•文本框(uitextfield)
本章节继续编辑 jxhypnonerd 。文件地址 。
首先我们继续编辑 jxhypnosisviewcontroller.m 修改 loadview 方法,向 view 中添加一个 uitextfield 对象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}@end |
构建并运行应用,项目中会显示一个文本框,该文本框就是刚才我们添加的 uitextfield 对象。点击文本框,这时屏幕底部就会弹出键盘,用于向文本框中输入文字,下面我们介绍一下第一响应者。

•uiresponder
uiresponder 是 uikit 框架中的一个抽象类。之前我们了解过他的几个子类。
1. uiview
2. uiviewcontroller
3. uiapplication
uiresponder 定义了一系列方法,用于接收和处理用户事件,例如 触摸事件、运动事件(摇晃设备)和功能控制事件(如编辑文本或者音乐播放)等。 uiresponder 的子类会覆盖这些方法,实现自己的事件响应代码。
在以上事件中,触摸事件显然应该由被触摸的视图负责处理。系统会将触摸事件直接发送给被触摸的视图。
其他类型的事件则会由第一响应者负责处理,uiwindow 有一个 firstresponder 属性指向第一响应者。例如,当用户点击 uitextfield 对象时, uitextfield 对象就会成为第一响应者。uiwindow 会将 firstresponder 指向该对象,之后,如果应用接收到运动事件和功能控制事件,都会发送给 uitextfield 对象。
当某个 uitextfield 对象或 uitextview 对象成为第一响应者时,屏幕就会弹出键盘。除了用户点击之外,还可以在代码中向 uitextfield 对象发送 becomefirstresponder 消息,使其成为第一响应者。相反,如果要关闭键盘,则可以向 uitextfield 对象发送 resignfirstresponder 消息,且要求改对象放弃第一响应者状态。一旦第一响应者不是 uitextfield 对象,键盘就会消失。
实际上,大部分视图都不需要成为第一响应者。例如 uislider 对象,该对象只会处理触摸事件(用户拖拽滑块),而不会接收其他类型的事件,因此它不需要成为第一响应者。
•设置 uitextfield 的键盘
uitextfield 对象有一系列属性,用于设置弹出的键盘。下面就修改这些属性,为 uitextfield 对象添加占位符文本,并修改键盘的换行键盘类型。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;// 修改占位符textfield.placeholder = @"hypontize me";// 修改键盘类型textfield.returnkeytype = uireturnkeydone;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}@end |
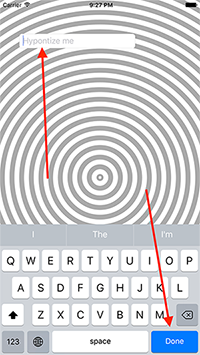
构建并运行,在程序中就会发现有一行占位符文本 hypontize me ,当用户在程序中输入文字的时候,占位文本就会消失。换行键不再显示默认的 return,而是 done。

但是,如果我们点击 done 就会发现没有任何反应。实际上,修改换行键盘的类型知识改变了换行键的外观,如果需要实现用户点击换行键后的功能,必须实现编写响应的代码。在编写代码之前,在介绍 uitextfield 对象中另外介个有用的属性

•委托
我们知道 目标-动作(target-action)设计模式。目标-动作 是 uikit 中通常用的设计模式之一。目标-动作的工作方式为:当某个特定的事件发生时(例如按下按钮),发生事件的一方会向指定的目标对象发送一个之前设定好的动作消息。所有继承 uicontrol 对象都可以设置目标-动作。
在 目标-动作中,针对不同的事件,需要创建不同的动作消息。uibutton 对象的事件比较简单,通常只需要处理点击事件:相反,像 uitextfield 这类事件复杂的对象,伟大的苹果使用了 委托设计模式 。uitextfield 对象具有一个委托属性,通过为 uitextfield 对象设置委托,uitextfield 对象会在发生事件时向委托发送响应的消息,由委托处理该时间。例如,对于编辑 uitextfield 对象文本内容的事件,有对象的委托方法。
|
1
2
3
4
5
6
7
8
9
10
|
@protocol uitextfielddelegate <nsobject>@optional- (bool)textfieldshouldbeginediting:(uitextfield *)textfield; // return no to disallow editing.- (void)textfielddidbeginediting:(uitextfield *)textfield; // became first responder- (bool)textfieldshouldendediting:(uitextfield *)textfield; // return yes to allow editing to stop and to resign first responder status. no to disallow the editing session to end- (void)textfielddidendediting:(uitextfield *)textfield; // may be called if forced even if shouldendediting returns no (e.g. view removed from window) or