本文实例为大家分享了ios集成微信支付开发代码,供大家参考,具体内容如下
首先需要理清楚流程:
1、用户使用app客户端,选择商品下单。
2、商户客户端(就是你做的app)将用户的商品数据传给商户服务器,请求生成支付订单。
3、商户后台调用统一下单api向微信的服务器发送请求,微信服务器生成预付单,并生成一个prepay_id返回给商户后台。
4、商户后台将这个prepay_id返回给商户客户端。
5、用户点击确认支付,这时候商户客户端调用sdk打开微信客户端,进行微信支付。
6、微信客户端向微信服务器发起支付请求并返回支付结果(他们之间交互用的就是prepay_id这个参数,微信的服务器要验证微信客户端传过去的参数是否跟第三步中生成的那个id一致)。
7、用户输入支付密码后,微信客户端提交支付授权,跟微信服务器交互,完成支付
8、微信服务器给微信客户端发送支付结果提示,并异步给商户服务器发送支付结果通知。
9、商户客户端通过支付结果回调接口查询支付结果,并向后台检查支付结果是否正确,后台返回支付结果。
10、商户客户端显示支付结果,完成订单,发货。
虽然看起来有点多,但是理解起来并不复杂,跟我们平时手机上买东西是一样的。我们客户端需要做的就是
调起微信客户端发起支付
显示支付结果
集成过程
首先是要下载sdk

微信sdk下载
建议头文件和示例都下载出来看看。(吐槽下,官方的示例难看死了,看的眼晕!注释都没几个。。。鄙视之)
导入微信支付sdk库
导入上面那个ios头文件和库下载下载出来的sdk包的就行啦,我这里的是sdk1.6.2. 然后需要链接上依赖库,在target —> buildphases —> link binary with libraries— 点击+号 -> 搜索你需要的系统库。
systemconfiguration.framework
libz.tbd
libsqlite3.0.tbd
coretelephony.framework
quartzcore.framework
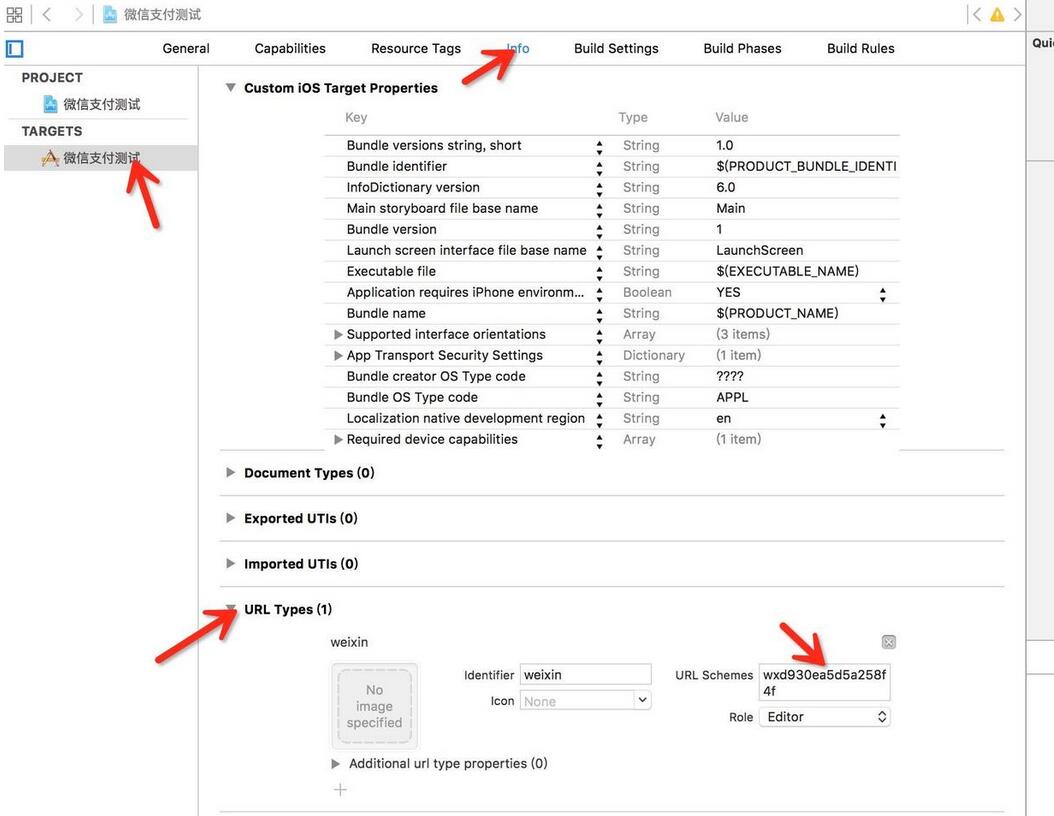
设置url scheme
在注册微信平台app的时候,会给一个唯一识别标识符(appid),在app端开发步骤里面说得很清楚了,需要填在url schemes这个地方,

url scheme
在appdelegate中注册appid
如下:
|
1
2
3
4
5
6
7
8
9
|
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions { // override point for customization after application launch. /** * 向微信终端注册id,这里的appid一般建议写成宏,容易维护。@“测试demo”不需用管。这里的id是假的,需要改这里还有target里面的url type */ [wxapi registerapp:@"wxd930ea5d5a258f4f" withdescription:@"测试demo"]; return yes;} |
处理微信通过url启动时传递的数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
//前面的两个方法被ios9弃用了,如果是xcode7.2网上的话会出现无法进入进入微信的onresp回调方法,就是这个原因。本来我是不想写着两个旧方法的,但是一看官方的demo上写的这两个,我就也写了。。。。//9.0前的方法,为了适配低版本 保留- (bool)application:(uiapplication *)application handleopenurl:(nsurl *)url{ return [wxapi handleopenurl:url delegate:self];}- (bool)application:(uiapplication *)application openurl:(nsurl *)url sourceapplication:(nsstring *)sourceapplication annotation:(id)annotation{ return [wxapi handleopenurl:url delegate:self];}//9.0后的方法- (bool)application:(uiapplication *)app openurl:(nsurl *)url options:(nsdictionary<nsstring *,id> *)options{ //这里判断是否发起的请求为微信支付,如果是的话,用wxapi的方法调起微信客户端的支付页面(://pay 之前的那串字符串就是你的appid,) return [wxapi handleopenurl:url delegate:self];}//微信sdk自带的方法,处理从微信客户端完成操作后返回程序之后的回调方法,显示支付结果的-(void) onresp:(baseresp*)resp{ //启动微信支付的response nsstring *payresoult = [nsstring stringwithformat:@errcode:%d, resp.errcode]; if([resp iskindofclass:[payresp class]]){ //支付返回结果,实际支付结果需要去微信服务器端查询 switch (resp.errcode) { case 0: payresoult = @支付结果:成功!; break; case -1: payresoult = @支付结果:失败!; break; case -2: payresoult = @用户已经退出支付!; break; default: payresoult = [nsstring stringwithformat:@支付结果:失败!retcode = %d, retstr = %@, resp.errcode,resp.errstr]; break; } }} |
最重要的来了!!!
调用微信支付前,需要下单、签名等操作,以便获取微信支付所必要的参数。为了提高安全性,下单、签名操作一般是在后台完成,在前台做的话被捕获改信息就不开心了。。。。。
需要的参数包括:appid、partid(商户号)、prepayid(预支付订单id)、noncestr(参与签名的随机字符串)、timestamp(参与签名的时间戳)、sign(签名字符串)这六个。
在点击支付的控制器中使用核心代码来调起微信客户端支付,这些个参数都是后台传给你的。 加上了注释,应该很好理解的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
#pragma mark 微信支付方法- (void)wxpay{ //需要创建这个支付对象 payreq *req = [[payreq alloc] init]; //由用户微信号和appid组成的唯一标识,用于校验微信用户 req.openid = @""; // 商家id,在注册的时候给的 req.partnerid = @""; // 预支付订单这个是后台跟微信服务器交互后,微信服务器传给你们服务器的,你们服务器再传给你 req.prepayid = @""; // 根据财付通文档填写的数据和签名 //这个比较特殊,是固定的,只能是即req.package = sign=wxpay req.package = @""; // 随机编码,为了防止重复的,在后台生成 req.noncestr = @""; // 这个是时间戳,也是在后台生成的,为了验证支付的 nsstring * stamp = @""; req.timestamp = stamp.intvalue; // 这个签名也是后台做的 req.sign = @""; //发送请求到微信,等待微信返回onresp [wxapi sendreq:req];} |
这个json里面的数据(上面的参数)就是后台需要传给你的,至于怎么来,也有后台的文档,让他去看下就行啦~~~
|
1
2
3
4
5
6
7
8
9
|
{ "appid": "wxb4ba3c02aa476ea1", "noncestr": "d1e6ecd5993ad2d06a9f50da607c971c", "package": "sign=wxpay", "partnerid": "10000100", "prepayid": "wx20160218122935e3753eda1f0066087993", "timestamp": "1455769775", "sign": "f6dee4add82217782919a1696500af06"} |
--统一下单api
--调起支付接口
到这里,不出意外的话应该都能正常的支付了。流程最重要,理解了就知道怎么做了,强烈建议需要做的朋友们先理理思路,不要急着下手。
ps:这篇文章中,签名都是在后台做的,如果需要在你客户端做,可以参考下这篇文章,和这篇文章,他们的签名在客户端做的,写的也比较详细了。
可能遇到的问题
1.如果支付完成后,一直留在微信,那就检查下urltype中的scheme设置问题。
2.能够打开微信客户端,但是打开后只有中间一个白色的 “确定按钮”,点击后会回到客户端上,如果是这样,那应该是prepayid 参数的问题,过期了,或者不是真实的id。代码没有问题的。特别注意的是,微信要两次签名,两次~~~~
3.如果app里面使用了友盟或者sharesdk做分享,那就不用再导入sdk了,否则会出现一些诡异的问题,例如无法调起手机微信客户端、无法调起微信客户端web页面,调起了但是一闪而过。。。这都基本上都是因为分享的sdk里面已经包括了微信的sdk。所以如果出现诡异的错误了看看是不是两个冲突了!
4.微信支付的单位是分,被坑过的人都知道了。。。。哎。
如果在集成过程中遇到什么问题,大家可以一起讨论下
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















