目前,系统给我们提供了push/pops和present/dismiss两种控制器之间跳转方.当然,通过设置uimodaltransitionstyle属性,可以实现下面4种modal效果,相信大家都比较熟悉了,这里就不再展示效果图.
|
1
2
3
4
|
uimodaltransitionstylecoververtical // 从下往上,uimodaltransitionstylefliphorizontal // 水平翻转uimodaltransitionstylecrossdissolve // 淡入淡出uimodaltransitionstylepartialcurl // 卷角翻页 |
二、自定义转场动画使用场景
系统给我们提供的转场动画效果较少,并且有时想对系统的效果做一些修改.例如:我们使用淡入淡出的modal效果,系统的动画时间我们不满意,希望让动画快点,或者慢点.系统并没有给我提供直接修改的属性或者方法,那么,这时我们不得不考虑使用自定义转场动画来实现我们想要的效果.
三、自定义转场动画的实现步骤
第1步:设置需要弹出控制器的modalpresentationstyle为uimodalpresentationcustom
|
1
|
detailvc.modalpresentationstyle = uimodalpresentationcustom; |
第2步:设置转场代理
|
1
|
detailvc.transitioningdelegate = self |
可以抽一个工具类,专门负责转场动画
第3步:遵守uiviewcontrollertransitioningdelegate代理实现两个方法
确定谁负责弹出动画
|
1
2
3
4
|
-(id<uiviewcontrolleranimatedtransitioning>)animationcontrollerforpresentedcontroller:(uiviewcontroller *)presented presentingcontroller:(uiviewcontroller *)presenting sourcecontroller:(uiviewcontroller *)source { self.ispresnted = yes; return self;} |
确定谁负责动画消失
|
1
2
3
4
|
- (id<uiviewcontrolleranimatedtransitioning>)animationcontrollerfordismissedcontroller:(uiviewcontroller *)dismissed { self.ispresnted = no; return self;} |
第4步:实现转场动画
上面都返回self,说明当前控制器即负责弹出动画又负责动画消失,所以具体的转场动画在当前控制器中进行.
先确定转场动画时间间隔
|
1
2
3
|
- (nstimeinterval)transitionduration:(id<uiviewcontrollercontexttransitioning>)transitioncontext { return 1.0;} |
再实现具体动画(由于当前控制器即负责弹出动画,又负责消失动画,所以定义一个bool类型属性ispresnted加以区分)
|
1
2
3
4
5
6
7
8
9
10
|
- (void)animatetransition:(id<uiviewcontrollercontexttransitioning>)transitioncontext { if (self.ispresnted == yes) { //这里做弹出动画 } else { //这里做消失动画 }} |
小结:
也可以让不同的控制器分别负责弹出和消失动画,这样就不需要定义一个专门用于区分的属性.个人建议最好是抽取一个专门负责转场动画的工具类,让该工具类负责所有转场动画,这样,不管是从业务逻辑上还是代码的复用性上都更加好.当然,这样做存在的一个弊端就是,转场动画中需要用到的一些属性必须通过定义变量,代理和block等方式传递进来,而使用不同的控制器来管理弹出和消失动画在获取属性上更加方便.具体怎样做,也就仁者见仁,智者见智了.
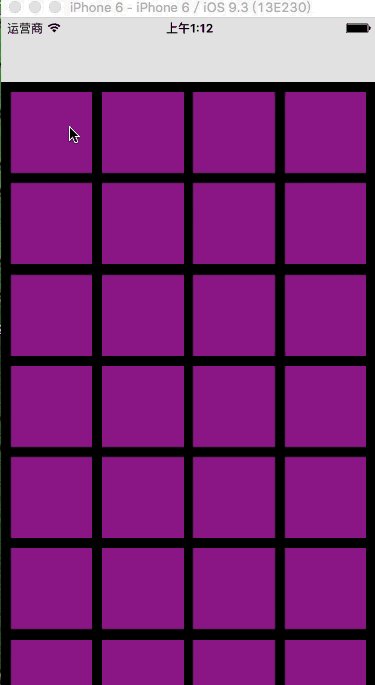
下面来具体实现一个转场动画效果吧
由于实现动画的核心代码在第四步,这里也就只看animatetransition:这一个方法啦!
