现在淘宝,京东应用很广泛,今天就效仿做一个类似电商app首页的实例。
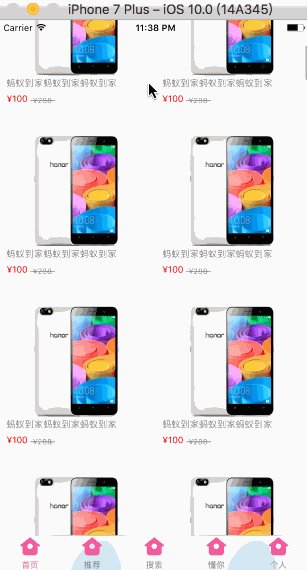
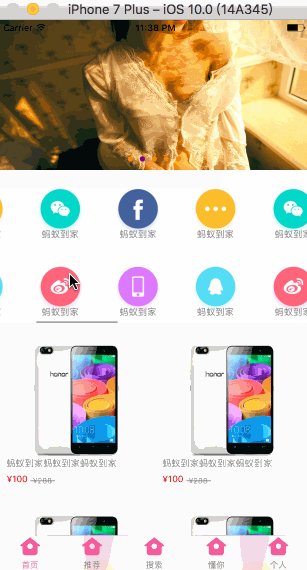
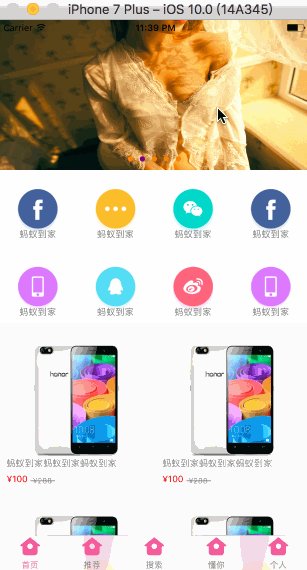
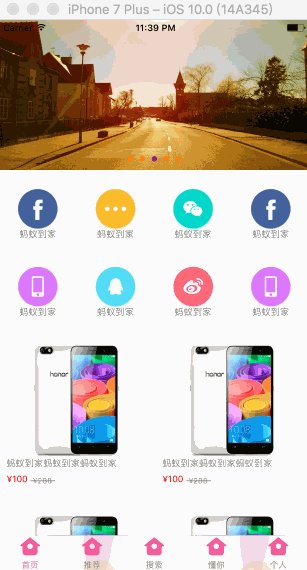
一、gif效果图:

