前言
进度条相信我们大家都不陌生,往往我们很多时候需要使用到圆形进度条。这篇文章给大家分享了利用ios如何快速实现环形进度条,下面来一起看看。
一:先制作一个不带颜色渐变的进度条
自定义一个cycleview,在.m 中实现drawrect方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
- (void)drawrect:(cgrect)rect { cgcontextref ctx = uigraphicsgetcurrentcontext();//获取上下文 cgpoint center = cgpointmake(100, 100); //设置圆心位置 cgfloat radius = 90; //设置半径 cgfloat starta = - m_pi_2; //圆起点位置 cgfloat enda = -m_pi_2 + m_pi * 2 * _progress; //圆终点位置 uibezierpath *path = [uibezierpath bezierpathwitharccenter:center radius:radius startangle:starta endangle:enda clockwise:yes]; cgcontextsetlinewidth(ctx, 10); //设置线条宽度 [[uicolor bluecolor] setstroke]; //设置描边颜色 cgcontextaddpath(ctx, path.cgpath); //把路径添加到上下文 cgcontextstrokepath(ctx); //渲染} |
因为drawrect方法只是在视图刚刚出现的时候执行一次,所以我们需要使用
|
1
|
[self setneedsdisplay]; |
这个方法来进行重新绘制,
在控制器里面加一个slider,滑动slider来控制进度变化
|
1
2
3
4
5
|
- (void)drawprogress:(cgfloat )progress{ _progress = progress; [self setneedsdisplay];} |
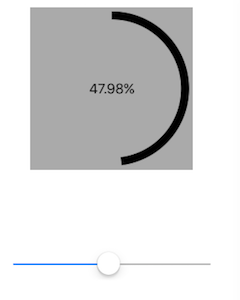
看一下效果

如果进度条不需要加渐变色,那么这儿几行代码就完成了。
下面来实现一下带有渐变色的进度条,原理很简单,刚刚画的是一条默认是黑色的线条,我们把黑色替换成一条渐变色的线条就可以了。
环形渐变色线条的制作:
第一步
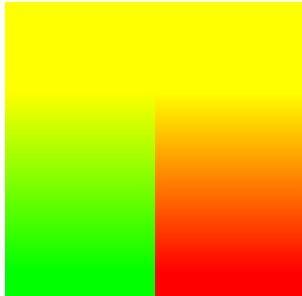
使用cashapelayer绘制出渐变层,应为它只能指定两个点之间进行渐变,所以这里需要两个cashapelayer,左边一个和右边一个,看一下效果图

代码实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//生成渐变色 calayer *gradientlayer = [calayer layer]; //左侧渐变色 cagradientlayer *leftlayer = [cagradientlayer layer]; leftlayer.frame = cgrectmake(0, 0, self.bounds.size.width / 2, self.bounds.size.height); // 分段设置渐变色 leftlayer.locations = @[@0.3, @0.9, @1]; leftlayer.colors = @[(id)[uicolor yellowcolor].cgcolor, (id)[uicolor greencolor].cgcolor]; [gradientlayer addsublayer:leftlayer]; //右侧渐变色 cagradientlayer *rightlayer = [cagradientlayer layer]; rightlayer.frame = cgrectmake(self.bounds.size.width / 2, 0, self.bounds.size.width / 2, self.bounds.size.height); rightlayer.locations = @[@0.3, @0.9, @1]; rightlayer.colors = @[(id)[uicolor yellowcolor].cgcolor, (id)[uicolor redcolor].cgcolor]; [gradientlayer addsublayer:rightlayer]; |
这个渐变层只是一个中间变量,是不能显示出来的,我这里只是演示一下,现在我们已经拿到了渐变层gradientlayer。
第二步
我们需要制作一个环形路径
先看一下效果:

代码实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
cgpoint center = cgpointmake(100, 100); cgfloat radius = 90; cgfloat starta = - m_pi_2; //设置进度条起点位置 cgfloat enda = -m_pi_2 + m_pi * 2 * _progress; //设置进度条终点位置 //获取环形路径(画一个圆形,填充色透明,设置线框宽度为10,这样就获得了一个环形) _progresslayer = [cashapelayer layer];//创建一个track shape layer _progresslayer.frame = self.bounds; _progresslayer.fillcolor = [[uicolor clearcolor] cgcolor]; //填充色为无色 _progresslayer.strokecolor = [[uicolor redcolor] cgcolor]; //指定path的渲染颜色,这里可以设置任意不透明颜色 _progresslayer.opacity = 1; //背景颜色的透明度 _progresslayer.linecap = kcalinecapround;//指定线的边缘是圆的 _progresslayer.linewidth = 10;//线的宽度 uibezierpath *path = [uibezierpath bezierpathwitharccenter:center radius:radius startangle:starta endangle:enda clockwise:yes];//上面说明过了用来构建圆形 _progresslayer.path =[path cgpath]; //把path传递給layer,然后layer会处理相应的渲染,整个逻辑和coregraph是一致的。 [self.layer addsublayer:_progresslayer]; |
第三步,也是最后一步了
用我们在第二步生成的环形路径去截取第一步生成的渐变层
|
1
2
|
[gradientlayer setmask:_progresslayer]; //用progresslayer来截取渐变层self.layer addsublayer:gradientlayer]; |
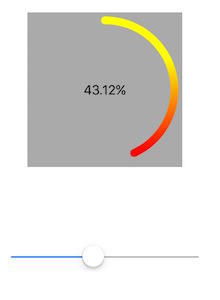
截取的layer层就是我们最后需要的,看一看我们最后截取后得到的

到这里,我们已经完成了99%了,最后一步,根据自己的需要让它显示多少的比例就完成了。比例的控制在第二部的progress属性,比例在0-1之间,看一看最后的效果。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习和工作能带来一定的帮助,如果有疑问大家可以留言交流。
















