一、项目简介
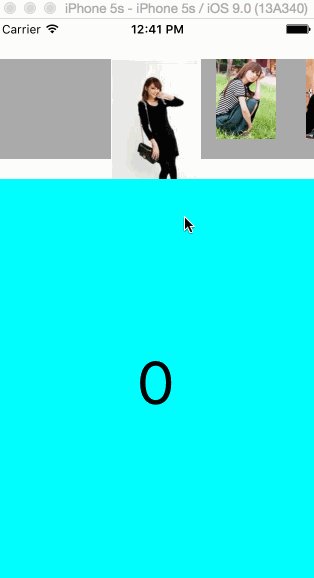
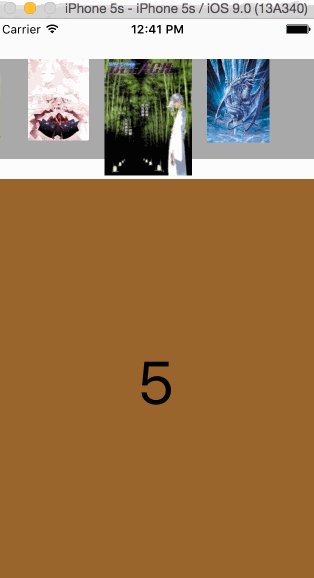
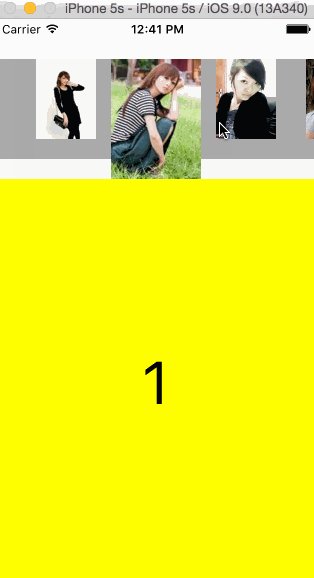
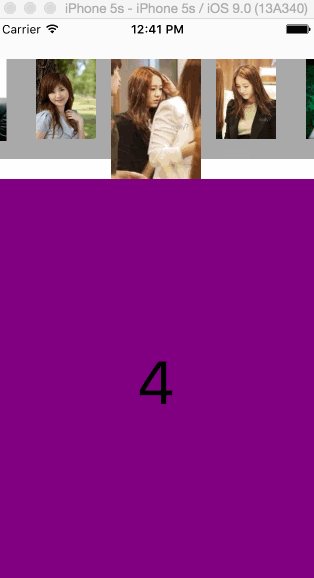
该项目利用uiscrollview的各种滚动事件的监听,仿造时光网选择电影票的ui而开发的一个自定义view。使用简单,可扩展性很强。具备点击每个item进行选票功能,选票居中功能,滑动时自动选择距离中间最近的view处于选中状态,而且对于滑动时松开手的时候是否有初始速度进行了区分处理。案例演示如下:<br/>

仿时光网选票ui
二、项目讲解
1、初始化uiscrollview中每个item的view,把每个view放到_viewarray数组中,方便接下来的定位和管理。每一个view中包含一个uiimageview,把每一个uiimageview放在_imageviewarray数组中,方便接下来的进行随着滑动的放大和缩小操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
-(instancetype)initviewwithimagearray:(nsarray *)imagearray{if (!imagearray) {return nil;}if (imagearray.count<1) {return nil;}nsinteger totalnum = imagearray.count;self = [super initwithframe:cgrectmake(0, 40, screen_width, 120)];if (self) {_scrollview = [[uiscrollview alloc] initwithframe:self.bounds];_scrollview.contentsize = cgsizemake(left_space*2+select_view_width+(totalnum-1)*normal_view_width+(totalnum-1)*item_space, 120);_scrollview.delegate = self;_scrollview.showshorizontalscrollindicator = no;_scrollview.decelerationrate = uiscrollviewdecelerationratefast;[self addsubview:_scrollview];uiview *backview = [[uiview alloc] initwithframe:cgrectmake(-screen_width, 0, _scrollview.contentsize.width+screen_width*2, _scrollview.contentsize.height-20)];backview.backgroundcolor = [uicolor lightgraycolor];[_scrollview addsubview:backview];_imageviewarray = [nsmutablearray array];_viewarray = [nsmutablearray array];cgfloat offsetx = left_space;for (int i=0; i<totalnum; i++) {uiview *view = [[uiview alloc] initwithframe:cgrectmake(offsetx, 0, normal_view_width, normal_view_height)];[_scrollview addsubview:view];[_viewarray addobject:view];offsetx += normal_view_width+item_space;cgrect rect;if (i==0) {rect = cgrectmake(-(select_view_width-normal_view_width)/2, 0, select_view_width, select_view_height);}else{rect = cgrectmake(0, 0, normal_view_width, normal_view_height);}uiimageview *imageview = [[uiimageview alloc] initwithframe:rect];imageview.image = imagearray[i];imageview.tag = i;imageview.userinteractionenabled = yes;uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(clickimage:)];[imageview addgesturerecognizer:tap];[view addsubview:imageview];[_imageviewarray addobject:imageview];}}return self;} |
2、在滑动的过程中,我们实时的需要改变计算哪一个item距离中间最近,在过渡到最中间的过程中,选中的item距离中间越近,选中item的frame越大,反则越小。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
-(void)scrollviewdidscroll:(uiscrollview *)scrollview{int currentindex = scrollview.contentoffset.x/(normal_view_width+item_space);if (currentindex>_imageviewarray.count-2||currentindex<0) {return;}int rightindex = currentindex+1;uiimageview *currentimageview = _imageviewarray[currentindex];uiimageview *rightimageview = _imageviewarray[rightindex];cgfloat scale = (scrollview.contentoffset.x-currentindex*(normal_view_width+item_space))/(normal_view_width+item_space);//nslog(@"%f",scale);cgfloat width = select_view_width-scale*(select_view_width-normal_view_width);cgfloat height = select_view_height-scale*(select_view_height-normal_view_height);if (width<normal_view_width) {width = normal_view_width;}if (height<normal_view_height) {height = normal_view_height;}if (width>select_view_width) {width = select_view_width;}if (height>select_view_height) {height = select_view_height;}cgrect rect = cgrectmake(-(width-normal_view_width)/2, 0, width, height);currentimageview.frame = rect;width = normal_view_width+scale*(select_view_width-normal_view_width);height = normal_view_height+scale*(select_view_height-normal_view_height);if (width<normal_view_width) {width = normal_view_width;}if (height<normal_view_height) {height = normal_view_height;}if (width>select_view_width) {width = select_view_width;}if (height>select_view_height) {height = select_view_height;}rect = cgrectmake(-(width-normal_view_width)/2, 0, width, height);nslog(@"%@",nsstringfromcgrect(rect));rightimageview.frame = rect;} |
3、点击某一个item,让item处于中间选中状态。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
-(void)clickimage:(uitapgesturerecognizer *)tap{uiimageview *imageview = (uiimageview *)tap.view;nsinteger tag = imageview.tag;uiview *containerview = _viewarray[tag];cgfloat offsetx = cgrectgetmidx(containerview.frame)-screen_width/2;[_scrollview scrollrecttovisible:cgrectmake(offsetx, 0, screen_width, 120) animated:yes];if (_delegate && [_delegate respondstoselector:@selector(itemselected:)]) {[_delegate itemselected:tag];}} |
4、当用户在滑动结束,并具有初始速度的时候,当滑动停止的时候,我们需要把距离中间最近item定位到最中间。
|
1
2
3
4
5
6
7
8
9
|
-(void)scrollviewdidenddecelerating:(uiscrollview *)scrollview{int currentindex = roundf(scrollview.contentoffset.x/(normal_view_width+item_space));uiview *containerview = _viewarray[currentindex];cgfloat offsetx = cgrectgetmidx(containerview.frame)-screen_width/2;[_scrollview scrollrecttovisible:cgrectmake(offsetx, 0, screen_width, 120) animated:yes];if (_delegate && [_delegate respondstoselector:@selector(itemselected:)]) {[_delegate itemselected:currentindex];}} |
5、当用户在滑动结束的时候,但是没有初始速度的时候,此时不会触发-(void)scrollviewdidenddecelerating:(uiscrollview )scrollview方法,我们需要在-(void)scrollviewdidenddragging:(uiscrollview )scrollview willdecelerate:(bool)decelerate方法中,进行处理。
|
1
2
3
4
5
6
7
8
9
10
11
|
-(void)scrollviewdidenddragging:(uiscrollview *)scrollview willdecelerate:(bool)decelerate{if (!decelerate) {int currentindex = roundf(scrollview.contentoffset.x/(normal_view_width+item_space));uiview *containerview = _viewarray[currentindex];cgfloat offsetx = cgrectgetmidx(containerview.frame)-screen_width/2;[_scrollview scrollrecttovisible:cgrectmake(offsetx, 0, screen_width, 120) animated:yes];if (_delegate && [_delegate respondstoselector:@selector(itemselected:)]) {[_delegate itemselected:currentindex];}}} |
6、注意点,设置_scrollview.decelerationrate = uiscrollviewdecelerationratefast;减慢uiscrollview滑动速度。会使用户体验更好。
三、项目使用
1、本项目支持cocospod,引用工程代码如下:
pod 'yxfilmselectview', '~> 0.0.1'
2、使用方法
|
1
2
3
|
yxfilmselectview *filmselectview = [[yxfilmselectview alloc] initviewwithimagearray:imagearray];filmselectview.delegate = self;[self.view addsubview:filmselectview]; |
3、提供yxfilmselectviewdelegate代理,用于每一个item处于选中状态的处理。
|
1
2
3
4
|
- (void)itemselected:(nsinteger)index{_containerview.backgroundcolor = _colorarray[index%_colorarray.count];_showlabel.text = [nsstring stringwithformat:@"%zi",index];} |
四、demo下载地址
以上就是ios 仿时光网选票ui实例,有需要的朋友可以参考下,谢谢大家对本站的支持!
原文链接:http://www.jianshu.com/p/1b5a2db5053f
