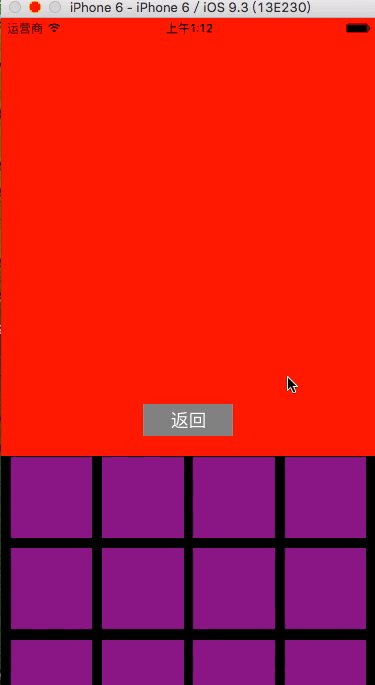
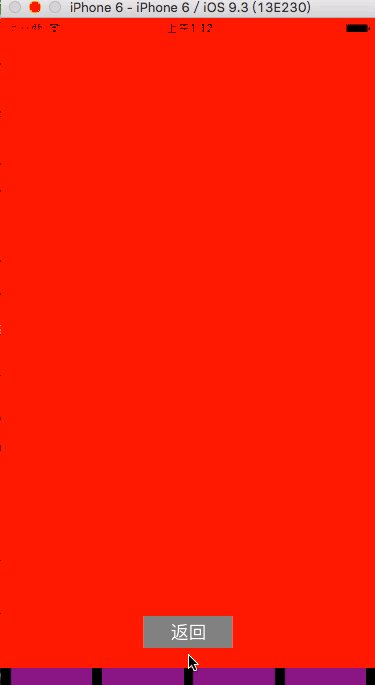
从上往下的modal效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
- (void)animatetransition:(id<uiviewcontrollercontexttransitioning>)transitioncontext { if (self.ispresnted == yes) { //1.取出view uiview *presentedview = [transitioncontext viewforkey:uitransitioncontexttoviewkey]; //2.放入containerview [[transitioncontext containerview]addsubview:presentedview]; //3.设置基本属性 presentedview.frame = cgrectmake(0, -667, 375, 667); //4.动画 [uiview animatewithduration:[self transitionduration:transitioncontext] animations:^{ presentedview.frame = cgrectmake(0, 0, 375, 667); }completion:^(bool finished) { [transitioncontext completetransition:yes]; }]; } else { //1.取出view uiview *dismissedview = [transitioncontext viewforkey:uitransitioncontextfromviewkey]; //2.放入containerview [[transitioncontext containerview]addsubview:dismissedview]; //3.动画 [uiview animatewithduration:[self transitionduration:transitioncontext] animations:^{ dismissedview.frame =cgrectmake(0, -667, 375, 667); }completion:^(bool finished) { [transitioncontext completetransition:yes]; }]; }} |

模仿系统淡入淡出效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
- (void)animatetransition:(id<uiviewcontrollercontexttransitioning>)transitioncontext { if (self.ispresnted == yes) { //1.取出view uiview *presentedview = [transitioncontext viewforkey:uitransitioncontexttoviewkey]; //2.放入containerview [[transitioncontext containerview]addsubview:presentedview]; //3.设置基本属性 presentedview.alpha = 0; //4.动画 [uiview animatewithduration:[self transitionduration:transitioncontext] animations:^{ presentedview.alpha = 1.0; }completion:^(bool finished) { [transitioncontext completetransition:yes]; }]; } else { //1.取出view uiview *dismissedview = [transitioncontext viewforkey:uitransitioncontextfromviewkey]; //2.放入containerview [[transitioncontext containerview]addsubview:dismissedview]; //3.设置基本属性 dismissedview.alpha = 1; //4.动画 [uiview animatewithduration:[self transitionduration:transitioncontext] animations:^{ dismissedview.alpha = 0; }completion:^(bool finished) { [transitioncontext completetransition:yes]; }]; }} |

动画的时间可以从ransitionduration:方法获取
通过uitransitioncontexttoviewkey和uitransitioncontextfromviewkey两个key分别获取弹出和消失动画的view(注意别混淆两个key)
要将做动画的view加入到专门用于动画的containerview中
总结
以上就是这篇文章的全部内容了,这里只介绍怎样实现转场动画,至于其他好玩nb的效果,大家可以自己试着实现,小编以后也会分享其他更好的效果,希望这篇文章对大家能有一定的帮助,如果有疑问大家可以留言交流。
















