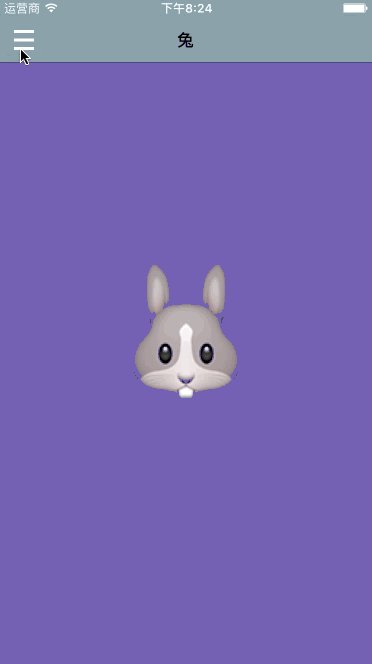
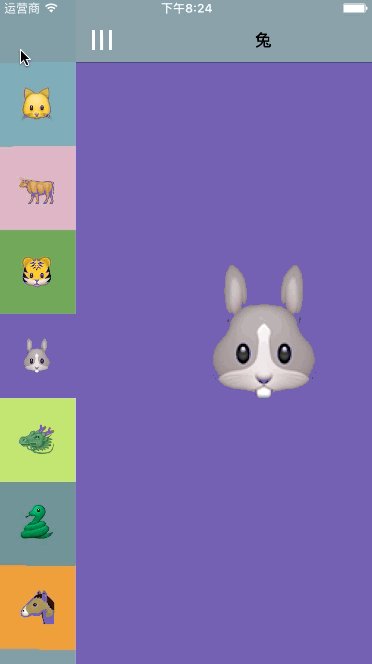
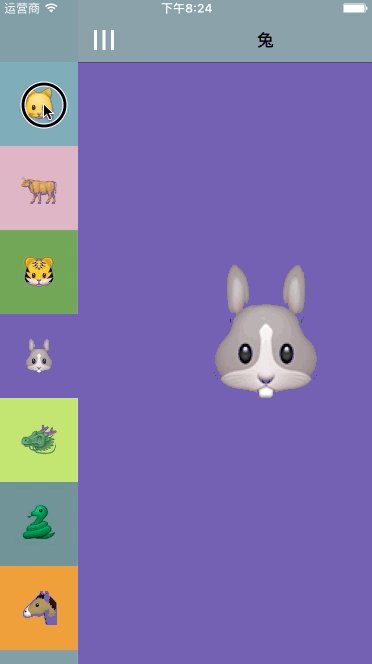
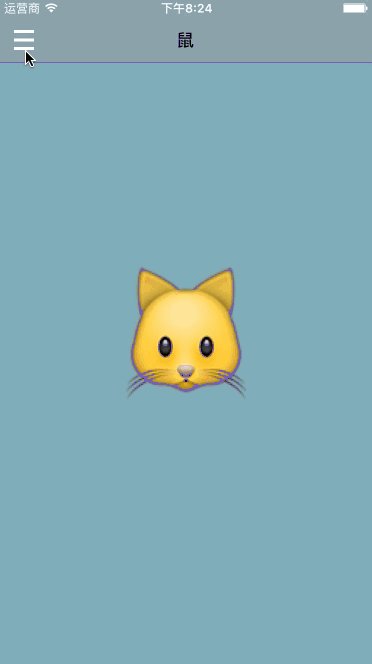
首先我们忽略掉3d效果,先要做的是一个右拉的抽屉效果.

总体思路:
1.创建一个containerviewcontroller容器控制器,然后把左侧选择菜单的sidemenuviewcontroller,和右侧负责显示内容的mainviewcontroller 添加到containerviewcontroller中.
2.给容器控制器containerviewcontroller添加一个手势监听,通过修改偏移量完成抽屉效果.
3.设置anchorpoint,给左侧sidemenuviewcontroller的view以及左上角的图片按钮添加3d效果.
如果想知道详情请看代码,我们这边把核心的部分说下:
给containerviewcontroller添加手势监听,然后在监听方法中该去怎么处理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
func handlegesture(recognizer: uipangesturerecognizer) { let translation = recognizer.translationinview(recognizer.view!.superview!) // (isopening ? 1.0 : -1.0) isopening为bool值,表示打开或者关闭 var progress = translation.x / menuwidth * (isopening ? 1.0 : -1.0) // 保证在0~1之间 progress = min(max(progress, 0), 1.0) switch recognizer.state { case .began: let isopen = mainvc.view.frame.origin.x/menuwidth isopening = isopen == 1.0 ? false:true // 为layer的效果添加一个缓存,作用是避免旋转的时候产生锯齿 sidemenuvc.view.layer.shouldrasterize = true; // 设置渲染的范围 sidemenuvc.view.layer.rasterizationscale = uiscreen.mainscreen().scale case .changed: // 核心代码:调整容器中视图的位置 3d效果 以及透明度 以及左上角按钮的翻转效果 settopercent(isopening ? progress: (1.0 - progress)) case .ended: fallthrough case .cancelled: fallthrough case .failed: // 分页效果 var targetprogress: cgfloat if (isopening) { targetprogress = progress < 0.5 ? 0.0 : 1.0 }else { targetprogress = progress < 0.5 ? 1.0 : 0.0 } // 设置failed状态下的sidemenuvc的view的效果 uiview.animatewithduration(animationtime, animations: { () -> void in self.settopercent(targetprogress) }, completion: { (_) -> void in // 记得关闭layer的缓存渲染 self.sidemenuvc.view.layer.shouldrasterize = false }) default: break } } |
settopercent方法中的设置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
func settopercent(percent: cgfloat) { // 调整mainvc.view的位置 mainvc.view.frame.origin.x = menuwidth * cgfloat(percent) // 设置3d效果及透明度 sidemenuvc.view.layer.transform = menutransformforpercent(percent) sidemenuvc.view.alpha = cgfloat(max(0.2, percent)) // 左上角按钮的翻转设置 let mainvc = (mainvc as! uinavigationcontroller).viewcontrollers.first as? mainviewcontroller if let menubutton = mainvc?.menubutton { menubutton.imageview.layer.transform = buttontransformforpercent(percent) }} |
3d效果的核心代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
// 根据百分比添加一个3d特效func menutransformforpercent(percent: cgfloat) -> catransform3d { var identify = catransform3didentity // m34负责z轴方向的translation(移动),m34= -1/d, 默认值是0, d越小透视效果越明显,这边的1000视情况调整的 identify.m34 = -1.0/1000 let remainingpercent = 1.0 - percent let angle = remainingpercent * cgfloat(-m_pi_2) // 后面3个数为 x y z let rotationtransform = catransform3drotate(identify, angle, 0.0, 1.0, 0.0) // 将值转换成一个矩阵 let translationtransform = catransform3dmaketranslation(menuwidth * percent, 0, 0) // 将上面两者结合起来 return catransform3dconcat(rotationtransform, translationtransform)}// 为按钮添加一个3d效果func buttontransformforpercent(percent: cgfloat) -> catransform3d { var identity = catransform3didentity identity.m34 = -1.0/1000 let angle = percent * cgfloat(-m_pi) let rotationtransform = catransform3drotate(identity, angle, 1.0, 1.0, 0.0) return rotationtransform} |
以上就是ios中右拉的抽屉3d效果的实现实例代码,效果是不是很好呢,相信ios开发的小伙伴通过上面的实例代码一样可以实现这个动画哦。
原文链接:http://www.jianshu.com/p/77386607fd32
















