一、引言
随着autolayout的推广开来,更多的app开始使用自动布局的方式来构建自己的ui系统,autolayout配合storyboard和一些第三方的框架,对于创建约束来说,已经十分方便,但是对于一些动态的线性布局的视图,我们需要手动添加的约束不仅非常多,而且如果我们需要插入或者移除其中的一些ui元素的时候,我们又要做大量的修改约束的工作,uistackview正好可以解决这样的问题。
二、在storyboard上初识stackview
uistackview是一个管理一组堆叠视图的控制器类视图,所谓堆叠视图时一种平铺式的线性布局方式,不可重叠,布局方向也不可交错,如果你做过watchos的开发,你会发现,其实stackview与watchos中的group十分能相似。
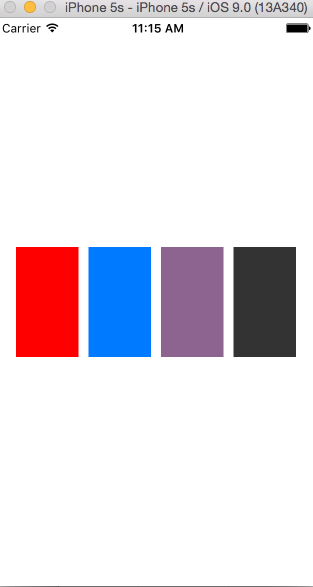
例如,我们如果需要一个如下效果的布局,在屏幕的中间摆放几个大小一致的色块,无论屏幕朝向如何,其位置都不会变化,并且可以向其中添加和移除色块的数量:


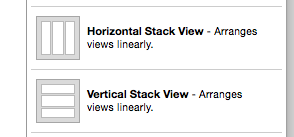
首先,我们在viewcontroller中拉入一个stackview:

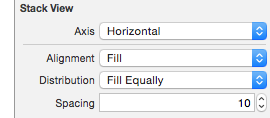
将一些属性设置如下:

axis是设置布局的方向,有水平和垂直两种方式,一个stackview只能选择一种布局模式。
alignment是选择其管理视图的对齐模式,我们这里选择充满。
distribution是设置其管理视图的排列方式,我们选择等宽充满。
spacing是设置视图之间的间距,设置为10.
之后有一点需要注意,stackview用于布局其内部管理的视图,对于它本身,我们还需要添加一些约束,将它约束在屏幕的中间。
我们向其中拖入任意数量的view,设置不同的颜色,就实现了我们想要的效果,并且可以随意动态删除和添加其中的view数量,不需要改变约束。
三、从代码学习uistackview
通过代码创建一个uistackview也非常简单,首先,我们先通过代码实现上面的效果:
nsmutablearray * array = [[nsmutablearray alloc]init];
for (int i =0 ; i<5; i++) {
uiview * view = [[uiview alloc]init];
view.backgroundcolor = [uicolor colorwithred:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[array addobject:view];
}
uistackview * stackview = [[uistackview alloc]initwitharrangedsubviews:array];
[self.view addsubview:stackview];
[stackview mas_makeconstraints:^(masconstraintmaker *make) {
make.centerx.equalto(self.view.mas_centerx);
make.centery.equalto(self.view.mas_centery);
make.leading.equalto(self.view.mas_leading).offset(20);
make.trailing.equalto(self.view.mas_trailing).offset(-20);
make.size.height.equalto(@100);
}];
stackview.axis = uilayoutconstraintaxishorizontal;
stackview.distribution = uistackviewdistributionfillequally;
stackview.alignment = uistackviewalignmentfill;
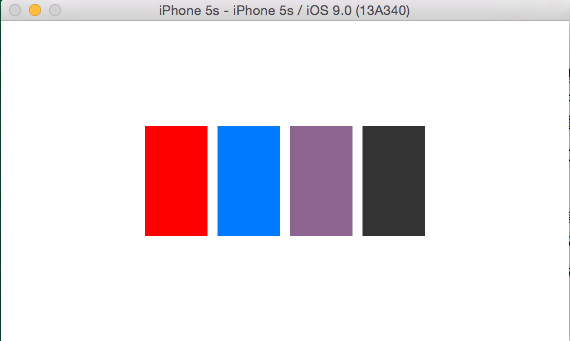
效果图如下:


