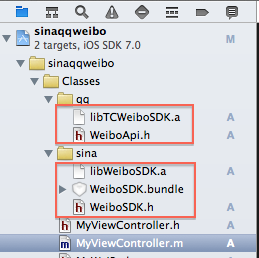
建立一个工程,取名sinaqqbo,加入相关sdk文件。 总共5个文件:sina:libweibosdk.a,weibosdk.bundle 和weibosdk.h qq:libtcweibosdk.a weiboapi.h

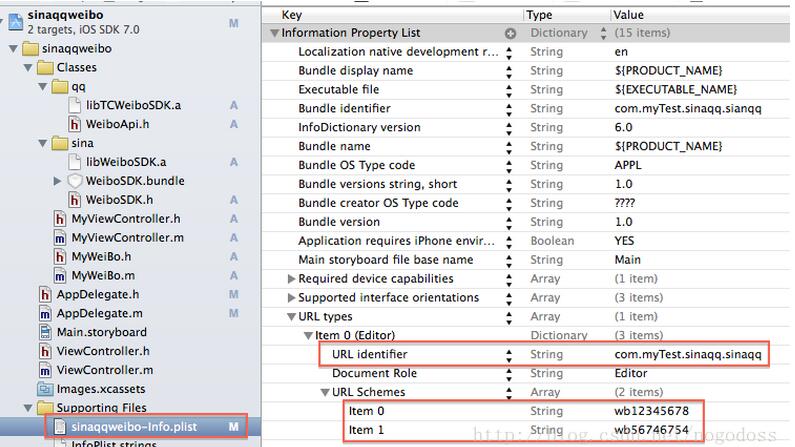
然后设置info.plist文件的url types键值,这个的作用是新浪客户端或腾讯客户端能回调到我们的程序来。他们通过一个bundle id 和这里设置的url schemes键值就会相应我们app的appdelete中的 (bool)application:(uiapplication *)application openurl:(nsurl *)url sourceapplication:(nsstring *)sourceapplication annotation:(id)annotation委托 函数。

url schemes 的键值为 wb + appkey。 腾讯和新浪两个就要建立两个数值。
以上就是工程上设置。
下面具体代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
// appdelegate.h#import "weibosdk.h"#import "weiboapi.h"@interface appdelegate : uiresponder <uiapplicationdelegate,weibosdkdelegate,wbhttprequestdelegate> { bool bsinawb; nsstring *sinaaccesstoken;}@property (strong,nonatomic) weiboapi *qqwbappdelete; //对腾讯微博的处理。做一个全局的变量//////////////////////////////////////////// appdelegate.m#define sinaappkey @"yyyyyyyy"#define sinaappsecret @"yyyyyyyyyyyyyyyyyyyyyyyyyy"#define sinaappurl @"https://api.weibo.com/oauth2/default.html"#define qqappkey @"xxxxxx"#define qqappsecret @"xxxxxxxxxxxxxxxxxxxxxxxxx"#define qqappurl @"https://api.weibo.com/oauth2/default.html"- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions{ [weibosdk enabledebugmode:yes]; [weibosdk registerapp:sinaappkey];}//新浪,腾讯客户端调用接口- (bool)application:(uiapplication *)application openurl:(nsurl *)url sourceapplication:(nsstring*)sourceapplication annotation:(id)annotation{ if (bsinawb) { return [weibosdkhandleopenurl:url delegate:self]; } else { return [_qqwbappdeletehandleopenurl:url]; } }- (bool)application:(uiapplication *)application handleopenurl:(nsurl *)url{ if (bsinawb) { return [weibosdkhandleopenurl:url delegate:self]; } else { return [_qqwbappdeletehandleopenurl:url] ; }}以下处理sina的相关- (void)didreceiveweiborequest:(wbbaserequest *)request{}- (void)didreceiveweiboresponse:(wbbaseresponse *)response { if ([responseiskindofclass:wbsendmessagetoweiboresponse.class]) { switch (response.statuscode) { caseweibosdkresponsestatuscodesuccess: {//成功 } break; } } elseif ([response iskindofclass:wbauthorizeresponse.class]) { if (0 == response.statuscode) { //授权成功 } else { //授权失败 } }}- (void)recvnotificationdata:(nsnotification *)notification { nsstring *sname = notification.name; if ([sname isequaltostring:@"auth"]) { //sina 的授权请求--》新浪微博客户端和网页版通用的命令 /* 新浪微博客户端,就是sso,通过新浪微博客户端授权和发布微博内容 网页版,就是组合命令直接发送到新浪微博服务端。 */ wbauthorizerequest *request = [wbauthorizerequestrequest]; request.redirecturi = sinaappurl; request.scope = @"all"; [weibosdk sendrequest:request]; } else if ([snameisequaltostring:@"data"]) { if ([weibosdkisweiboappinstalled]) { //安装了新浪微博客户端 wbmessageobject *message = [wbmessageobjectmessage]; message.text = @"文本"; wbimageobject *image = [wbimageobjectobject]; image.imagedata = @"图片";//jpeg格式的图片,为nsdata形式 message.imageobject = image; wbsendmessagetoweiborequest *request = [wbsendmessagetoweiborequestrequestwithmessage:message]; [weibosdk sendrequest:request]; } else { bool btext = yes; if (btext) { nsmutabledictionary* parameters = [nsmutabledictionarydictionary]; [parameters setobject:@"文本"forkey:@"status"]; [wbhttprequestrequestwithaccesstoken:sinaaccesstokenurl:[nsstringstringwithformat:@"%@",@"https://api.weibo.com/2/statuses/update.json"]httpmethod:@"post"params:parametersdelegate:selfwithtag:@"1"]; } else { nsmutabledictionary* parameters = [nsmutabledictionarydictionary]; [parameters