前言
多视图滑动点击切换这个视图在很多app都有用到,我对这个view进行了封装,外界只需要调用一个接口,就能实现这个效果,使用方法和系统的tabbarcontroller很相似。
外界只需要调用下面这个接口即可集成.
|
1
2
3
4
|
/** * 添加一个子控制器 */- (void)addsubitemwithviewcontroller:(uiviewcontroller *)viewcontroller; |
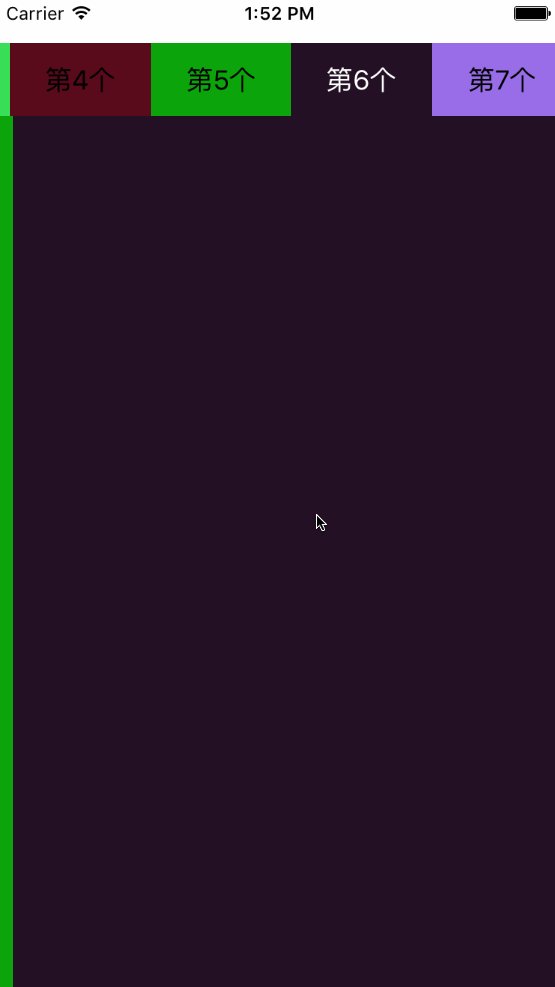
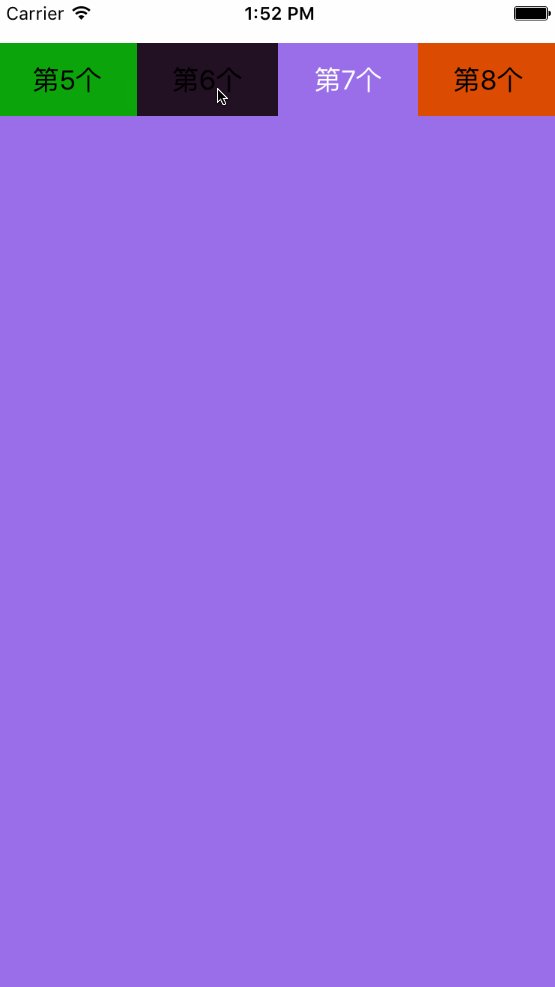
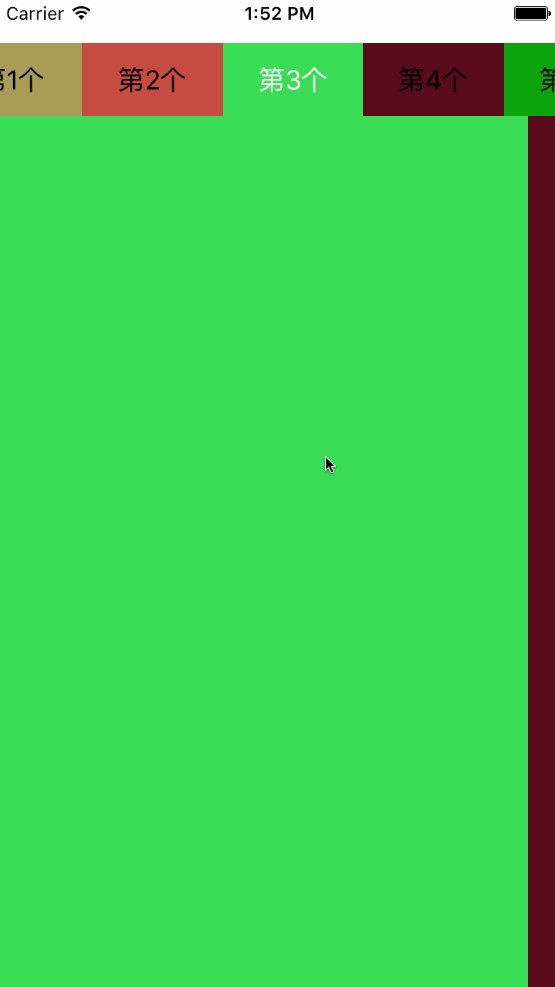
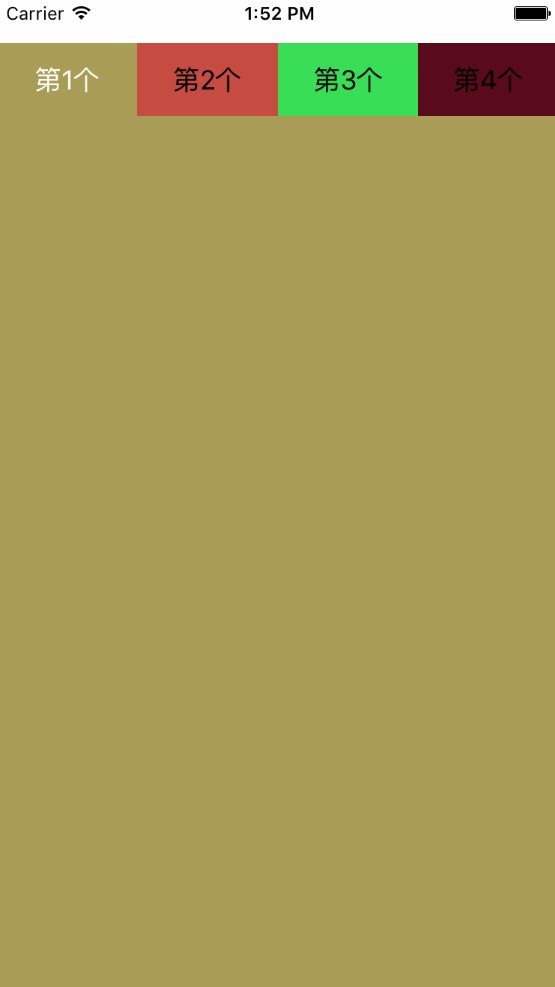
hytabbarview效果图如下

hytabbarview可灵活配置一屏宽显示多少个标题,以及标题栏的高度,具体看项目需求
|
1
2
|
#define hytabbarviewheight 49 //顶部标签条的高度#define hycolumn 4 //一屏幕宽显示4个标题 |
实现思路详解
1、界面分析:分为上下部分,顶部uiscrollview,底部uicollectionview.再实现两部分的联动即可实现 (底部视图相对复杂,占用内存大,底部用uicollectionview实现会比用uiscrollview性能好很多)
2、每一个标题对应一个view视图,view视图交由相应的控制器来管理,代码结构十分清晰.做到不同view上的业务逻辑高聚合.也不会产生耦合性
3、上下两部分的联动,这里是同过kvo实现的,监听当前的selectedindex,底部视图滚动时,修改selectedindex的值.在kvo监听的回调方法里让标题居中.