我们的布局没有问题,并且可以动态的改变其中view的个数,使用如下方法添加一个view:
uiview * newview = [[uiview alloc]init];
newview.backgroundcolor = [uicolor colorwithred:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[stackview addarrangedsubview:newview];
与之相对,我们可以使用下面的方法移除一个view:
uiview * view = [stackview arrangedsubviews].lastobject;
[stackview removearrangedsubview:view];
特别注意:addarrangedsubview和addsubview有很大的区别,使用前者是将试图添加进stackview的布局管理,后者只是简单的加在试图的层级上,并不接受stackview的布局管理。
技巧:因为stackview继承于uiview,因此在布局改变的时候,我们可以使用uiview层的动画,如下:
//在添加view的时候会有动画效果,移除的时候没有
[stackview addarrangedsubview:newview];
[uiview animatewithduration:1 animations:^{
[stackview layoutifneeded];
}];
四、再来深入理解下uistackview
通过上面的介绍,我们已经基本了解了stackview的使用和特点,下面我们再来仔细介绍一下与其相关的属性和方法的使用,使我们能够更加得心应手。
有关被管理视图的添加与移除:
//初始化方法,通过数组传入被管理的视图
- (instancetype)initwitharrangedsubviews:(nsarray<__kindof uiview *> *)views;
//获取被管理的所有视图
@property(nonatomic,readonly,copy) nsarray<__kindof uiview *> *arrangedsubviews;
//添加一个视图进行管理
- (void)addarrangedsubview:(uiview *)view;
//移除一个被管理的视图
- (void)removearrangedsubview:(uiview *)view;
//在指定位置插入一个被管理的视图
- (void)insertarrangedsubview:(uiview *)view atindex:(nsuinteger)stackindex;
与stackview布局设置相关:
1.布局模式:
@property(nonatomic) uilayoutconstraintaxis axis;
上面这个属性用于设置布局的模型,枚举如下:
//stackview只有两种布局模式 水平和竖直
typedef ns_enum(nsinteger, uilayoutconstraintaxis) {
//水平布局
uilayoutconstraintaxishorizontal = 0,
//竖直布局
uilayoutconstraintaxisvertical = 1
};
2.对齐模式:
@property(nonatomic) uistackviewalignment alignment;
这个属性用于设置控件的对其模式,枚举如下:
typedef ns_enum(nsinteger, uistackviewalignment) {
//水平布局时为高度充满,竖直布局时为宽度充满
uistackviewalignmentfill,
//前边对其
uistackviewalignmentleading,
//顶部对其
uistackviewalignmenttop = uistackviewalignmentleading,
//第一个控件文字的基线对其 水平布局有效
uistackviewalignmentfirstbaseline,
//中心对其
uistackviewalignmentcenter,
//后边对其
uistackviewalignmenttrailing,
//底部对其
uistackviewalignmentbottom = uistackviewalignmenttrailing,
//基线对其,水平布局有效
uistackviewalignmentlastbaseline,
} ns_enum_available_ios(9_0);
在上面的例子中,我们设置了对其方式为充满,这样的话,我们就不需要再做过多控件尺寸的约束,如果我们被管理的控件高度或者宽度不一,我们可以设置中心对其,这样的话,我们还需要为每个控件添加一个宽度或者高度的约束,如下:
nsmutablearray * array = [[nsmutablearray alloc]init];
for (int i =0 ; i<5; i++) {
uiview * view = [[uiview alloc]init];
view.backgroundcolor = [uicolor colorwithred:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
float height = arc4random()%90+10;
[view mas_makeconstraints:^(masconstraintmaker *make) {
make.height.equalto([nsnumber numberwithfloat:height]);
}];
[array addobject:view];
}
stackview = [[uistackview alloc]initwitharrangedsubviews:array];
[self.view addsubview:stackview];
[stackview mas_makeconstraints:^(masconstraintmaker *make) {
make.centerx.equalto(self.view.mas_centerx);
make.centery.equalto(self.view.mas_centery);
make.leading.equalto(self.view.mas_leading).offset(20);
make.trailing.equalto(self.view.mas_trailing).offset(-20);
make.size.height.equalto(@100);
}];
stackview.axis = uilayoutconstraintaxishorizontal;
stackview.distribution = uistackviewdistributionfillequally;
stackview.alignment = uistackviewalignmentcenter;
效果如下:


这样,参差不齐的控件布局我们也可以轻松完成。
3.排列方式
@property(nonatomic) uistackviewdistribution distribution;
排列方式的枚举如下:
typedef ns_enum(nsinteger, uistackviewdistribution) {
//充满,当只有一个控件时可以使用
uistackviewdistributionfill = 0,
//平分充满,每个控件占据相同尺寸排列充满
uistackviewdistributionfillequally,
//会优先按照约束的尺寸进行排列,如果没有充满,会拉伸最后一个排列的控件充满
uistackviewdistributionfillproportionally,
//等间距排列
uistackviewdistributionequalspacing,
//中心距离相等
uistackviewdistributionequalcentering,
} ns_enum_available_ios(9_0);
注意,除了我们选择fill属性时不需约束控件视图的尺寸,其他都需要进行约束,例如如果我们选择等间距,我把改成如下代码:
[view mas_makeconstraints:^(masconstraintmaker *make) {
make.height.equalto([nsnumber numberwithfloat:height]);
make.width.equalto(@50);
}];
stackview.distribution = uistackviewdistributionequalspacing;
效果如下:


4.其他
//设置最小间距
@property(nonatomic) cgfloat spacing;
//设置布局时是否参照基线
@property(nonatomic,getter=isbaselinerelativearrangement) bool baselinerelativearrangement;
//设置布局时是否以控件的layoutmargins为标准,默认为no,是以控件的bounds为标准
@property(nonatomic,getter=islayoutmarginsrelativearrangement) bool layoutmarginsrelativearrangement;
五、uistackview的嵌套
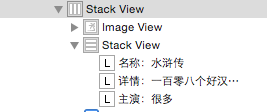
一个stackview不允许我们进行水平和竖直的交叉布局,但是我们可以通过嵌套的方式来实现复杂的布局效果,比如我们实现一个类似电影表标签,可以使用水平布局的stackview中嵌套一个竖直布局的stackview:

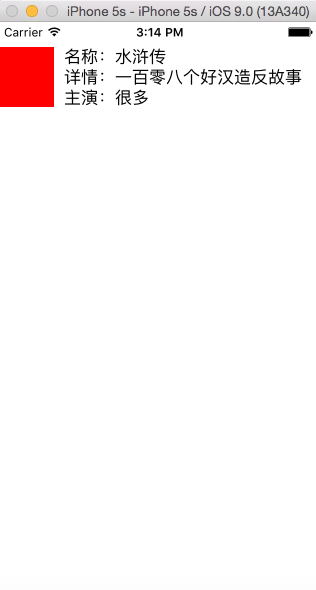
十分轻松就可以实现如下的效果:


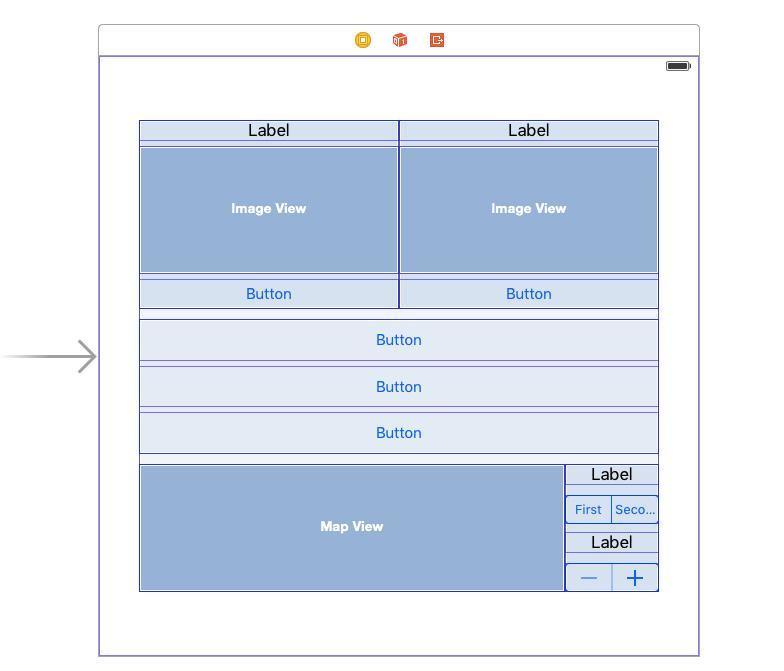
看到了吧,通过stackview,我们没有添加过多的约束,使我们布局起来更加轻松了。如果你常常使用storyboard进行开发,还有一个小技巧可以方便的将两个控件整合到一个stackview中,按住command,选中两个控件,之后点击右下角的如下图标,系统会自动帮我们生成一个stackview,将选中的两个控件整合进去,很酷吧!

六、总结
uistackview 虽然小巧灵活,但是要想更精致的效果,最终还得靠 uicollectionview,看到微博上有人说这个类可能是脱胎于 apple watch,很可能,在那么小的屏幕上,还要拖各种约束来进行对齐和调整位置真是要烦死。弄了一通,觉得用处不大吧。在推上,看见很多开发者对这个类很是兴奋:
来自 twitter 上的看法:

因为 uistackview 可以嵌套,实现以上的有丝分裂很方便,要是用 uicollectionview 简直要命。还有一位开发者说,这么多年了,终于有可以不滑动的 uitableview 了。由于我经验尚浅,不知道这些需求怎么产生的,或者我的脑洞还太小,不知道这个可以方便实现什么效果。
总体而言,uistackview 实现有对齐要求的视图布局非常非常得简单,而使用 uicollectionview 和 uitableview 来实现就比较麻烦;还可以实时在 ib 里预览效果。最后有点很不方便的是,因为 uistackview 是利用 uiview 类的 intrinsiccontentsize 属性来计算布局,对不同长宽比以及分辨率的图片进行对齐和位置调整不是很给力,即使用 uiview 来进行封装来一层也基本无效,除了对原图片进行缩放,暂时还没有找到好的解决方案。
