二、ui布局:
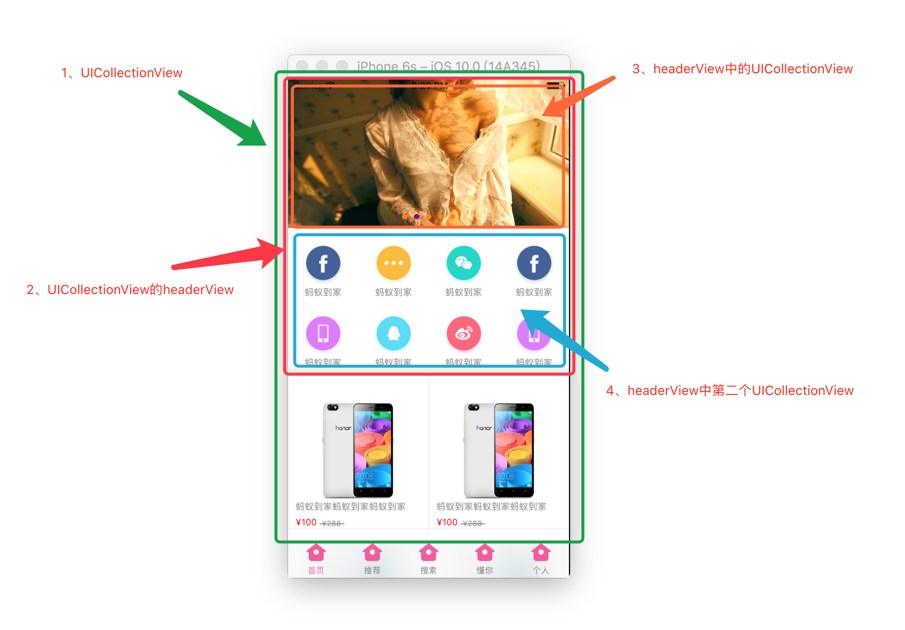
看下图的层级关系,除去最下方的tabbar,首页其余部分全是用uicollectionview实现;其分两大部分,实现三种功能。上方是父uicollectionview的headerview,在此headerview中添加了两个uicollectionview,分别实现图片无限轮播器和一个横向滑动的功能菜单按钮。然后下面就是父uicollectionview的cell,上下滑动展示商品内容。
三、代码:
因为这篇文章主要是讲如何实现电商类app首页布局的,所以如何设置uicollectionview我就不再赘述,网上有很多这方面的章。
下面是主控制器myihomeviewcontroller.m文件中的代码,初始化父uicollectionview的代码就在这里面,贴出这部分代码是有些地方需要特别注意,有需要的可以下载源码:https://pan.baidu.com/s/1dfsnjpr
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
#import "myihomeviewcontroller.h"#import "myihomeheaderview.h"#import "jfconfigfile.h"#import "myihomelayout.h"#import "myihomecell.h"static nsstring *id = @"collectionviewcell";@interface myihomeviewcontroller ()<uicollectionviewdelegate, uicollectionviewdatasource, uicollectionviewdelegateflowlayout>@property (nonatomic, strong) uicollectionview *collectionview;@end@implementation myihomeviewcontroller- (void)viewdidload { [super viewdidload]; //关闭自动调整滚动视图(不关闭图片轮播器会出现问题) self.automaticallyadjustsscrollviewinsets = no;}- (void)viewwillappear:(bool)animated { [super viewwillappear:animated]; //隐藏navigationbar self.navigationcontroller.navigationbar.hidden = yes;}- (void)loadview { [super loadview]; //添加collectionview [self.view addsubview:self.collectionview];}//懒加载collectionview- (uicollectionview *)collectionview { if (!_collectionview) { _collectionview = [[uicollectionview alloc] initwithframe:[uiscreen mainscreen].bounds collectionviewlayout:[[myihomelayout alloc] init]]; _collectionview.backgroundcolor = jfrgbcolor(238, 238, 238); //注册cell [_collectionview registerclass:[myihomecell class] forcellwithreuseidentifier:id]; //注册uicollectionreusableview即headerview(切记要添加headerview一定要先注册) [_collectionview registerclass:[myihomeheaderview class] forsupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:@"headerview"]; _collectionview.delegate = self; _collectionview.datasource = self; } return _collectionview;}#pragma mark ---uicollectionviewdatasource 数据源方法- (nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section { return 80;}- (uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath { myihomecell *cell = [collectionview dequeuereusablecellwithreuseidentifier:id forindexpath:indexpath]; cell.iconname = @"goodsimagetest"; cell.describe = @"蚂蚁到家蚂蚁到家蚂蚁到家"; cell.currentprice = @"¥100"; cell.originalprice = @"¥288"; return cell;}//添加headerview- (uicollectionreusableview *)collectionview:(uicollectionview *)collectionview viewforsupplementaryelementofkind:(nsstring *)kind atindexpath:(nsindexpath *)indexpath { myihomeheaderview *headerview = [collectionview dequeuereusablesupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:@"headerview" forindexpath:indexpath];; //判断上面注册的uicollectionreusableview类型 if (kind == uicollectionelementkindsectionheader) { return headerview; }else { return nil; }}#pragma mark ---uicollectionviewdelegate//设置headerview的宽高-(cgsize)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout *)collectionviewlayout referencesizeforheaderinsection:(nsinteger)section { return cgsizemake(self.view.bounds.size.width, 380);}#pragma mark ---uicollectionviewdelegateflowlayout//设置collectionview的cell上、左、下、右的间距- (uiedgeinsets)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout*)collectionviewlayout insetforsectionatindex:(nsinteger)section { return uiedgeinsetsmake(14, 0, 0, 0);}- (void)didreceivememorywarning { [super didreceivememorywarning]; // dispose of any resources that can be recreated.}@end |
注意:
1、在主控制器中最好将automaticallyadjustsscrollviewinsets属性设置为no这个原因我在上一篇文章一行代码实现图片无限轮播器中有说明,如果在有navigationbar的情况下如果不设置就会自动调整滚动视图的frame,这样会导致轮播器imageview显示错位。
|
1
2
3
4
5
6
|
- (void)viewdidload { [super viewdidload]; //关闭自动调整滚动视图(不关闭图片轮播器会出现问题) self.automaticallyadjustsscrollviewinsets = no;} |
2、uicollectionview的uicollectionreusableview就相当于uitableview的headerview和footerview,要想给uicollectionview追加headerview就必须先注册,且追加的类型是uicollectionelementkindsectionheader相对应的uicollectionelementkindsectionfooter就是追加footerview
实例化uicollectionview时的注册uicollectionreusableview代码
|
1
2
|
//注册uicollectionreusableview即headerview(切记要添加headerview一定要先注册) [_collectionview registerclass:[myihomeheaderview class] forsupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:@"headerview"]; |
3、实现uicollectionview的数据源代理方法- (uicollectionreusableview *)collectionview:(uicollectionview *)collectionview viewforsupplementaryelementofkind:(nsstring *)kind atindexpath:(nsindexpath *)indexpath;
|
1
2
3
4
5
6
7
8
9
10
11
|
//添加headerview- (uicollectionreusableview *)collectionview:(uicollectionview *)collectionview viewforsupplementaryelementofkind:(nsstring *)kind atindexpath:(nsindexpath *)indexpath { myihomeheaderview *headerview = [collectionview dequeuereusablesupplementaryviewofkind:uicollectionelementkindsectionheader withreuseidentifier:@"headerview" forindexpath:indexpath]; //判断上面注册的uicollectionreusableview类型 if (kind == uicollectionelementkindsectionheader) { return headerview; }else { return nil; }} |
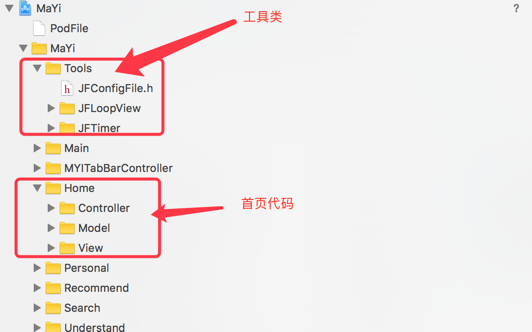
下面是项目文件夹说明:

下载完成解压后请打开这个文件运行项目:

四、总结:
1、实现这种首页布局其实还可以用uitableview,原理差不多就看功能需求,这里就简单的实现了此类电商app的首页,像淘宝和京东那样更复杂的ui布局,有兴趣的同学可以研究一下,希望这篇文章可以给你带来收获和启发,欢迎评论交流。
