endediting:yes called- (bool)textfield:(uitextfield *)textfield shouldchangecharactersinrange:(nsrange)range replacementstring:(nsstring *)string; // return no to not change text- (bool)textfieldshouldclear:(uitextfield *)textfield; // called when clear button pressed. return no to ignore (no notifications)- (bool)textfieldshouldreturn:(uitextfield *)textfield; // called when 'return' key pressed. return no to ignore.@end |
注意:在委托方法中,通常应该将对象自身作为第一个参数。多个对象可能具有相同的委托,当委托收到消息的时候,需要根据该参数判断发送该消息的对象。例如,如果某个视图控制器中包含多个 uitextfield 对象,它们的委托都是该视图控制器,那么视图控制器就需要根据 textfield 参数获取响应的 uitextfield 对象并执行不同的操作。
下面我们就将 uitextfield 对象所位于的视图控制器- jxhypnosisviewcontroller 设置为它的委托,并实现 textfieldshouldreturn: 委托方法,当用户点击 done 按钮时,uitextfield 对象就会调用该方法。
打开 jxhypnosisviewcontroller 修改 loadview 方法,将 uitextfield 对象的委托属性设置为 jxhypnosisviewcontroller 自身。
textfieldshouldreturn: 只有一个参数,就是用户点击换行键的相应 uitextfield 对象。目前,应用只会向控制台输出 uitextfield 对象的文本内容。
接下来在代码中实现 textfieldshouldreturn: 方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;// 修改占位符textfield.placeholder = @"hypontize me";// 修改键盘类型textfield.returnkeytype = uireturnkeydone;textfield.delegate = self;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}- (bool)textfieldshouldreturn:(uitextfield *)textfield {nslog(@"%@",textfield.text);return yes;}@end |
构建并运行程序,就可以在控制台打印信息,但是这里会有一处警告,暂时先不管。
请注意, jxhypnosisviewcontroller 不需要实现 uitextfield 对象的所有委托方法,uitextfield 对象会在运行时检查委托方法是否实现了某个方法,如果没有实现 uitextfield 对象就不会调用该方法。
•协议
凡是支持委托的对象,其背后都有一个相应的协议,声明可以向该对象(例如:uitextfield)的委托对象(例如:jxhypnosisviewcontroller)发送的消息。委托对象(例如:jxhypnosisviewcontroller)需要根据这个协议为其响应的事件实现响应的方法。如果一个类实现了某个协议中规定的方法,就称这个类遵守该协议。
声明协议的语法是,使用 @protocol 指令开头,后跟协议的名称(例如:uitextfielddelegate)。尖括号里的 nsobject 是指只 nsobject 协议,其作用是声明 uitextfielddelegate 中包含 nsobject 协议的全部方法。接着声明新协议特有的方法,最后使用 @end 指令来结束。
协议不是类,只是一组方法声明。不能为协议创建对象,或者添加实例变量。协议自身不实现方法,需要由遵守相应协议的类来实现。
协议所声明的方法可以是必须的(required)或者是可选的(optional)。协议方法默认都是必须的,所以当我们自定义协议的时候最好设置一下。使用 @optional 指令,可以将写在该指令之后的方法去全部声明为可选的。
发送方在发送可选方法之前,都会先向其委托发送另一个名为 respondstoselector: 的消息。所有objective-c 对象都从 nsobject 继承了 respondstoselector: 方法,该方法能在运行时检查对象是否实现了指定的方法。 @selector() 指令可以将选择器(selector)转换成数值,以便将其作为参数进行传递。
|
1
2
3
4
5
6
7
|
- (void)clearbuttontapped {// textfieldshouldclear:是可选方法,需要先检查委托是否实现了该方法sel clearselector = @selector(textfieldshouldclear:);if ([self.delegate respondstoselector:clearselector]) {self.text = @"";}} |
如果某个方法是必须的,那么发送发可以直接向其委托对象发送相应的消息,不用检查委托对象是否实现了该方法。这也就意味着,如果委托对象没有实现相应的方法,应用就会抛出位置选择器(unrecognized selector)异常,导致应用崩溃。