4、其他细节相对简单,大家不看代码都知道如何处理,比如:点击顶部标题,设置按钮选中,切换到对应的collectioncell等
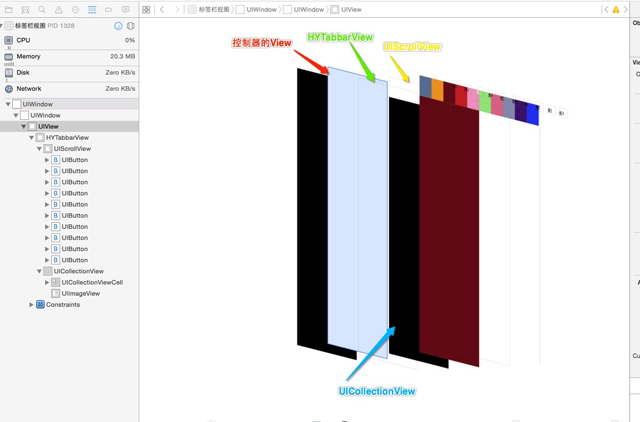
ui结构示意图

代码片段:
1.外界传个控制器和一个标题,添加一个栏目
|
1
2
3
4
5
6
7
8
9
|
//外界传个控制器,添加一个栏目- (void)addsubitemwithviewcontroller:(uiviewcontroller *)viewcontroller{ uibutton * btn = [uibutton buttonwithtype:uibuttontypecustom]; [self.tabbar addsubview:btn]; [self setupbtn:btn withtitle:viewcontroller.title]; [btn addtarget:self action:@selector(itemselected:) forcontrolevents:uicontroleventtouchupinside]; [self.subviewcontrollers addobject:viewcontroller];} |
2.kvo监听当前选中view的序号值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//viewdidload中添加观察者[self addobserver:self forkeypath:@"selectedindex" options:nskeyvalueobservingoptionold |nskeyvalueobservingoptionnew context:@"scrolltonextitem"]; //让标题按钮居中算法- (void)observevalueforkeypath:(nsstring *)keypath ofobject:(id)object change:(nsdictionary *)change context:(void *)context{ if (context == @"scrolltonextitem") { self.prevselectedindex = [change[@"old"] integervalue]; if (self.prevselectedindex == self.selectedindex) { return; } //设置按钮选中 [self itemselectedindex:self.selectedindex]; uibutton * btn = self.titles[self.selectedindex]; //让选中按钮居中 nsinteger min = hycolumn / 2 ; if (_selectedindex = self.titles.count - min) { uibutton * tempbtn = self.titles[self.titles.count - min - 1]; cgfloat btnx = (hycolumn % 2 ) ? tempbtn.center.x : (tempbtn.center.x + btn.frame.size.width * 0.5) ; cgfloat offsetx = _tabbar.center.x - btnx; [uiview animatewithduration:0.25 animations:^{ _tabbar.contentoffset = cgpointmake(- offsetx, 0); }]; }else if (_selectedindex > min && _selectedindex < self.titles.count - min && self.titles.count > hycolumn ) { cgfloat btnx = (hycolumn % 2 ) ? btn.center.x : (btn.center.x - btn.frame.size.width * 0.5) ; cgfloat offsetx = _tabbar.center.x - btnx; [uiview animatewithduration:0.25 animations:^{ _tabbar.contentoffset = cgpointmake( - offsetx, 0); }]; } } else { [super observevalueforkeypath:keypath ofobject:object change:change context:context]; }} |
控制器代码如下
使用方法类似系统的uitabbarcontroller,外界只需直接传入控制器.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (void)viewdidload { [super viewdidload]; [self.view addsubview:self.tabbarview];}//懒加载- (hytabbarview *)tabbarview{ if (!_tabbarview) { _tabbarview = ({ hytabbarview * tabbar = [[hytabbarview alloc]initwithframe:cgrectmake(0,30,[uiscreen mainscreen].bounds.size.width,600)]; for (nsinteger i = 0; i< 10; i ++) { uiviewcontroller * vc = [[uiviewcontroller alloc]init]; vc.title = [nsstring stringwithformat:@"第%ld个",i+1]; [tabbar addsubitemwithviewcontroller:vc]; } tabbar; }); } return _tabbarview;} |
总结
以上就是ios多视图滑动点击切换的集成的全部内容,希望对大家开发ios的时候能有所帮助。
