setobject:@"文本"forkey:@"status"]; [parameters setobject:@"图片"forkey:@"pic"]; //jpeg的 nsdata 格式, [wbhttprequestrequestwithaccesstoken:sinaaccesstokenurl:[nsstringstringwithformat:@"%@",@"https://api.weibo.com/2/statuses/upload.json"]httpmethod:@"post"params:parametersdelegate:selfwithtag:[nsstringstringwithformat:@"1"]]; } } } else if ([snameisequaltostring:@"logout"]) { [weibosdk logoutwithtoken:sinaaccesstokendelegate:selfwithtag:@"1"]; }}#pragma mark wbhttprequestdelegate- (void)request:(wbhttprequest *)request didfailwitherror:(nserror *)error { //发布失败}- (void)request:(wbhttprequest *)request didfinishloadingwithresult:(nsstring *)result { //发布成功} |
腾讯的实现方式和新浪的不一样。下面是腾讯的调用方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
// myviewcontroller.h#import "weiboapi.h"@interface myviewcontroller :uiviewcontroller<weiboauthdelegate,weiborequestdelegate> {}@property(nonatomic,retain)weiboapi *qqwb;@end// myviewcontroller.m#import "appdelegate.h"- (void)viewdidload{ [superviewdidload]; appdelegate *delegate = (appdelegate*)[uiapplicationsharedapplication].delegate; if (nil != delegate.qqwbappdelete) { self.qqwb = delegate.qqwbappdelete; } else { self.qqwb = [[weiboapialloc]initwithappkey:qqappkeyandsecret:qqappsecretandredirecturi:qqappurl]; delegate.qqwbappdelete = _qqwb; }}- (void)buttonaction:(id)sender { uibutton *button = (uibutton *)sender; if (0 == button.tag) { //新浪 [selfsendauthwithtype:0]; } else { //腾讯 [selfsendauthwithtype:1]; }}- (void)sendauthwithtype:(nsinteger)aindex { if (0 == aindex) { if ([self isauthvalid]) { //显示内容界面 } else { [[nsnotificationcenterdefaultcenter] postnotificationname:@"auth"object:nil]; } } else { if ([self isauthvalid]) { //显示内容界面 } else { [_qqwb loginwithdelegate:selfandrootcontroller:self]; } }}- (void)senddatawithpic:(nsstring *)stext imagedata:(nsdata *)aimagedata { nsmutabledictionary* parameters = [nsmutabledictionarydictionary]; [parameters setobject:@"xml"forkey:@"format"]; [parameters setobject:stext forkey:@"content"]; [parameters setobject:aimagedata forkey:@"pic"]; [_qqwb requestwithparams:parameters apiname:[nsstringstringwithformat:@"%@",@"t/add_pic"] httpmethod:@"post"delegate:self];}- (void)sendtext:(nsstring *)stext { nsmutabledictionary* parameters = [nsmutabledictionarydictionary]; [parameters setobject:@"xml"forkey:@"format"]; [parameters setobject:stext forkey:@"content"]; [_qqwb requestwithparams:parameters apiname:[nsstringstringwithformat:@"%@",@"t/add"] httpmethod:@"post"delegate:self];}#pragma mark weiboauthdelegate- (void)didauthfinished:(weiboapi *)wbapi { //授权成功,后显示内容界面}#pragma mark weiborequestdelegate- (void)didreceiverawdata:(nsdata *)data reqno:(int)reqno { //发布成功}- (void)didfailwitherror:(nserror *)error reqno:(int)reqno { //发布失败}//以下是处理sina的授权验证函数,qq的未写。- (void)removeauthdata{ self.sinaid = nil; self.sinatoken =nil; self.sinadate =nil;}- (bool)isloggedin{ returnsinaid && sinatoken && sinadate;}- (bool)isauthorizeexpired{ nsdate *now = [nsdatedate]; /*if (0 == bsina) {*/ return ([nowcompare:sinadate] ==nsordereddescending); //} /*else { appdelegate *delegate = (appdelegate*)[uiapplication sharedapplication].delegate; return [delegate.qqwbappdelete isauthorizeexpired]; }*/}- (bool)isauthvalid{ return ([selfisloggedin] && ![selfisauthorizeexpired]);} |
以下是网上资源
新浪:http://www.zzvips.com/article/140269.html
腾讯:
https://github.com/heloyue/tcweibosdk-lightversion
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















