一、手势密码

1、
1.1、用uibutton组成手势的节点。
1.2、当手指接触屏幕时,调用重写的 touchesbegan:withevent方法(在touchesbegan里调用setneedsdisplay,这样就会自动调用drawrect方法)。
1.3、当手指在屏幕上滑动时,调用重写的touchesended:withevent方法。
这两个方法执行的操作是一样的:通过locationinview获取 触摸的坐标,然后用 cgrectcontainspoint 判断手指是否经过uibutton,如果经过按钮,就更换按钮的图片,同时 保存划过按钮的tag。
1.4、默认情况下 跳跃连线 第1个和第3个节点,中间的第2个节点 会被忽略,所以要单独进行处理。根据1和3节点 的2个uibutton的坐标 计算出第1个和第3个节点 中间的坐标,判断该坐标是否存在uibutton,如果存在就加入设置选中,并加入选中数组。
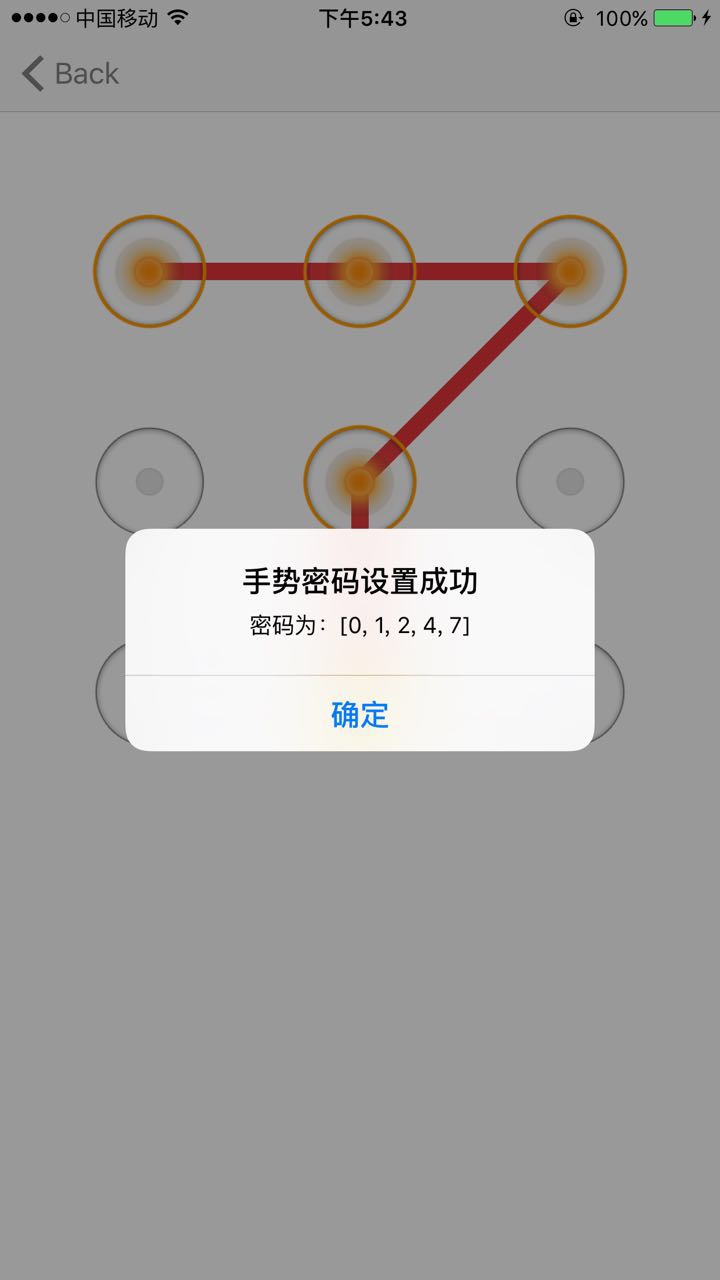
到这里 就已经实现了 手指滑过 节点的时候 节点被选中的效果:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
// mark: - override// 当手指接触屏幕时,就会调用touchesbegan:withevent方法;override func touchesbegan(touches: set<uitouch>, withevent event: uievent?) { print("执行touchesbegan") selectbtntagarray.removeall() toucheschange(touches)}//当手指在屏幕上移动时,调用touchesmoved:withevent方法;override func touchesmoved(touches: set<uitouch>, withevent event: uievent?) { toucheschange(touches)}//当触摸被取消(比如触摸过程中被来电打断),就会调用touchescancelled:withevent方法。override func touchescancelled(touches: set<uitouch>?, withevent event: uievent?) {}//当手指离开屏幕时,就会调用touchesended:withevent方法;override func touchesended(touches: set<uitouch>, withevent event: uievent?) { print("执行touchesended") var alerttitle = "请设置正确的手势" var alertmessage = "手势密码不能少于4个" var issuccess = false if selectbtntagarray.count >= 4 { alerttitle = "手势密码设置成功" issuccess = true alertmessage = "密码为:\(selectbtntagarray)" } gesturelockdelegate!.gesturelocksuccess(issuccess, title: alerttitle, message: alertmessage) gesturepoint = cgpointzero; self.setneedsdisplay()}// mark: - privatemethodprivate func initbuttons() { for i in 0...8 { //第几行 let row = i / 3 let loc = i % 3 //两个button的间距 let btnspace = (screenwidth - 3*btnwh)/4 let btnx = btnspace + (btnwh + btnspace) * cgfloat(loc) let btny = 70 + btnspace + (btnwh + btnspace) * cgfloat(row) let gesturenodebtn = uibutton(frame:cgrectmake(btnx, btny, btnwh, btnwh)) gesturenodebtn.tag = i gesturenodebtn.userinteractionenabled = false //不响应用户的交互。一定要加上这句 gesturenodebtn.setimage(uiimage(named: btnimgnormal), forstate: .normal) self.addsubview(gesturenodebtn) btnarray.append(gesturenodebtn) }}private func toucheschange(touches: set<uitouch>) { //获取 触摸对象 ,触摸对象的位置坐标来实现 gesturepoint = touches.first!.locationinview(self) for btn in btnarray { //判断 手指的坐标 是否在 button的坐标里 if !selectbtntagarray.contains(btn.tag) && cgrectcontainspoint(btn.frame, gesturepoint) { //处理跳跃连线 var linecenterpoint:cgpoint = cgpoint() if selectbtntagarray.count > 0 { linecenterpoint = centerpoint(btn.frame.origin, endpoint: btnarray[selectbtntagarray.last!].frame.origin) } //保存中间跳跃 过的节点 for btn in btnarray { if !selectbtntagarray.contains(btn.tag) && cgrectcontainspoint(btn.frame, linecenterpoint) { btn.setimage(uiimage(named: btnimgselected), forstate: .normal) selectbtntagarray.append(btn.tag) } } //保存划过的按钮的tag selectbtntagarray.append(btn.tag) btn.setimage(uiimage(named: btnimgselected), forstate: .normal) } } //setneedsdisplay会自动调用drawrect方法 进行画线 self.setneedsdisplay()}//计算2个节点中心的坐标private func centerpoint(startpoint: cgpoint, endpoint:cgpoint) -> cgpoint { let rightpoint = startpoint.x > endpoint.x ? startpoint.x : endpoint.x let leftpoint = startpoint.x < endpoint.x ? startpoint.x : endpoint.x let toppoint = startpoint.y > endpoint.y ? startpoint.y : endpoint.y let bottompoint = startpoint.y < endpoint.y ? startpoint.y : endpoint.y //x坐标: leftpoint +(rightpoint-leftpoint)/2 = (rightpoint+leftpoint)/2 return cgpointmake((rightpoint + leftpoint)/2 + btnwh/2, (toppoint + bottompoint)/2 + btnwh/2);}func recovernodestatus() { selectbtntagarray.removeall() for btn in btnarray { btn.setimage(uiimage(named: btnimgnormal), forstate: .normal) } self.setneedsdisplay()} |
2、画线:在drawrect方法中进行画线。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
override func drawrect(rect: cgrect) { print("执行drawrect") let context = uigraphicsgetcurrentcontext() //获取画笔上下文 var i = 0 for tag in selectbtntagarray { if (0 == i) { //开始画线,设置直线的起点坐标 cgcontextmovetopoint(context, btnarray[tag].center.x, btnarray[tag].center.y) } else { //画直线,设置直线的终点坐标 cgcontextaddlinetopoint(context, btnarray[tag].center.x,btnarray[tag].center.y) } i = i+1 } //如果有选中的节点,就取 跟着 手指的滑动 画线 if (selectbtntagarray.count > 0) { // 移除最后一条多余的线, if gesturepoint != cgpointzero { cgcontextaddlinetopoint(context, gesturepoint.x, gesturepoint.y) } } cgcontextsetlinewidth(context, 10) //设置画笔宽度 cgcontextsetlinejoin(context, .round) //两个线相交点 平滑处理 cgcontextsetlinecap(context, .round) //设置线条两端的样式为圆角 cgcontextsetrgbstrokecolor(context, 227/255.0, 54/255.0, 58/255.0, 1) cgcontextstrokepath(context) // //对线条进行渲染} |
二、指纹验证
iphone 的home键 上的金属环 能感应手指,通知touch id 读取指纹,touch id 传感器 可以拍摄 皮肤 皮下层指纹。
每次使用指纹,touch id 会持续的添加新的指纹特性,进一步提高准确、安全性。