为了防止问题,编译器会检查某个类是否实现了相关协议的必须方法。要让编译器能够执行此类检查,必须将相应的类声明为遵守指定的协议,其语法格式为:在头文件或类扩展 @interface 指令末尾,将类所遵守的协议以都好分隔的列表形式写在尖括号里。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()<uitextfielddelegate>@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;// 修改占位符textfield.placeholder = @"hypontize me";// 修改键盘类型textfield.returnkeytype = uireturnkeydone;textfield.delegate = self;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}- (bool)textfieldshouldreturn:(uitextfield *)textfield {nslog(@"%@",textfield.text);return yes;}@end |
几乎所有的委托都是弱引用属性。这是为了避免对象及其委托之间产生强引用循环。例如: jxhypnosisviewcontroller 是 uitextfield 对象的委托,而且 uitextfield 对象是 jxhypnosisviewcontroller 的强引用属性,如果 uitextfield 对象再对其委托保持强引用就会在两者之间产生强引用循环。
•向屏幕中添加uilabel对象
下面我们在 jxhypnosisviewcontroller 中添加一个新方法,在屏幕中随机位置绘制20个 uilabel 对象。同时,该方法有一个 nsstring 类型的参数,表示 uilabel 对象显示的文字。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()<uitextfielddelegate>@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;// 修改占位符textfield.placeholder = @"hypontize me";// 修改键盘类型textfield.returnkeytype = uireturnkeydone;textfield.delegate = self;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}- (bool)textfieldshouldreturn:(uitextfield *)textfield {nslog(@"%@",textfield.text);return yes;}- (void)drawhypnoticmessage:(nsstring *)message {for (nsinteger i = 0; i < 20; i++) {uilabel * messagelabel = [[uilabel alloc] init];// 设置 uilabel 对象的文字和颜色messagelabel.backgroundcolor = [uicolor clearcolor];messagelabel.textcolor = [uicolor whitecolor];messagelabel.text = message;//根据要显示的文字调整 uilabel 对象的大小[messagelabel sizetofit];// 获取随机 x 坐标// 使 uilabe 对象的宽度不超出控制器的 view 宽度nsinteger width = self.view.bounds.size.width - messagelabel.bounds.size.width;nsinteger x = arc4random() % width;// 获取随机 y 坐标// 使 uilabel 对象的高度不超出控制器的 view 宽度nsinteger height = self.view.bounds.size.height - messagelabel.bounds.size.height;nsinteger y = arc4random() % height;// 设置 uilabel 对象的 framecgrect frame = messagelabel.frame;frame.origin = cgpointmake(x, y);messagelabel.frame = frame;// 将 uilabel 对象添加到控制器的 view 中[self.view addsubview:messagelabel];}}@end |
接下来修改 textfieldshouldreturn: 将 uitextfield 对象的文本内容作为 参数,调动我们自定义的方法,之后清空文本内容,最后调用 resignfirstresponder 关闭键盘。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()<uitextfielddelegate>@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;// 修改占位符textfield.placeholder = @"hypontize me";// 修改键盘类型textfield.returnkeytype = uireturnkeydone;textfield.delegate = self;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}- (bool)textfieldshouldreturn:(uitextfield *)textfield {nslog(@"%@",textfield.text);[self drawhypnoticmessage:textfield.text];textfield.text = @"";[textfield resignfirstresponder];return yes;}- (void)drawhypnoticmessage:(nsstring *)message {for (nsinteger i = 0; i < 20; i++) {uilabel * messagelabel = [[uilabel alloc] init];// 设置 uilabel 对象的文字和颜色messagelabel.backgroundcolor = [uicolor clearcolor];messagelabel.textcolor = [uicolor whitecolor];messagelabel.text = message;//根据要显示的文字调整 uilabel 对象的大小[messagelabel sizetofit];// 获取随机 x 坐标// 使 uilabe 对象的宽度不超出控制器的 view 宽度nsinteger width = self.view.bounds.size.width - messagelabel.bounds.size.width;nsinteger x = arc4random() % width;// 获取随机 y 坐标// 使 uilabel 对象的高度不超出控制器的 view 宽度nsinteger height = self.view.bounds.size.height - messagelabel.bounds.size.height;nsinteger y = arc4random() % height;// 设置 uilabel 对象的 framecgrect frame = messagelabel.frame;frame.origin = cgpointmake(x, y);messagelabel.frame = frame;// 将 uilabel 对象添加到控制器的 view 中[self.view addsubview:messagelabel];}}@end |
构建并运行。

•运动效果
ios设备内嵌了许多功能强大的传感器,例如加速传感器,磁场传感器和三轴陀螺仪等。应用可以通过这些传感器了解设备加速,方向和角度,并实现有用的功能。例如,应用可以根据设备的方向自动将界面调整为横屏或者竖屏模式。从ios7开始,苹果引用了一些新 api 可以轻松为应用添加一种通过传感器实现的视觉差效果。
我们可以想象自己坐在一辆飞驰的大奔中,我们看想窗外,会发现远处的景物的倒退速度比近处的慢很多。这是大脑对空间和速度差异产生的一种错觉,称之为视差。在ios7 及之后这种效果随处可见,例如,在主屏幕中,如果稍微倾斜设备,可以发现主屏幕中的图标会随着倾斜方向相对于壁纸移动。
应用可以通过 uiinterpolatingmotioneffect 类来实现相同的效果,我们只需要创建一个 uiinterpolatingmotioneffect 对象,设置其方向(垂直或者水平)、键路劲(key path,需要使用视差效果的属性)和相对最小/最大值(视觉差的范围),再将其添加到某个视图上,该视图就能获得相应的视差效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
#import "jxhypnosisviewcontroller.h"#import "jxhypnosisview.h"@interface jxhypnosisviewcontroller ()<uitextfielddelegate>@end@implementation jxhypnosisviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornilbundle:(nsbundle *)nibbundleornil {self = [super initwithnibname:nibnameornil bundle:nibbundleornil];if (self) {// 设置标签项的标题self.tabbaritem.title = @"hypnotize";// 从图片文件创建一个 uiimage 对象uiimage * i = [uiimage imagenamed:@"hypno"];// 将 uiimage 对象赋值给标签项的 iamge 属性self.tabbaritem.image = i;}return self;}- (void)viewdidload {[super viewdidload];}- (void)loadview {// 创建一个 jxhypnosisview 对象jxhypnosisview * backgroundview = [[jxhypnosisview alloc] init];cgrect textfieldrect = cgrectmake(40, 70, 240, 30);uitextfield * textfield = [[uitextfield alloc] init];textfield.frame = textfieldrect;// 设置 uitextfield 对象的边框样式,便于查看它在屏幕上的位置textfield.borderstyle = uitextborderstyleroundedrect;// 修改占位符textfield.placeholder = @"hypontize me";// 修改键盘类型textfield.returnkeytype = uireturnkeydone;textfield.delegate = self;[backgroundview addsubview:textfield];// 将 jxhypnosisview 对象赋给视图控制器的view 属性self.view = backgroundview;}- (bool)textfieldshouldreturn:(uitextfield *)textfield {[self drawhypnoticmessage:textfield.text];textfield.text = @"";[textfield resignfirstresponder];return yes;}- (void)drawhypnoticmessage:(nsstring *)message {for (nsinteger i = 0; i < 20; i++) {uilabel * messagelabel = [[uilabel alloc] init];// 设置 uilabel 对象的文字和颜色messagelabel.backgroundcolor = [uicolor clearcolor];messagelabel.textcolor = [uicolor whitecolor];messagelabel.text = message;//根据要显示的文字调整 uilabel 对象的大小[messagelabel sizetofit];// 获取随机 x 坐标// 使 uilabe 对象的宽度不超出控制器的 view 宽度nsinteger width = self.view.bounds.size.width - messagelabel.bounds.size.width;nsinteger x = arc4random() % width;// 获取随机 y 坐标// 使 uilabel 对象的高度不超出控制器的 view 宽度nsinteger height = self.view.bounds.size.height - messagelabel.bounds.size.height;nsinteger y = arc4random() % height;// 设置 uilabel 对象的 framecgrect frame = messagelabel.frame;frame.origin = cgpointmake(x, y);messagelabel.frame = frame;// 将 uilabel 对象添加到控制器的 view 中[self.view addsubview:messagelabel];uiinterpolatingmotioneffect * motioneffect;motioneffect = [[uiinterpolatingmotioneffect alloc] initwithkeypath:@"center.x" type:uiinterpolatingmotioneffecttypetiltalonghorizontalaxis];motioneffect.minimumrelativevalue = @(-25);motioneffect.maximumrelativevalue = @(25);[messagelabel addmotioneffect:motioneffect];motioneffect = [[uiinterpolatingmotioneffect alloc] initwithkeypath:@"center.y" type:uiinterpolatingmotioneffecttypetiltalongverticalaxis];motioneffect.minimumrelativevalue = @(-25);motioneffect.maximumrelativevalue = @(25);[messagelabel addmotioneffect:motioneffect];}}@end |
测试运动效果必须在真机上。
•深入学习:main() 和 uiapplication
用c语言编写的程序,其至此那个入口都是 main() 。用 objective-c 语言编写的程序也是这样。
在 jxhypnonerd 项目中我们在 mian.m,可以看到有如下代码
|
1
2
3
4
5
6
7
|
#import <uikit/uikit.h>#import "appdelegate.h"int main(int argc, char * argv[]) {@autoreleasepool {return uiapplicationmain(argc, argv, nil, nsstringfromclass([appdelegate class]));}} |
这段代码中的 uiapplicationmain 函数会创建一个 uiapplication 对象。 每个ios应用都有且只有一个uiapplication对象,该对象的作用就是维护运行循环。一旦程序创建了某个 uiapplication 对象,该对象的运行循环就会一直循环下去,main() 的执行也会因此堵塞。
此外, uiapplicationmain 函数还会创建某个指定类的对象,并将其设置为 uiapplication 对象的 delegate 。该对象的类是由 uiapplicationmain 函数的最后一个实参指定的,该实参的类型是 nsstring 对象,代表的是某个类的类名。所以在以上这段代码中, uiapplicationmain 会创建一个 appdelegate 对象,并将其设置为 uiapplication 对象的 delegate 。
在应用启动运行循环并开始接收事件之前,uiapplication 对象会向其委托发送一个特性的消息,使应用能有机会完成相应的初始化工作。这个消息的名称是
|
1
|
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions |
以上所述是小编给大家介绍的ios 委托与文本输入(内容根据ios编程编写),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.cnblogs.com/wang-com/archive/2016/09/24/5904096.html
















