首先说明下,ios7中,由于status bar不再占用单独的20px,如果app需要同时支持ios7和ios6.1以下,那就需要适配下了,适配开始:
先看用xcode新建项目后 ios7和ios6上的的运行效果:
ps:一个empty application 里面+了一个rootcontroller,作为window的根控制器,view里面放了一个tableview;


是不是遇到的ios7的新问题,状态栏跟tableview重叠了,ok,看见这个不想看到的结果,下面我们就开始正式的解决掉这个招人不喜欢的效果。
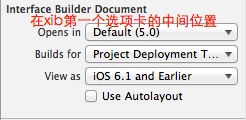
第一步:不要勾选xib中的use autolayout,如下图:

第二步:第二步:选择view as “ios6.1 and earlier”,还是上图位置处;
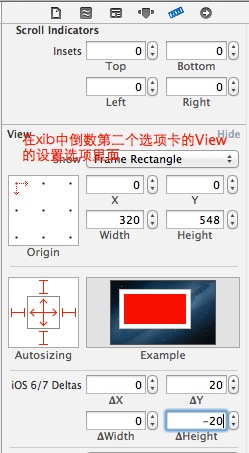
第三步:在size inspector中,有一ios6/7 deltas:分别表示在posx的增量、posy的增量、宽度增量、高度增量。

ps:在“ios6.1 and earlier”模式下,由于status bar的高度为20,所以当app运行在ios7.0模式下时,需要view向下移动20像素,因此在δy上设置为20.
tableview坐标向下移动了20,由于整个屏幕的高度是不变的,所以在“ios7.0 and later”模式下,需要将tableview的高度减去20像素,即在“ios6.1 and earlier”模式下,设置tableview的δheight为 -20。如果不设置δheight,tableview底部会有20像素是不可见的,可以测试demo看看。
***注***:δ,正数表示增,负数表示减。
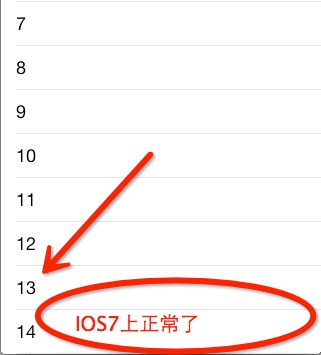
第四步:ok,设置完成,到ios上看效果:

是不是神奇的发现跟以前的有似曾相识的赶脚呢。。。这样“ios6.1 and earlier”和“ios7.0 and later” ui布局便统一了。
另一种方法
上面通过xib的设置达到了状态栏和view重合的问题,接下来我们讲一讲网传的修改window frame方法。
先上步骤:
第一:在appdeletage里面 添加如下代码:
|
1
2
3
|
if ([[[uidevice currentdevice] systemversion] floatvalue] >= 7.0) {self.window.frame = cgrectmake(0.0f,20.0f,self.window.frame.size.width,self.window.frame.size.height-20.0f);} |
2.在info.plist文件里面 属性:view controller-based status bar appearance 值设为no。
下面看效果:


在看下图,你会发现一个问题:

这是什么原因导致的呢?我发现,由于window你又548变成了528吧,但是你发现tableview的高度还是548,导致了有20个像素不能显示。那有的同学会说,直接改成528不就得了么,是的,可以改,改后你发现ios7上确实没有了缺像素的问题,但是在ios6有直接缺半截,看下图:


所以呢,由我亲自测试,这种方法想要适配ios7和ios6有点不太靠谱。
最后解释一下几个名词设置的作用:
|
1
2
3
4
5
6
7
8
|
- (uistatusbarstyle)preferredstatusbarstyle{ return uistatusbarstylelightcontent;}- (bool)prefersstatusbarhidden{ return no;} |
在plist中设置view controller-based status bar appearance 值设为yes..
这些的作用是:基于controller,动态控制statusbar的隐藏与样式。
