touch id 不会储存指纹的图像。它只存储指纹的数学表达式。设备中的芯片还包含称为“secure enclave”的高级安全架构,专门用于保护密码和指纹数据。指纹数据通过 secure enclave 的专用密钥得到加密和保护。ios 和其他 app 绝不会访问您的指纹数据,指纹数据绝不会存储到 apple 服务器、 icloud 或其他地方。
1、 import localauthentication
2、用 lacontext 类的 canevaluatepolicy 方法 判断设备是否支持指纹,然后用 evaluatepolicy 方法 来进行指纹验证。
执行evaluatepolicy方法,系统会自动弹出 验证指纹的提示框,提示副标题可以自己设定。
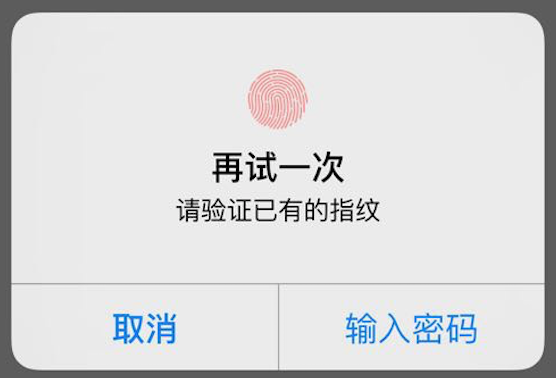
如果输入错误后,系统会自动进入“再试一次”的提示框,点击右边的 “输入密码”选项,要自己写代码实现 输入密码的弹框。

demo地址:https://github.com/bugaoshuni/touchidandgesturelock
以上所述是小编给大家介绍的使用swift代码实现ios手势解锁、指纹解锁实例详解,希望对大家有所帮助!
















